- English
- 日本語
ファイルの拡張子に基づいてコンテンツタイプを設定する
最終更新日 2018-08-16
状況によっては、バックエンドが返すコンテンツタイプをオーバーライドすることが必要な場合があります。そのためには新しいヘッダーオブジェクトと、関連する条件を作成する必要があります。
- Fastly コントロールパネルにログインします。
- Home ページから、適切なサービスを選択します。検索ボックスで ID、名称、ドメインによる検索が行えます。
- Edit configuration をクリックし、アクティブなバージョンをクローンするオプションを選択します。
- Content をクリックします。
Create header をクリックします。

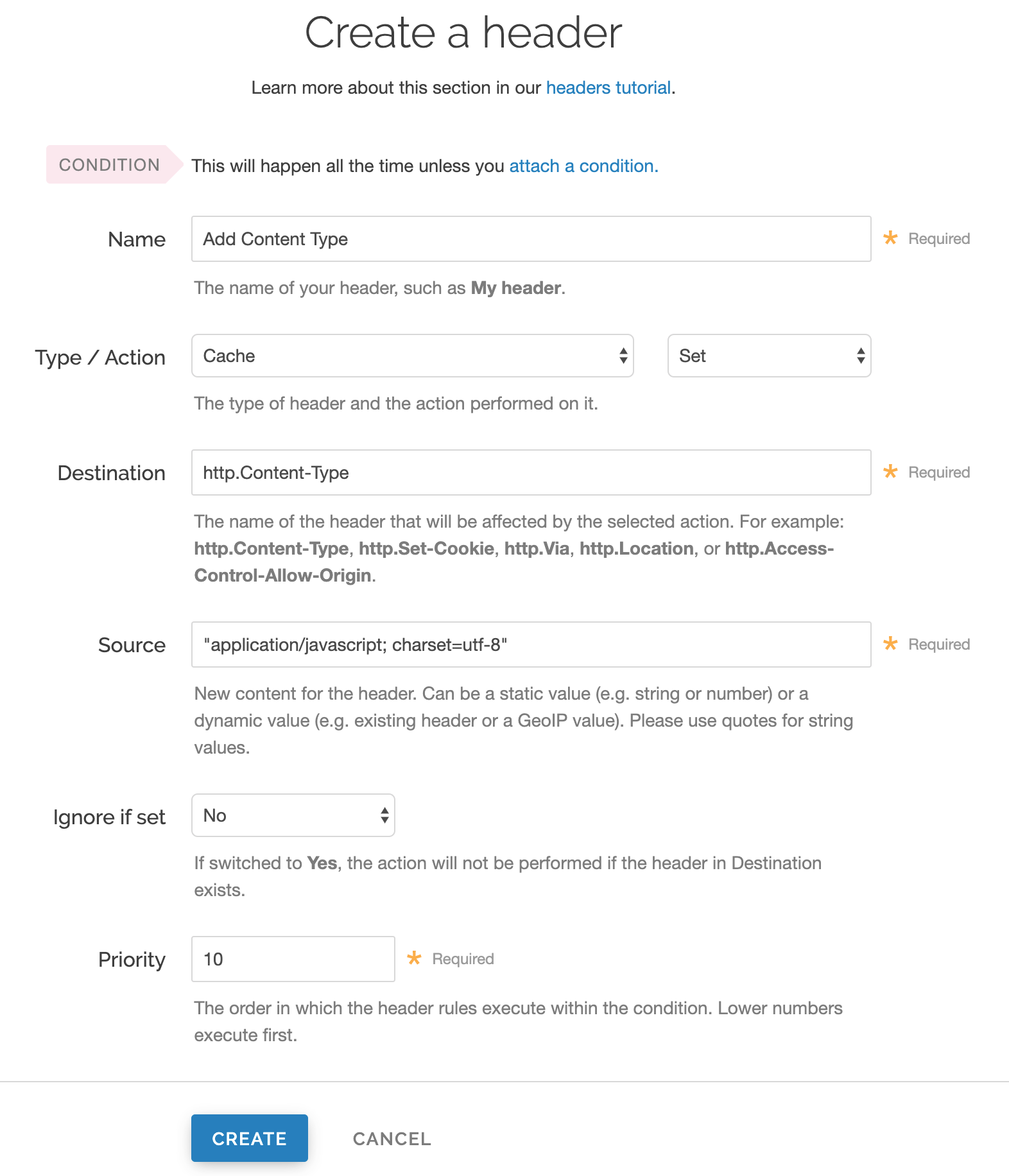
以下の要領で Create a header ページの各フィールドに入力します。
- Name フィールドには適切な名前を入力します (例:
Add Content Type)。 - Type メニューから Cache を選択し、Action メニューから Set を選択します。
- Destination フィールドに
http.Content-Typeと入力します。 - Source フィールドには
"application/javascript; charset=utf-8"のように一致させたいコンテンツタイプを入力します。 - Ignore if set メニューから No を選択します。
- Priority フィールドに
