- English
- 日本語
イメージオプティマイザー
最終更新日 2025-01-15
Fastly のイメージオプティマイザー (Fastly IO) は、画像をリアルタイムで操作および変換し、最適化されたバージョンをキャッシュする画像最適化サービスです。オリジンサーバーからの画像がリクエストされると、Fastly IO は1つまたは複数の変換タスクを実行し、最適化されたバージョンを配信してキャッシュします。例えば、リサイズ、品質の調整、クロップ、トリミング、レスポンシブな画像の提供を含む、さまざまな機能を利用できます。
警告
Fastly IO では、画像コンテンツのみを送信するようにしてください。画像以外のコンテンツは Fastly IO で最適化することはできませんが、Fastly IO の課金対象としてカウントされるため、余分なコストがかかる可能性があります。
設定前の注意点
Fastly IO の使用を開始する前に、以下のことに留意してください。
Fastly のイメージオプティマイザーは、デフォルトで無効になっています。スーパーユーザーのロールを割り当てられているユーザーは、コントロールパネルの Trials ページで、直接30日間のトライアルを有効にすることができます。トライアル期間の終了後、アカウント用にイメージオプティマイザーを購入したい場合は japan@fastly.com にお問い合わせいただくことで、スーパーユーザーまたはエンジニアがサービスを有効化できるようになります。また、それに伴い毎月の請求金額も変更されます。
画像最適化を使用するサービスには、オリジンシールドが必要です。オリジンシールドを設定する際、画像が保存されているオリジンサーバーに地理的にできるだけ近い場所を選択してください。オリジンシールドを有効にするガイドでは、オリジンシールドを有効にする方法についての詳細情報を提供しています。