- English
- 日本語
キャッシュのコントロール
最終更新日 2024-05-10
コンテンツをキャッシュに保存する際に、Fastly は有効期限 (TTL) を計算します。TTL は、オリジンサーバーに問い合わせることなく、リクエストに応答するためにコンテンツを使用する最長時間です。TTL が期限切れになった後、コンテンツをストレージに保管することがありますが、オリジンで再検証できない限り、リクエストへの応答返答に使用することはありません。
TTL で指定されている時間コンテンツがキャッシュされたままになる保証はありません。オブジェクトのサイズと、他のオブジェクトと比較してどの程度よく使用されるかに応じて、TTL が失効する前に削除されることがあります。
Fastly がリソースをキャッシュする期間をコントロールする方法の詳細については、キャッシュのフレッシュネスに関するドキュメントをまず参照してください。通常はオリジンから送信されたキャッシュコントロールヘッダーが尊重されます。
オブジェクトの TTL を決定する
個々のオブジェクトの TTL は、次の方法で決定できます。
Surrogate-Control: max-age、Cache-Control: max-ageまたはExpiresヘッダーを設定した場合、TTL はそれらのヘッダーで指定されたものになります。- Fastly のコントロールパネルまたはカスタム VCL で TTL を指定した場合、その TTL が適用されます。
- Fastly のコントロールパネルまたはカスタム VCL で TTL を指定し、
Surrogate-Control: max-age、Cache-Control: max-age、またはExpiresヘッダーを設定した場合、コントロールパネルで指定した TTL がオリジンのレスポンスで指定された TTL をオーバーライドする可能性があります。 - Fastly のコントロールパネルまたはカスタム VCL で TTL を指定しておらず、
Surrogate-Control: max-age、Cache-Control: max-age、またはExpiresヘッダーを設定していない場合、TTL は3600秒です。
フォールバック TTL は、サービス設定で変更することができます。
Fastly キャッシュと Web ブラウザ向けに異なる TTL を設定する