10を入力します。
- Name フィールドには適切な名前を入力します (例:
Create をクリックします。
ヘッダーオブジェクトを作成したら、条件を適用します。そうしない場合、その特定のオブジェクトがすべてのリクエストに適用されます。
新しいヘッダー名の右側にある Attach a condition をクリックします。

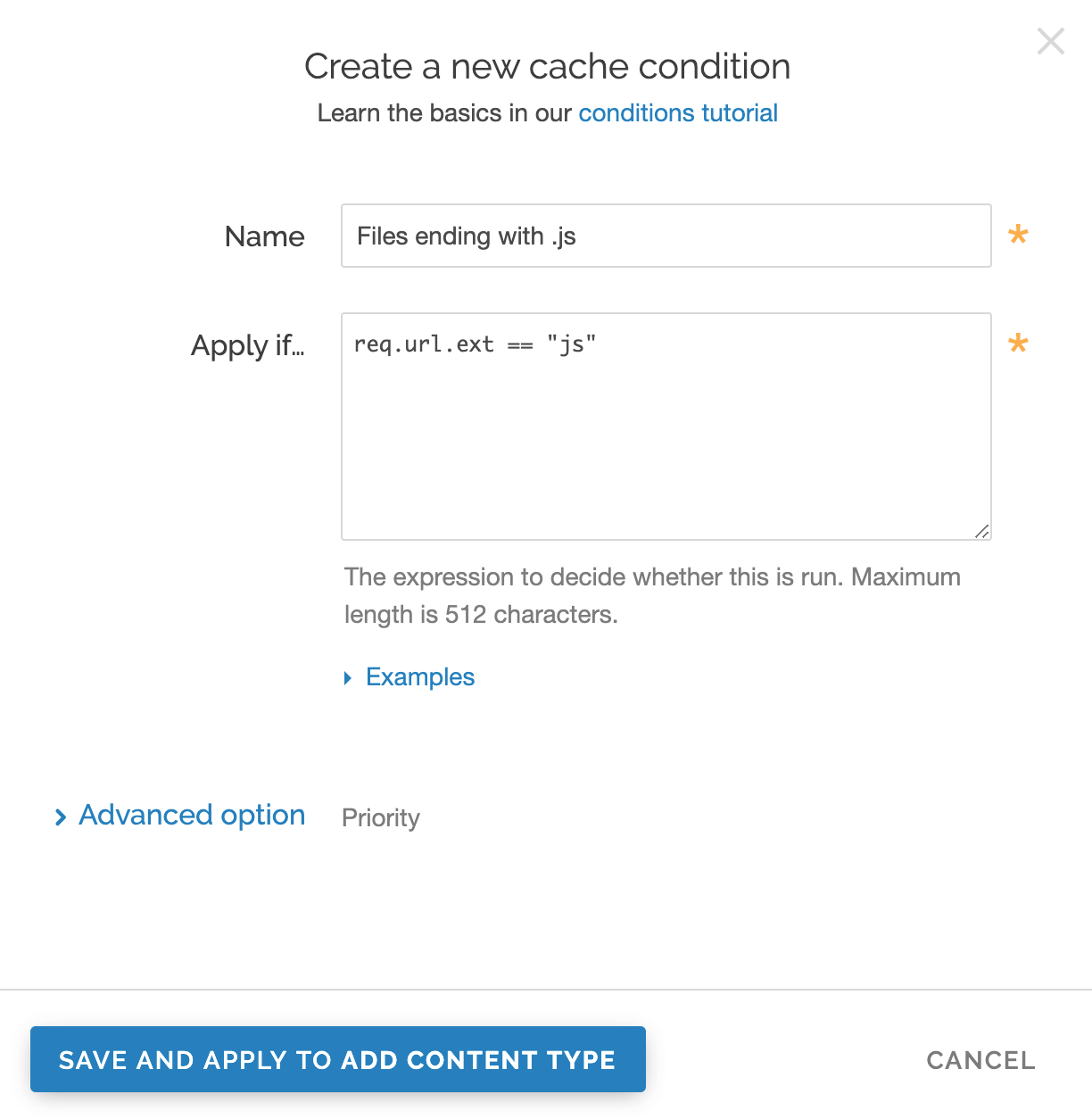
以下の要領で、Create a new cache condition ウィンドウの各フィールドに入力します。
- Name フィールドには
Files ending with .jsのような分かりやすい名前を入力します。 - Apply if フィールドには
req.url.ext == "js"(.js で終わるファイルのリクエストを一致させる) のように、リクエストに一致する条件を入力します。
- Name フィールドには
Save and apply to をクリックします。新しい条件が作成されます。
- Activate をクリックして設定への変更をデプロイします。
ヒント
また、バックエンドのレスポンスからヘッダーを削除する方法に関するガイドにも参考になる情報が掲載されています。
翻訳についての注意事項
このフォームを使用して機密性の高い情報を送信しないでください。サポートが必要な場合は、サポートチームまでご連絡ください。このフォームは reCAPTCHA によって保護されており、Google のプライバシーポリシーと利用規約が適用されます。