オリジンシールドの場所を選択する際、ガイドに記載されている手順にご注意ください。サービスの Host ヘッダーがデフォルトから変更されている場合、新しいホスト名がドメインリストに追加されていることを確認してください。
プレミアム Fastly IO 機能 (AVIF エンコーディング形式など) を使用するには、イメージ・オプティマイザー・プロフェッショナルの購入が必要です。アカウント用にイメージ・オプティマイザー・プロフェッショナルのご購入を希望される場合は、japan@fastly.com までお問い合わせください。
Fastly イメージオプティマイザーの有効化と無効化
注意
API 経由で Fastly IO を有効または無効にする場合は、開発者ドキュメントをご覧ください。
Fastly イメージオプティマイザーの有効化
サービスで Fastly IO を有効にするには、以下の手順に従ってください。
- Fastly コントロールパネルにログインします。
- Home ページから、適切なサービスを選択します。検索ボックスで ID、名称、ドメインによる検索が行えます。
- Edit configuration をクリックし、アクティブなバージョンをクローンするオプションを選択します。
- Image Optimizer をクリックします。
- Image Optimizer スイッチをクリックして、サービスの Fastly IO を有効にします。
Fastly イメージオプティマイザーの無効化
サービスの Fastly IO を無効にするには、以下の手順に従ってください。
- Fastly コントロールパネルにログインします。
- Home ページから、適切なサービスを選択します。検索ボックスで ID、名称、ドメインによる検索が行えます。
