- English
- 日本語
Enabling automatic compression
Last updated 2025-04-02
Compression can help you reduce the size of your assets so traffic can flow faster. You can use Fastly to compress data automatically on our edge servers.
Much of the data delivered by Fastly can be compressed using static compression, especially text-based formats like HTML, JavaScript, and CSS. Static compression fetches content from origin, compresses it according to the user's requested format (either Brotli or gzip), and then caches it.
Dynamic compression, on the other hand, compresses content just before responses are delivered to the client and is used on content that can’t be cached. For example, dynamic compression can compress content unique to an end user.
Limitations and caveats
Keep in mind the following:
- The API endpoint name is currently /gzip. API documentation for automatic compression currently appears in the documentation for the gzip endpoint. The documented gzip API fully supports Brotli compression.
- Custom VCL can override your control panel and API compression settings. If you enable compression using custom VCL, that configuration will be used instead of the setting in the control panel.
When considering the general behavior of Fastly's compression feature, keep in mind the following:
- Compression is only supported for content served uncompressed from your origin. To use automatic compression, ensure your content doesn't require decompression before compression is applied.
- Compression is currently incompatible with Segmented Caching. To use automatic compression ensure Segmented Caching is disabled.
Enabling static compression
This section demonstrates how to use the Fastly control panel to enable and disable static compression for cacheable content. To enable compression, select a compression format and then set up a compression policy.
WARNING
Enabling static compression or changing the compression format immediately impacts all service versions, including the active one.
Selecting a compression format
To enable compression, start by selecting a compression format using the steps below:
- Log in to the Fastly control panel.
- From the Home page, select the appropriate service. You can use the search box to search by ID, name, or domain.
- Click Edit configuration and then select the option to clone the active version.
- Click Content.
- Scroll to the Compression area. From the Select compression format options, do one of the following:
- Select Use Brotli compression when available to use Brotli compression by default for browsers that support it. Once you've enabled compression and selected Brotli as the format, we will use it by default for responses any time a client's Brotli-capable browser sends us the appropriate Accept-Encoding header. Brotli is the preferred compression format for multiple Accept-Encoding values where gzip is also an option.
- Select Use gzip compression only to avoid using Brotli and only use gzip as the compression format for this service.
Setting up a compression policy
Once you've selected the compression format, you'll need to set up a compression policy. Decide whether to:
- enable the default compression policy to compress content in files with
css,js,html,eot,ico,otf,ttf,json, orsvgfile extensions. - set up an advanced compression policy to customize the content and conditions for compression and specify exactly which types of content are compressed and the conditions under which this compression occurs.
