- English
- 日本語
Maintaining separate HTTP and HTTPS requests to origin servers
Last updated 2018-10-03
It is common to use the same origin web application to serve both HTTP and HTTPS requests and let the application determine which actions to take to secure communications depending on the incoming protocol. Fastly allows users to set this up to preserve this functionality within their servers. To set Fastly up to send HTTP requests to the non-secure service and HTTPS requests to the secure service, configure two origins, one each for the secure and non-secure ports, then set up the conditions under which requests will be sent there.
Create multiple origins
Begin by configuring the same origin address with a different port as a separate origin server. Follow the instructions for working with hosts. You'll add specific details about the non-secure server (port 80) when you fill out the Create a host fields:
- In the Name field, enter a name for the non-secure server (for example,
Server Name (plain)). - In the Address field, enter the address of the non-secure server (for example,
server.example.com). - In the Transport Layer Security (TLS) section, set Enable TLS? to No.
Follow the instructions for working with hosts to create another origin server, this time for your secure server. You'll add specific details about the secure server (port 443) when you fill out the Create a host fields:
- In the Name field, enter a name for the non-secure server (for example,
Server Name (secure)). - In the Address field, enter the address of the non-secure server (for example,
server.example.com). - In the Transport Layer Security (TLS) section, leave the Enable TLS? default set to Yes.
Conditionally send traffic to origins
To conditionally determine which server receives secure and non-secure requests, Fastly relies on the presence or absence of a specific header when the backend is selected. When an incoming connection is received over TLS, Fastly sets the req.http.fastly-ssl header to determine which server to use.
Set a condition for this header on each origin by following the steps below.
On the Origins page, click Attach a condition next to the name of the non-secure server.

Fill out the Create a new request fields as follows:
- In the Name field, enter the name of the condition specifying use of the non-secure server (for example,
Use non-secure). - In the Apply if field, enter
!req.http.fastly-ssl. - Leave the priority set to its default value.
- In the Name field, enter the name of the condition specifying use of the non-secure server (for example,
Create the new condition by clicking Save and apply to.
On the Origins page, click Attach a condition next to the name of the secure server.

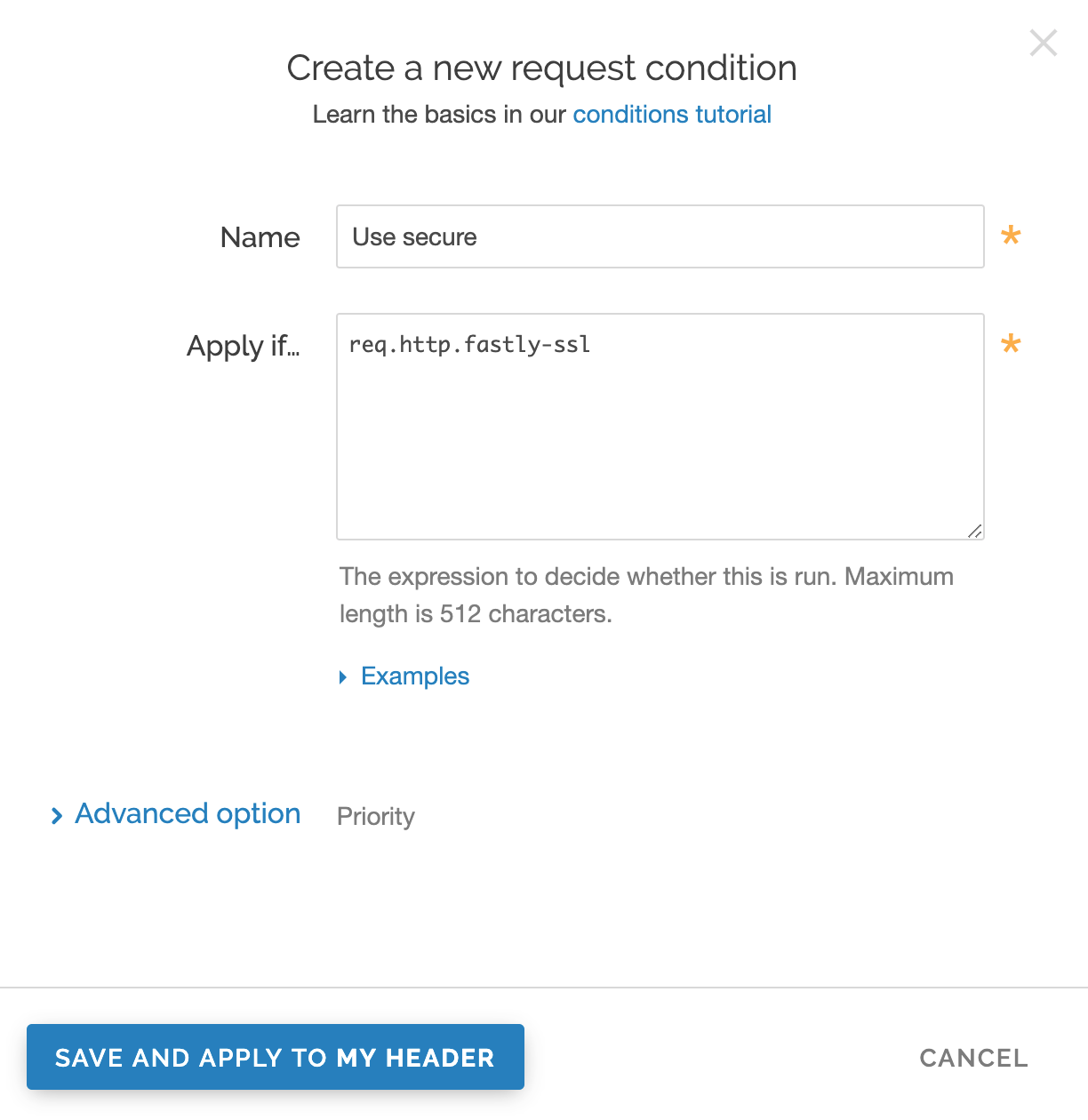
Fill out the Create a new request condition window as follows:
- In the Name field, enter the name of the condition specifying use of the secure server (for example,
Use secure). - In the Apply if field, enter
req.http.fastly-ssl. - Leave the priority set to its default value.
- In the Name field, enter the name of the condition specifying use of the secure server (for example,
Create the new condition by clicking Save and apply to.
- Click Activate to deploy your configuration changes.
Do not use this form to send sensitive information. If you need assistance, contact support. This form is protected by reCAPTCHA and the Google Privacy Policy and Terms of Service apply.