- Edit configuration をクリックし、アクティブなバージョンをクローンするオプションを選択します。
- Image Optimizer をクリックします。
- Image Optimizer スイッチをクリックして、サービスの Fastly IO を無効にします。
イメージオプティマイザーの設定
サービスで Fastly IO を有効にしたら、以下の手順に従って画像最適化の設定を行います。
Fastly イメージオプティマイザーの有効化
サービスで画像最適化を有効にしたら、Fastly イメージ・オプティマイザー・ヘッダーを追加してサービスを設定します。
- Fastly コントロールパネルにログインします。
- Home ページから、適切なサービスを選択します。検索ボックスで ID、名称、ドメインによる検索が行えます。
- Edit configuration をクリックし、アクティブなバージョンをクローンするオプションを選択します。
- Content をクリックします。
Create header をクリックします。

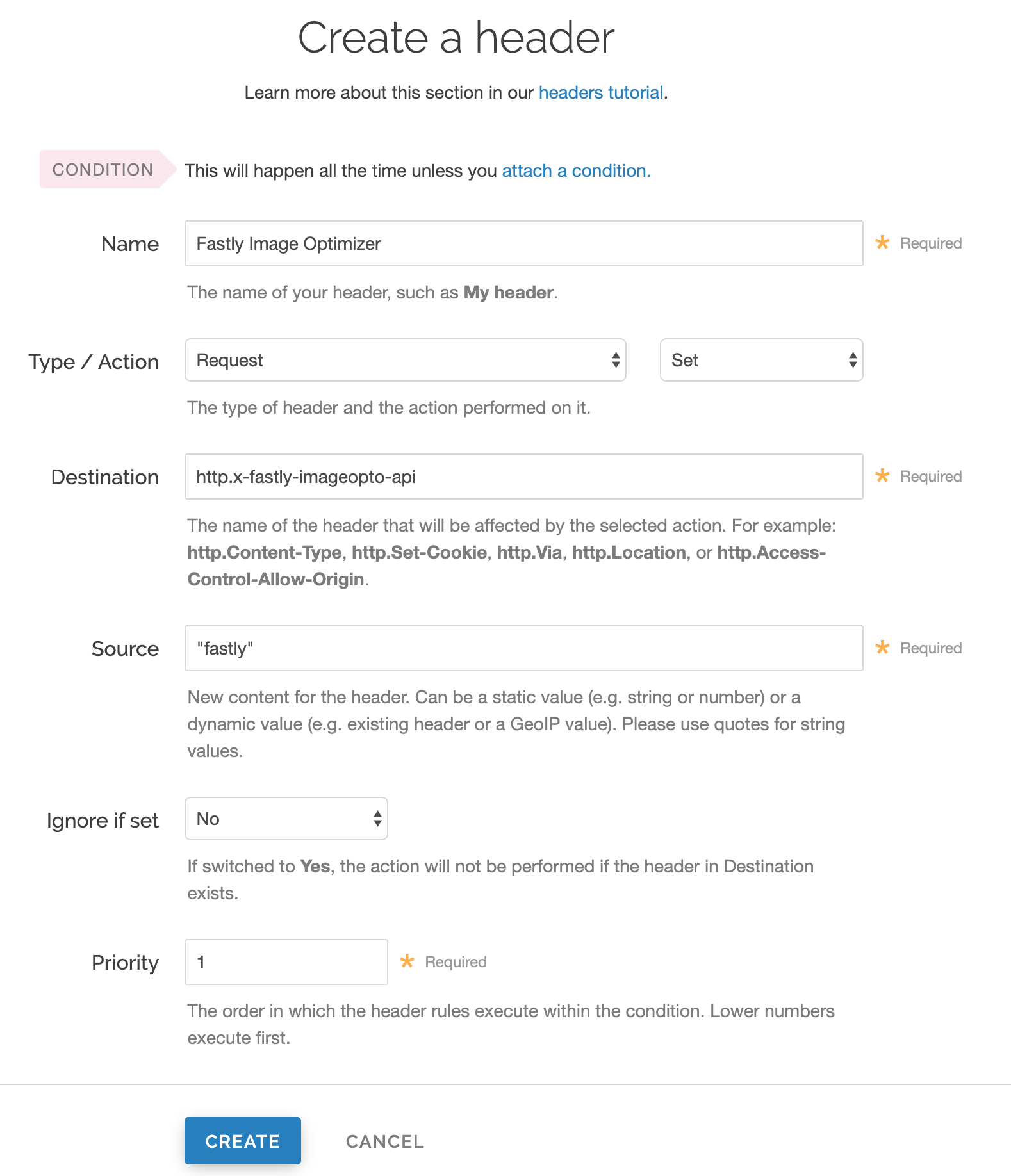
Create a header の設定画面で以下のように入力します。
- Name フィールドに
Fastly Image Optimizerと入力します。 - Type メニューから Request を選択し、Action メニューから Set を選択します。
- Destination フィールドに
http.x-fastly-imageopto-apiと入力します。 - Source フィールドに