Enabling the default compression policy
To enable the default compression policy, follow these steps:
- Click the Default compression policy switch to enable compression using the format you selected to compress content using the default list of file extensions.
- Click Activate to deploy your configuration changes.
Setting up an advanced compression policy
To set up an advanced compression policy, follow these steps:
Click Set up advanced compression.
Click Override these defaults.

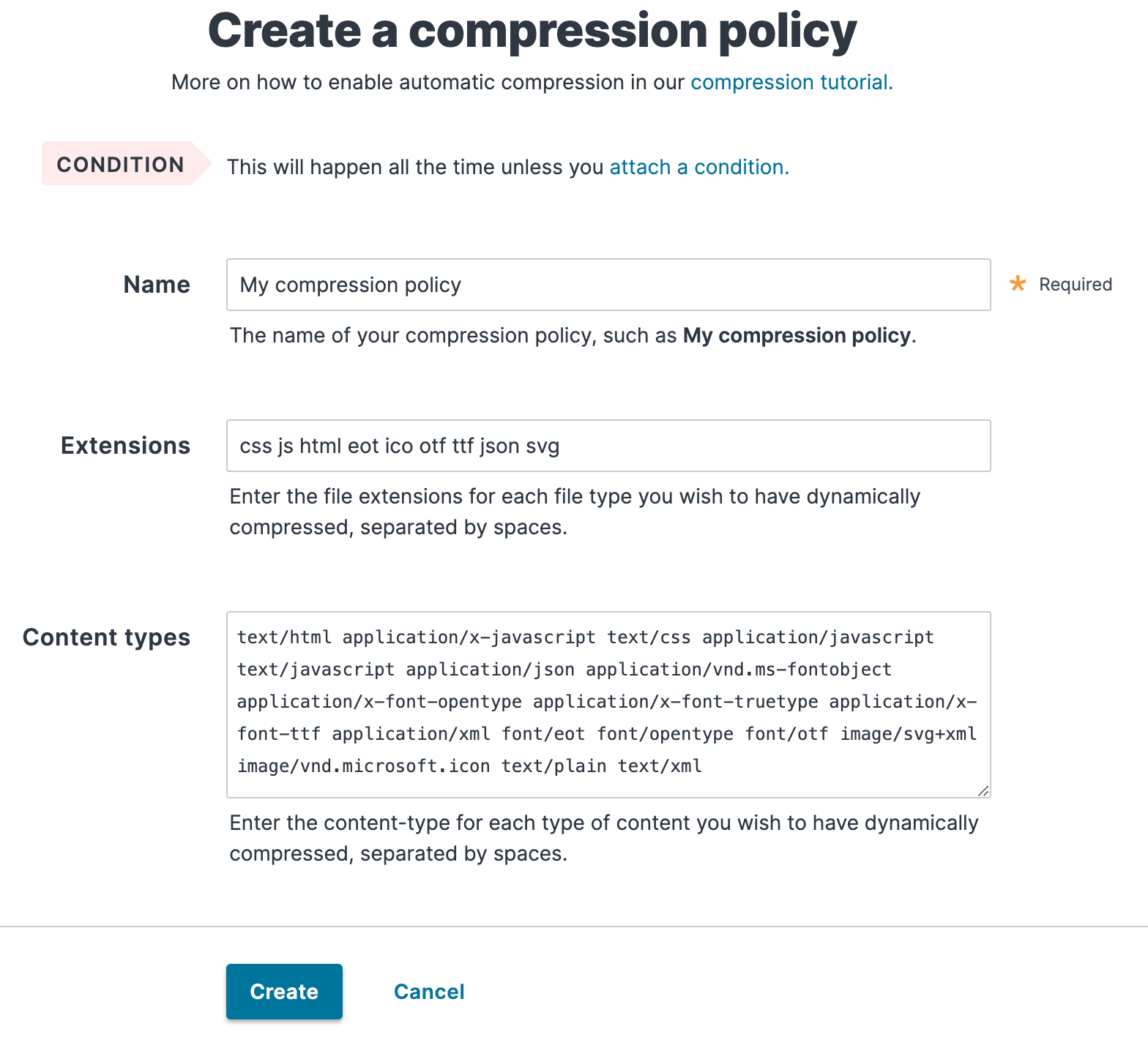
Fill out the Create a compression policy fields as follows:
- In the Name field, enter a human-readable name for your new compression policy.
- In the Extensions field, enter the file extension for each file type to be dynamically compressed, separated by spaces. Only enter the three- or four-letter string representing the file extension.
- In the Content types field, enter the content-type for each type of content you wish to have dynamically compressed, separated by spaces. Do not use regular expressions.
Click Create. The new compression policy appears.
- Click Activate to deploy your configuration changes.
Disabling static compression
If you're currently using the default compression policy, you can disable compression by clicking the Default compression policy switch to display OFF.
If you're currently using an advanced compression policy, you can disable compression by deleting it using the trash ![]() to the right of the policy's title:
to the right of the policy's title:

WARNING
Disabling static compression immediately impacts all service versions, including the active one.
Automatic normalization
Because compression is one of the most common reasons to vary output based on a request header, Fastly will normalize the value of Accept-Encoding on incoming requests. The modified header will be set to a single encoding type, or none, and will reflect the best compression scheme supported by the browser.
Specifically, we run the following steps on inbound requests:
- If the
User-Agentmatches a pattern for browsers that have problems with compressed responses, remove theAccept-Encodingheader - Else if the
Accept-Encodingheader includes the stringbr, set the entire value to the stringbr - Else if the
Accept-Encodingheader includes the stringgzip, set the entire value to the stringgzip - Else if the
Accept-Encodingheader includes the stringdeflate, set the entire value to the stringdeflate - Else remove the
Accept-Encodingheader
Where this normalization process has changed the header value, the original value is made available in the custom header Fastly-Orig-Accept-Encoding.
Enabling dynamic compression
Fastly’s Dynamic Content Compression feature allows you to compress dynamic content that wouldn’t benefit from caching, like video streaming manifests and dynamic content from Compute applications. Once compressed, you are also able to apply dynamic web content assembly techniques like ESI. Our guide to delivering compressed content through Fastly discusses how to enable compression using custom VCL or the Fastly API via the X-Compress-Hint header and includes workflows for compressing dynamic content.
Do not use this form to send sensitive information. If you need assistance, contact support. This form is protected by reCAPTCHA and the Google Privacy Policy and Terms of Service apply.