- English
- 日本語
Changing origins based on user location
Last updated 2018-08-01
Fastly allows you to change origin servers based on the user's geographic location. This is useful when you need to serve different content to users who are in different locations. For example, you could change origin servers to serve a restricted version of your website to users in a different country.
Using the Fastly control panel
You can use the Fastly control panel to create the headers and the condition.
Creating the header for the default origin server
First, create a header for the default origin server to serve content to the majority of users. Follow these instructions to create the header:
- Log in to the Fastly control panel.
- From the Home page, select the appropriate service. You can use the search box to search by ID, name, or domain.
- Click Edit configuration and then select the option to clone the active version.
- Click Content.
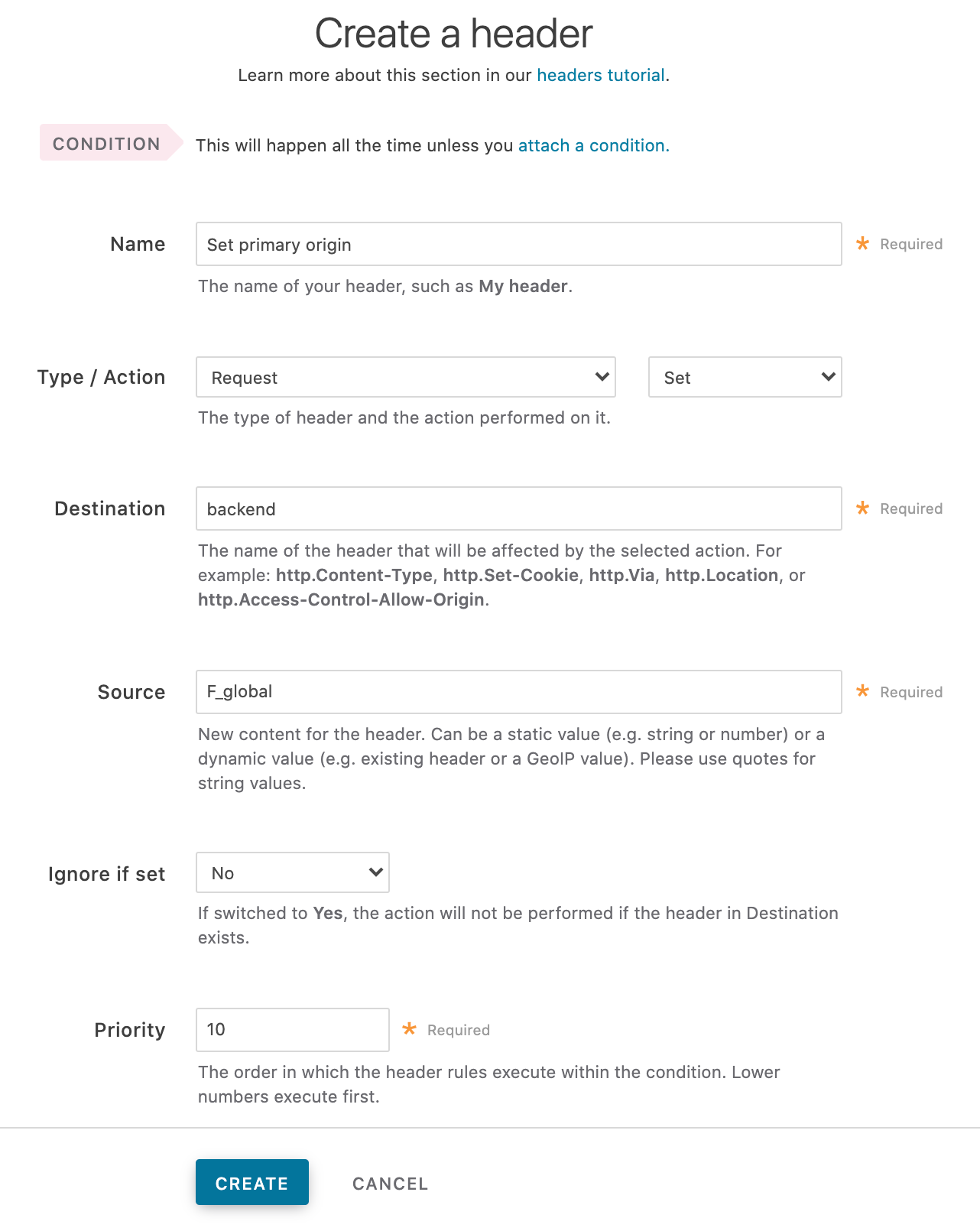
Click Create header.

Fill out the Create a header fields as follows:
- In the Name field, enter the name of your header rule (for example,
Set default origin). - From the Type menu, select Request, and from the Action menu, select Set.
- In the Destination field, enter
backend. - In the Source field, enter the name of the origin server you want to serve content to the majority of users (here it's
F_global). Preview the VCL to find the name of the origin server. - From the Ignore if set menu, select No.
- In the Priority field, enter
10.