Fastly キャッシュからオブジェクトをパージするのは簡単です。ユーザーの Web ブラウザのキャッシュをクリアする方がずっと困難です。そのため、Fastly キャッシュとユーザーの Web ブラウザで異なる TTL をコンテンツに設定するのは、理にかなっています。W3C によって定義された Surrogate-Control ヘッダーで、Fastly キャッシュと Web ブラウザに異なる TTL を設定できます。例えば、Fastly で1年間オブジェクトをキャッシュに保存する一方で、Web ブラウザではユーザーがそのオブジェクトを表示できる有効期間を1日に設定する場合、以下のような HTTP ヘッダーを返します。
Surrogate-Control: max-age=31557600Cache-Control: max-age=86400この例の Surrogate-Control ヘッダーは、Fastly に最大31557600秒 (1年) オブジェクトをキャッシュするよう指示します。この例の Cache-Control ヘッダーは、ブラウザに最大86400秒 (1日) オブジェクトをキャッシュするよう指示します。
ヒント
CDN は、エンドユーザーの Web ブラウザのキャッシュを無効化することができます。コンテンツが頻繁に変更される場合、または新しいコンテンツをエンドユーザーがすぐに利用できるようにしたい場合、最善の戦略は、そのコンテンツを Fastly にキャッシュし、ブラウザにはキャッシュしないよう具体的に指示することです。そして、Fastly キャッシュをパージすると、エンドユーザーのブラウザは、次にコンテンツがリクエストされたときに新しいバージョンを表示します。
これを処理する方法の1つは、以下のヘッダーを返すことです。
Surrogate-Control: max-age=31557600Cache-Control: private, no-storeこの Surrogate-Control ヘッダーは、オブジェクトを最大31557600秒 (1年) キャッシュするよう Fastly に指示します。Cache-Control ヘッダーはブラウザがオブジェクトをキャッシュしないように指示します。
Surrogate-Control について、Fastly は max-age、stale-if-error、および stale-while-revalidate パラメーターをサポートしています。
キャッシュのコントロール方法の詳細については、キャッシュのフレッシュネスに関するドキュメントを参照してください。
条件付きでページのキャッシュを禁止する
条件付きでページのキャッシュを禁止するには、以下の手順に従ってください。
- Fastly コントロールパネルにログインします。
- Home ページから、適切なサービスを選択します。検索ボックスで ID、名称、ドメインによる検索が行えます。
- Edit configuration をクリックし、アクティブなバージョンをクローンするオプションを選択します。