"fastly"と入力します。Fastly のイメージオプティマイザーは、イメージ API の一部ではない、余分なクエリ文字列パラメーターを取り除くようにデフォルトで設定されています。オリジンサーバーからソース画像を取得する際に、リクエストに付加されたクエリ文字列パラメーターが必要な場合は、"fastly; qp=*"と入力してください。 - Ignore if set メニューから No を選択します。
- Priority フィールドに
1を入力します。
- Name フィールドに
Create をクリックして新規ヘッダーを作成します。
ヒント
ヘッダーの追加や変更に関する詳しい情報については、こちらのガイドをご覧ください。
リクエストに付与する条件を作成
画像アセットのみが Fastly イメージオプティマイザーで処理されるように、リクエスト条件を作成します。
Fastly Image Optimizerヘッダーの横にある Attach a condition をクリックします。Create a new request condition をクリックします。

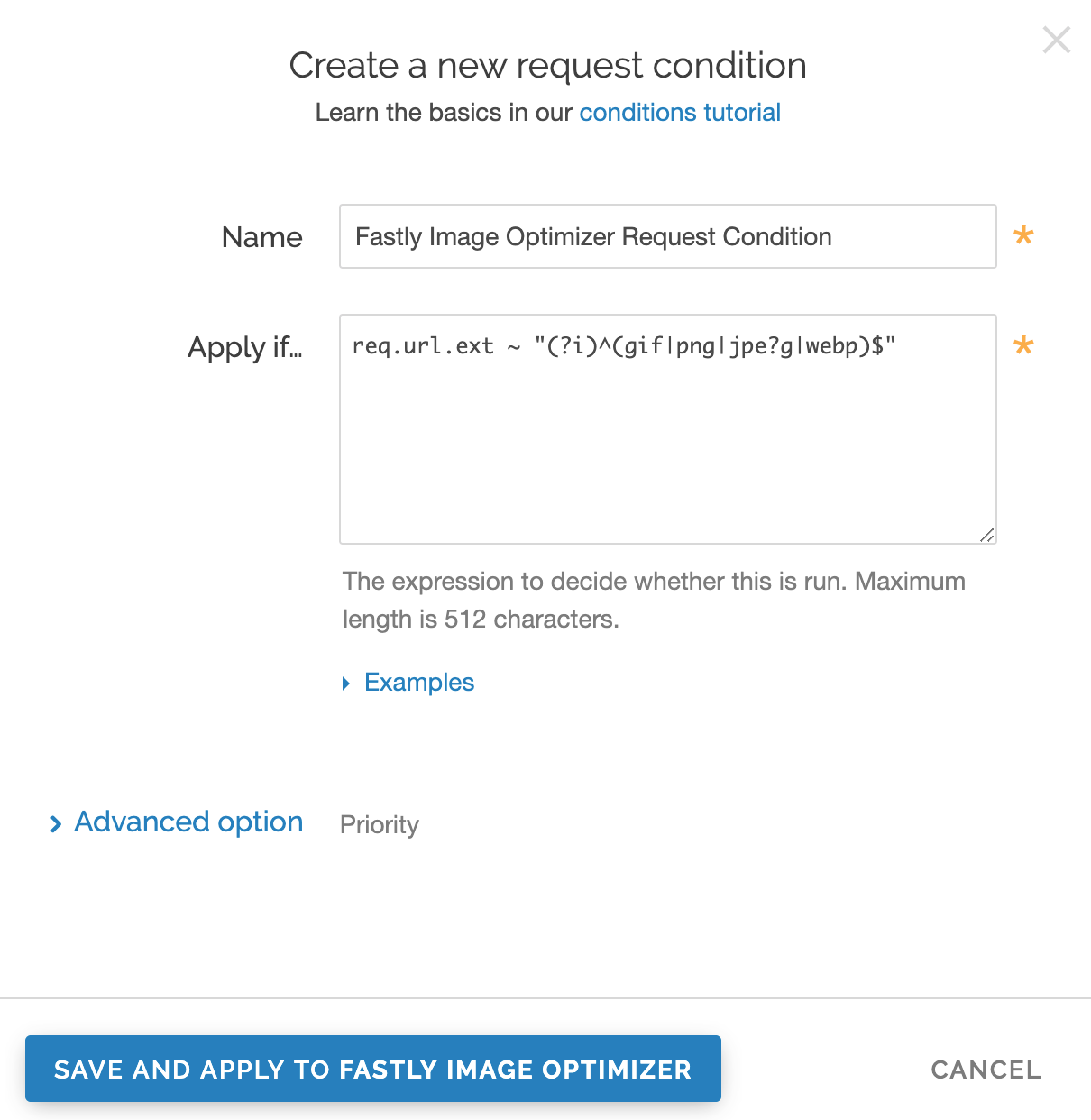
Create a new request condition の設定画面で以下のように入力します。
- Name フィールドに、新しい条件を説明する名前を入力します (例:
Fastly Image Optimizer Request Condition)。 - Apply if フィールドに適切なリクエスト条件を入力します。例えば
req.url.ext ~ "(?i)^(gif|png|jpe?g|webp|avif|jxl|heic)$"では拡張子が GIF、PNG、JPG、JPEG、WEBP、AVIF、JXL、HEIC のファイルを Fastly イメージオプティマイザー経由で送信します。同様にreq.url ~ "^/images/"はimagesディレクトリ以下のすべてのリクエストを Fastly イメージオプティマイザー経由で送信します。
