- English
- 日本語
クロスオリジン・リソース・シェアリング (CORS) を有効にする
最終更新日 2023-07-25
クロスオリジン・リソース・シェアリング (CORS) を有効にすることで、他のオリジンがサーバーからスクリプトやスタイルシートなどのサブリソースをリクエストできることを示すことができます。これらのオリジンは、異なるスキーム (HTTP または HTTPS) または、全く異なるドメインあるいはポートを使用する可能性があります。このガイドは、シンプルなシナリオで有効な Access-Control-Allow-Origin ヘッダーの追加方法を説明します。このヘッダーは、Amazon S3 や Google Cloud Storage などの静的なバケットプロバイダーをオリジンとして使用する場合に便利です。
重要
特に全てのオリジンからのコードのリクエストを許可する場合、安全保護のため、ほかのオリジンにアクセスして欲しいサブリソースがサーバーにある場合のみに CORS を有効化することをお勧めします。
CORS を有効化するには、以下の手順に従ってカスタム HTTP ヘッダーを設定します。
- Fastly コントロールパネルにログインします。
- Home ページから、適切なサービスを選択します。検索ボックスで ID、名称、ドメインによる検索が行えます。
- Edit configuration をクリックし、アクティブなバージョンをクローンするオプションを選択します。
- Content をクリックします。
Create header をクリックします。

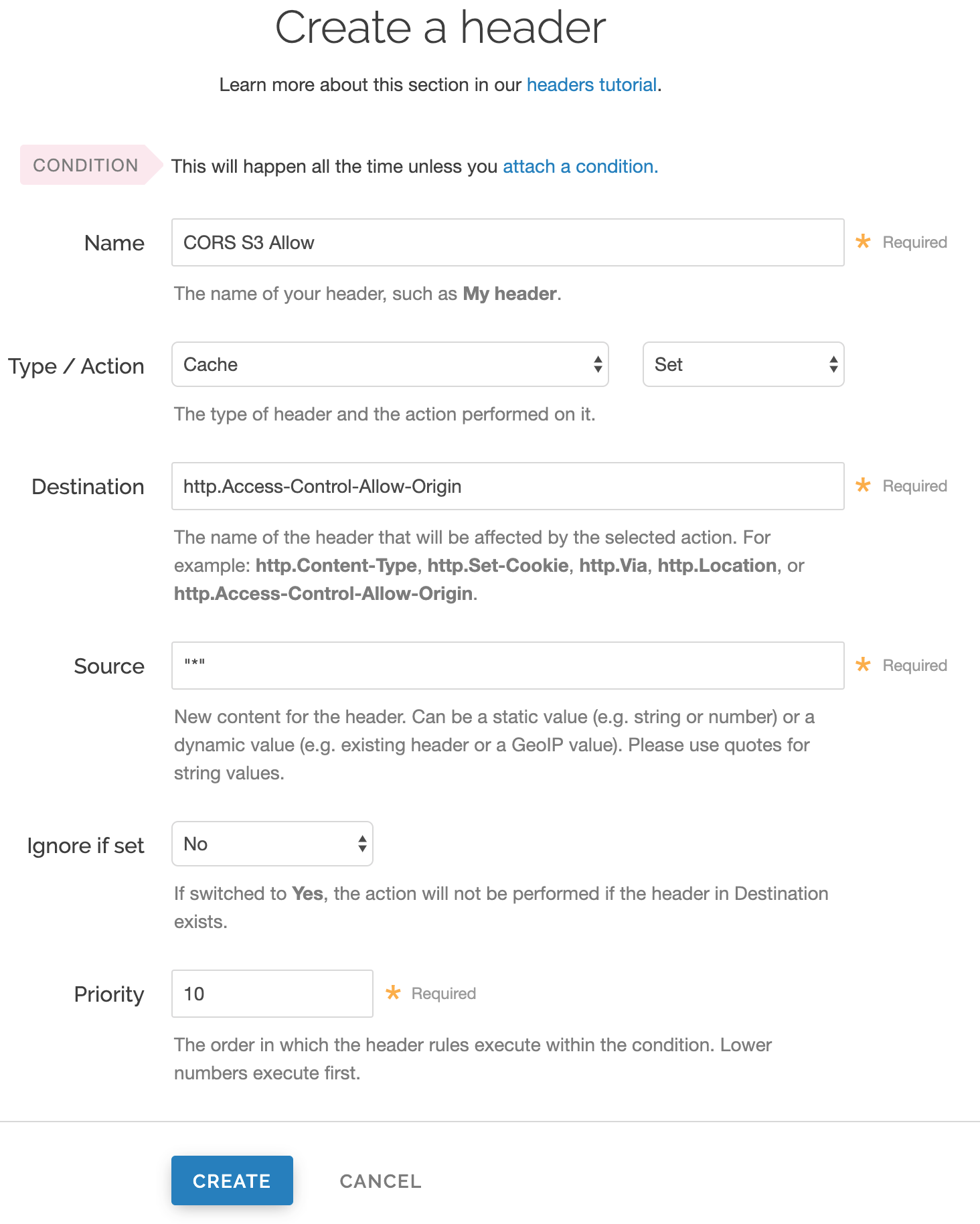
Create a header コントロールで以下の操作を実行します。すべてのオリジンのヘッダーを作成しているか、特定のオリジンのヘッダーを作成しているかによって、操作方法は変わります。
| このコントロールの場合 | 任意のオリジンのヘッダーを作成するとき | 特定のオリジンのヘッダーを作成するとき |
|---|---|---|
| Name | 新しいヘッダーを表す、わかりやすい名前を入力します。(例: CORS S3 Allow)。 | 新しいヘッダーを表す、わかりやすい名前を入力します。(例: CORS S3 Allow)。 |
| Type | Cache を選択します。 | Response を選択します。 |
| Action | Set を選択します。 | Set を選択します。 |
| Destination | http.Access-Control-Allow-Origin を入力します。 | http.Access-Control-Allow-Origin を入力します。 |
| Source | "*" を入力します。 | 特定のオリジンを入力します (例: https://example.com)。 |
| Ignore if set | 値をデフォルトのままにします。 | 値をデフォルトのままにします。 |
| Priority | 値をデフォルトのままにします。 | 値をデフォルトのままにします。 |
CORS のルールが vcl_deliver に確実に適用されるよう Source フィールドに単一のオリジンを指定すると、システムは vcl_deliver の下に set resp.http.Access-Control-Allow-Origin = "<specified origin>"; として VCL を生成します。
- Create をクリックします。Content ページに新しいヘッダーが表示されます。
- Activate をクリックして設定への変更をデプロイします。
重要
すでにキャッシュされたオブジェクトには、パージされるまでこのヘッダーは適用されません。
テストする
以下のコマンドを実行します。
$ curl -I example.tld/path/to/resourceヘッダーに以下のような情報が含まれる必要があります。
Access-Control-Allow-Origin: http://example.tldAccess-Control-Allow-Methods: GETAccess-Control-Expose-Headers: Content-Length, Connection, Date...ヒント
Access-Control-Allow-Methods と Access-Control-Expose-Headers は CORS で追加できる追加ヘッダーの一例です。これらのヘッダーの詳細については、MDN Web Docs を確認してください。
翻訳についての注意事項
このフォームを使用して機密性の高い情報を送信しないでください。サポートが必要な場合は、サポートチームまでご連絡ください。このフォームは reCAPTCHA によって保護されており、Google のプライバシーポリシーと利用規約が適用されます。