- Settings をクリックします。
Create cache setting をクリックし、新しいキャッシュ設定を作成します。

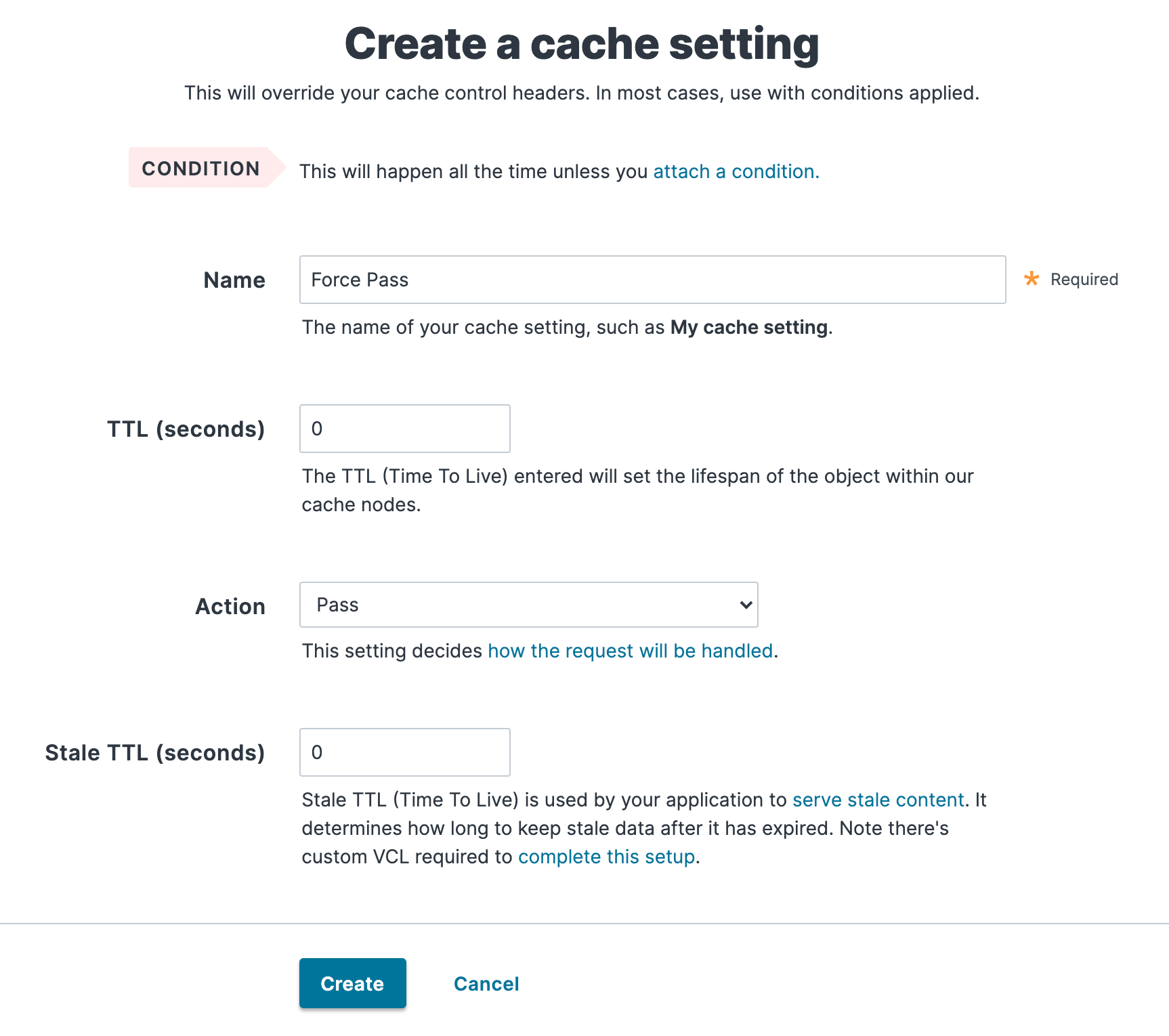
以下の要領で Create a cache setting ウィンドウの各フィールドに入力します。
- Name フィールドに、新しいキャッシュ設定の分かりやすい名前を入力します (例:
Force Pass)。 - TTL (seconds) フィールドに、
0を入力し、キャッシュノードにあるオブジェクトの存続期間をゼロに設定します。 - Action メニューから、Pass (do not cache) を選択し、リクエストをパスしてキャッシュを避けます。
- Stale TTL (seconds) フィールドに
0を入力し、失効済みコンテンツの配信時間をゼロ (秒) に設定します。
- Name フィールドに、新しいキャッシュ設定の分かりやすい名前を入力します (例:
Create をクリックします。
新たに作成されたキャッシュ設定の右側にある Attach a condition リンクをクリックします。

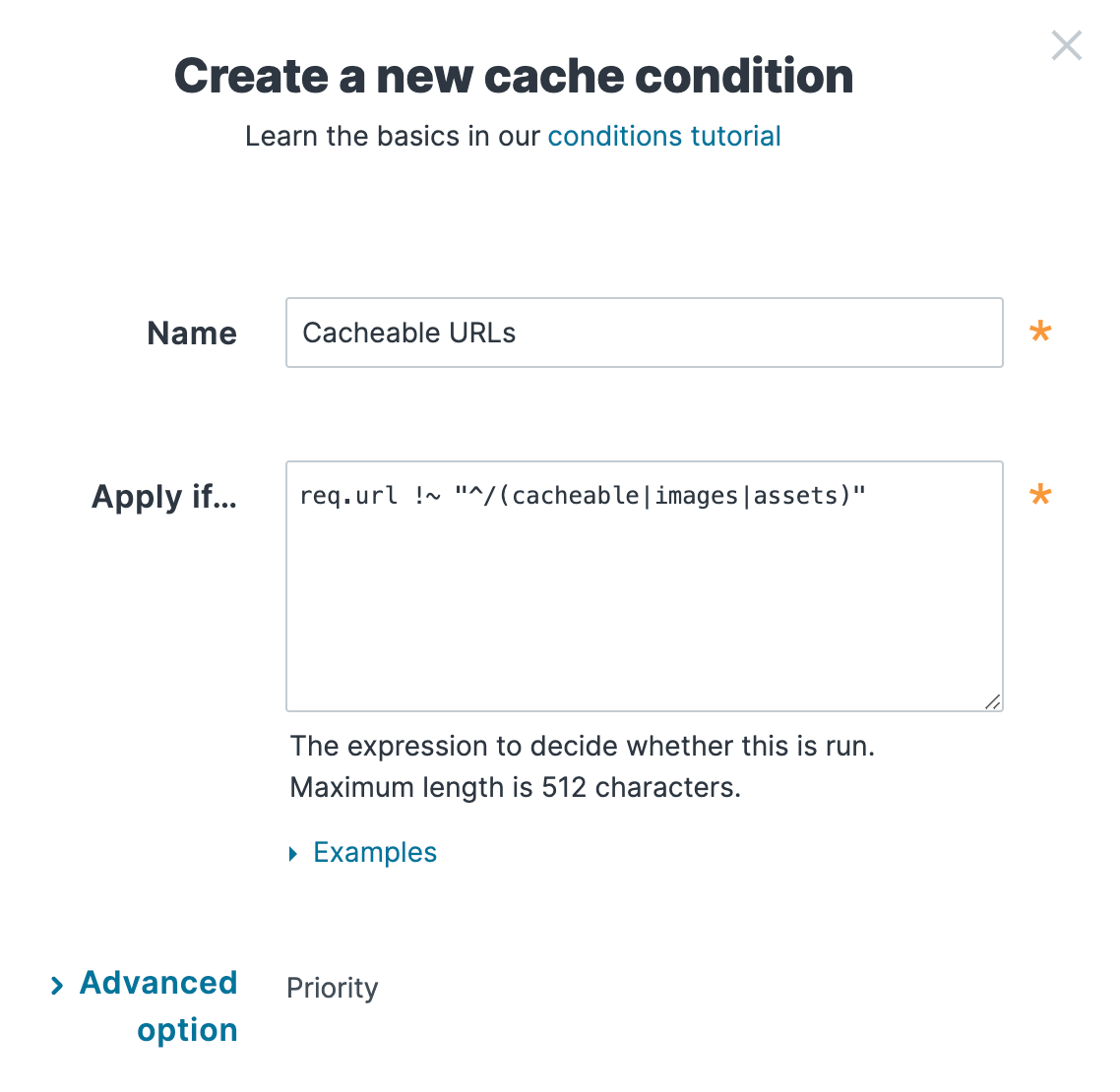
以下の要領で、Create a new cache condition ウィンドウの各フィールドに入力します。
- Name フィールドに、条件の分かりやすい名前を入力します (例:
Cacheable URLs)。 - Apply if フィールドに、キャッシュしない URL に一致する条件を作成します。例えば、 を入力して、
req.url !~ "^/(cacheable|images|assets)"、/cacheableまたは/images``/assetsで始まらない URL を探す条件を設定できます。条件が見つかったら、URL がキャッシュされます。条件が見つからなければ、Passのキャッシュ設定により、その URL が明示的にキャッシュされなくなります。
- Name フィールドに、条件の分かりやすい名前を入力します (例:
Save and apply to をクリックします。
- Activate をクリックして設定への変更をデプロイします。
ヒント
これらの手順を使用し、バックエンドレスポンスに基づいてデフォルトのキャッシュをオーバーライドすることができます。
翻訳についての注意事項
このフォームを使用して機密性の高い情報を送信しないでください。サポートが必要な場合は、サポートチームまでご連絡ください。このフォームは reCAPTCHA によって保護されており、Google のプライバシーポリシーと利用規約が適用されます。