- Name フィールドに、新しい条件を説明する名前を入力します (例:
Save and apply をクリックすると、作成した内容がヘッダーの作成条件として適用されます。
- Activate をクリックして設定への変更をデプロイします。
ヒント
条件の使用に関する詳しい情報については、こちらのガイドをご覧ください。
動作の確認
設定変更を有効化したら、以下のコマンドをコマンドラインに入力し、画像リクエストが Fastly イメージオプティマイザーによって処理されることを確認してください。
$ echo -n "Image Width: " ; curl -sI "https://www.fastly.io/image.jpg?width=200" | grep -i "Fastly-Io-Info:" | cut -d' ' -f6 | cut -d= -f2 | cut -dx -f1その際、https://www.fastly.io/image.jpg?width=200 をテストしたい画像への完全なリンクと幅に置き換えてください。
コマンドライン出力には、画像の URL に追加した幅に関するクエリ文字列と一致する画像の幅が表示されます。例えば、出力は以下のようになります。
Image Width: 200
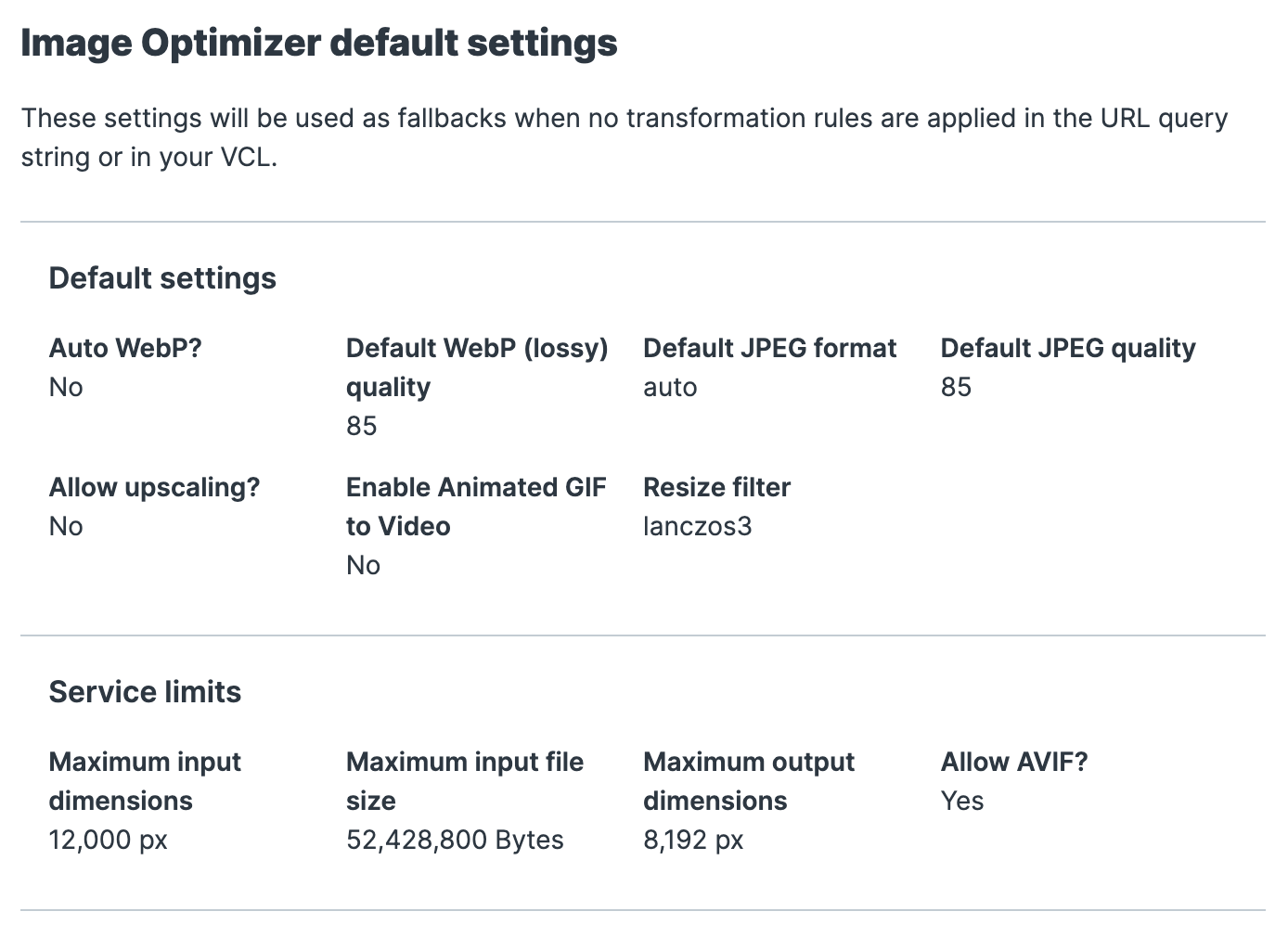
画像のデフォルト設定
Fastly イメージオプティマイザーは、さまざまな画像形式をサポートし、デフォルトですべての画像に特定の設定を適用します。Fastly コントロールパネルを使用して、必要に応じてデフォルト設定を確認・調整してください。ほとんどの画像変換を含む他の画像設定の変更には、クエリ文字列パラメーターを使用する必要があります。
コントロールパネルでデフォルトの画像設定を確認・編集するには、以下の手順に従ってください。
- Fastly コントロールパネルにログインします。
- Home ページから、適切なサービスを選択します。検索ボックスで ID、名称、ドメインによる検索が行えます。
- Edit configuration をクリックし、アクティブなバージョンをクローンするオプションを選択します。
Image Optimizer をクリックします。

Default settings の横にある鉛筆
 をクリックします。
をクリックします。
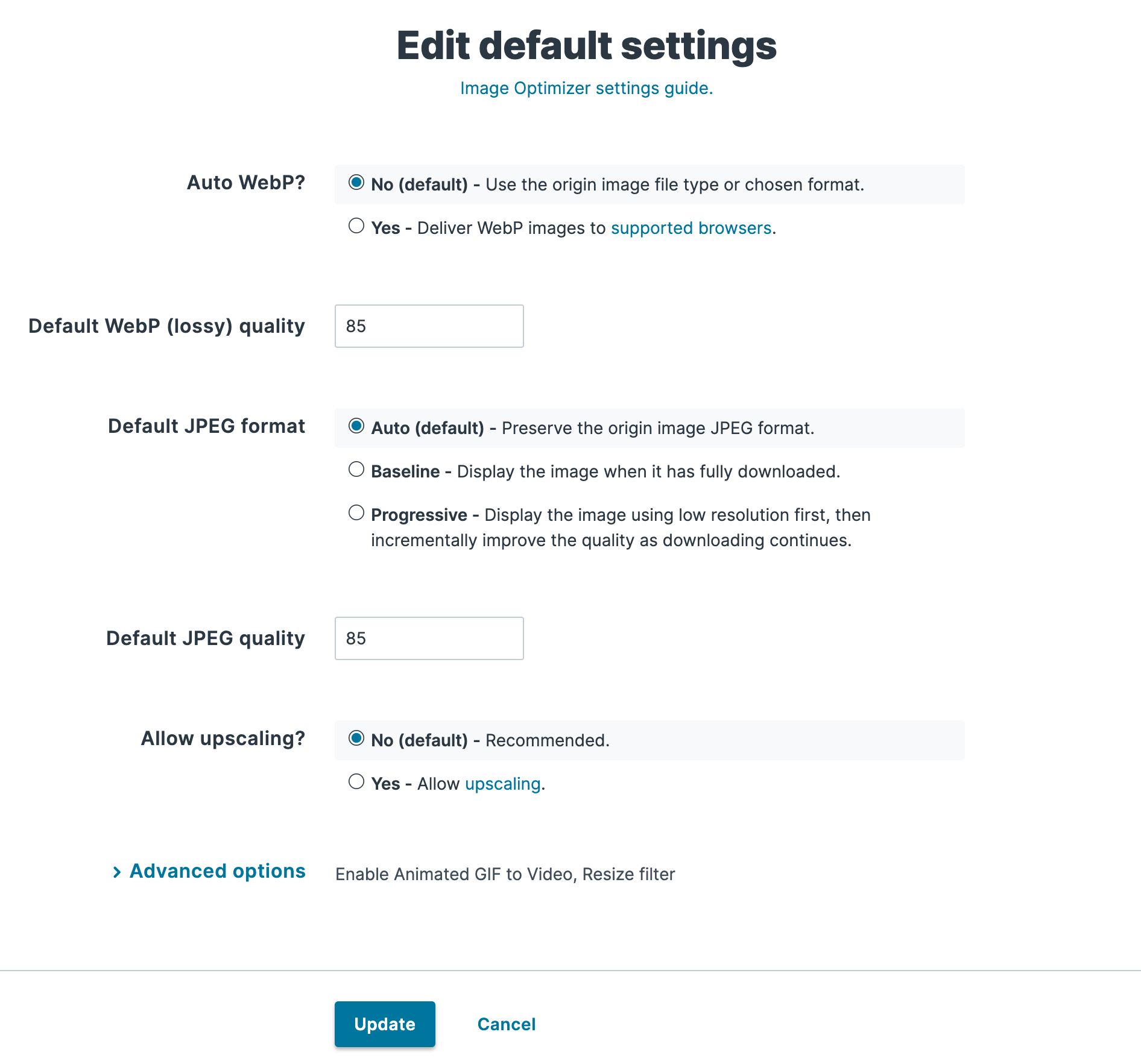
Edit default settings を以下のように調整します。
- Auto WebP では、初期設定を維持するか、ブラウザが WebP 形式をサポートしている場合に画像が WebP に変換されるよう Yes を選択します。初期設定の No を利用する場合、Fastly はその画像フォーマットを維持します。
- Default WebP (lossy) quality のフィールドは、デフォルト設定のままにするか、または非可逆形式画像の圧縮率を入力してください。デフォルトでは圧縮率が
85と設定されていますが、1から100の間の値を指定することができます。 - Default JPEG format のフィールドは、デフォルト設定のままにするか、画像配信の際に使用する JPEG の種類を選択してください。デフォルトでは、JPEG の種類に Auto が選択されており、入力と同じ形式で出力された画像が配信されます。Baseline を選択すると、画像は左上から右下に向かって順に表示され、Progressive を選択すると、最初に画質の荒い画像を表示し、画像を読み込みながら徐々に画質を上げて表示されます。
- Default JPEG quality フィールドは、デフォルト設定のままにするか、非可逆ファイル形式の画質に対する圧縮率を入力してください。デフォルトでは圧縮率が
85と設定されていますが、1から100の間の値を指定することができます。 - Allow upscaling のフィールドは、デフォルト設定のままにするか、または Yes を選択することで、リクエストされたサイズに合わせて元のソースファイルよりも大きなサイズの画像を返すことができます。
Advanced options をクリックします。

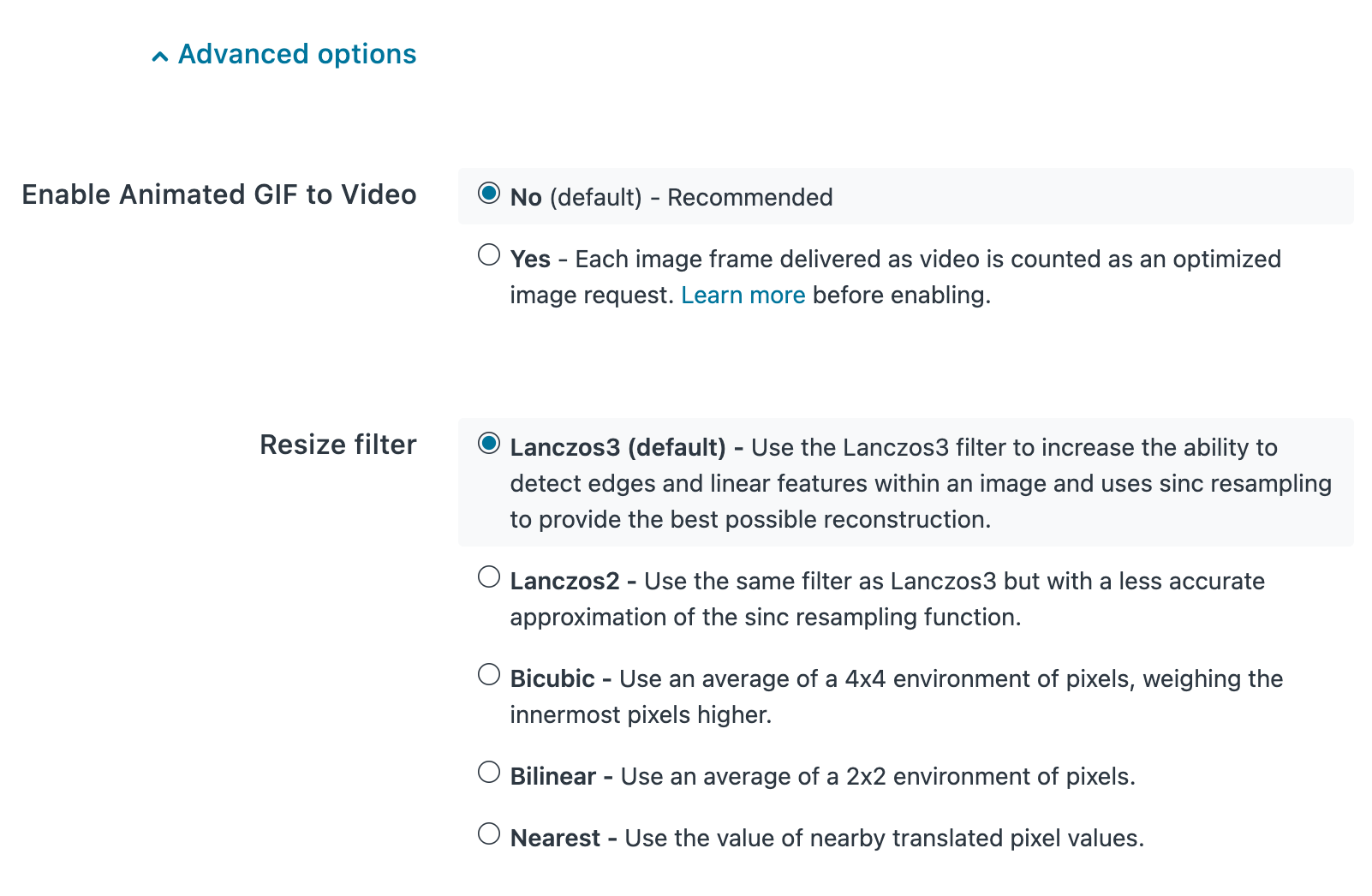
Advanced options 設定を以下のように調整します。
- Enable Animated GIF to Video のオプションは、デフォルト設定のままにするか、または Yes を選択してアニメーション GIF からビデオへの変換機能を有効にします。各ビデオフレームはイメージオプティマイザーのリクエストとしてカウントおよび課金されます。
- Resize filter のオプションでは、ピクセル数を増減させて画像のリサイズや生成を行う際に用いる画像品質フィルターを選択します。Fastly のデフォルト設定では、Lanczos3 フィルターが選択されています。また、Lanczos2、Bicubic、Bilinear、Nearest も選択できます。
高度な画像設定の使用
Fastly コントロールパネルで提供される基本的な画像の最適化や変換の設定よりもさらに詳細な設定を行うには、クエリ文字列パラメーターを追加して、既存の画像 URL を変更する必要があります。例えば、画像ソースが http://www.example.com/image.jpg に存在する場合、URL の末尾に ?<PARAMETER=VALUE> を追加し、Fastly が画像を変換するための適切なクエリ文字列構造を作成する必要があります。
Fastly のイメージオプティマイザーに関するドキュメントには、利用可能な画像変換機能の詳細や URL に追加可能なパターンに加え、各パラメーターおよびその値の説明と活用例が記載されています。これらの例では、www.fastly.io/image.jpg の URL に対して変換・最適化を実施しているので、画像 URL の変更を行う前に動作を確認することができます。また、既存の画像 URL に Fastly のイメージオプティマイザーのクエリ文字列を追加する前に確認すべき情報も記載されています。
デバッグ
問題が発生した場合は、画像最適化のデバッグに関する詳細をご覧ください。
次のステップ
実際の Web サイトで Fastly のセットアップの方法を段階的に学べるチュートリアル Fastly イメージオプティマイザーの説明を参考にしながら、Fastly IO をお試しください。これは、Fastly の CDN の紹介で説明した概念をベースに、例として Fastly の CDN の紹介で使用した静的 Web サイト「Taco Labs」の画像を最適化する手順を説明するものです。
注意
このページでは、コンテンツやコンテンツに対するリクエストを処理または保存する目的で、サードパーティのクラウドインフラストラクチャを使用する可能性がある製品について説明しています。詳細については、クラウドインフラストラクチャのセキュリティとコンプライアンスプログラムをご覧ください。
翻訳についての注意事項
このフォームを使用して機密性の高い情報を送信しないでください。サポートが必要な場合は、サポートチームまでご連絡ください。このフォームは reCAPTCHA によって保護されており、Google のプライバシーポリシーと利用規約が適用されます。