- In the Name field, enter the name of your header rule (for example,
Click Create.
Creating the header for the restricted origin server
Now, create a header for the restricted origin server to serve content to the users residing in the countries specified in the condition. Follow these instructions to create the header:
- Click Content.
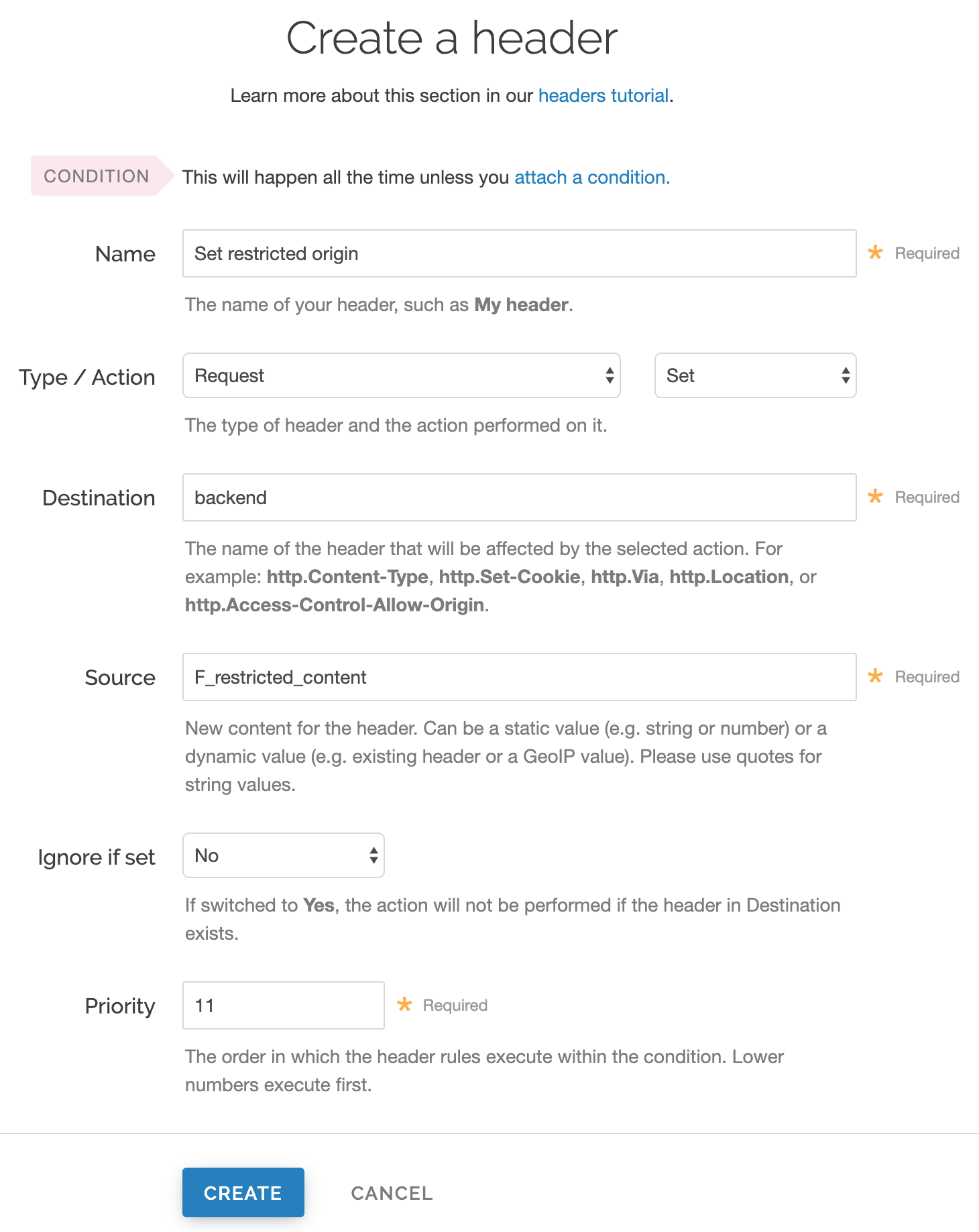
Click Create header.

Fill out the Create a header fields as follows:
- In the Name field, enter the name of your header rule (for example,
Set restricted origin). - From the Type menu, select Request, and from the Action menu, select Set.
- In the Destination field, enter
backend. - In the Source field, enter the name of the restricted origin server you want to serve content to the users residing in the countries specified in the condition (here it's
F_restricted_content). Preview the VCL to find the name of the origin server. - From the Ignore if set menu, select No.
- In the Priority field, enter
11.
- In the Name field, enter the name of your header rule (for example,
Click Create.
Creating a condition for the restricted origin header
Finally, create a condition for the restricted origin header. The condition checks the geolocation header. If the user's geolocation matches a location specified in the condition, Fastly uses the restricted origin server. Follow these instructions to create the condition:
- Click Content.
In the Headers section, click Attach a condition next to the Set restricted origin header.

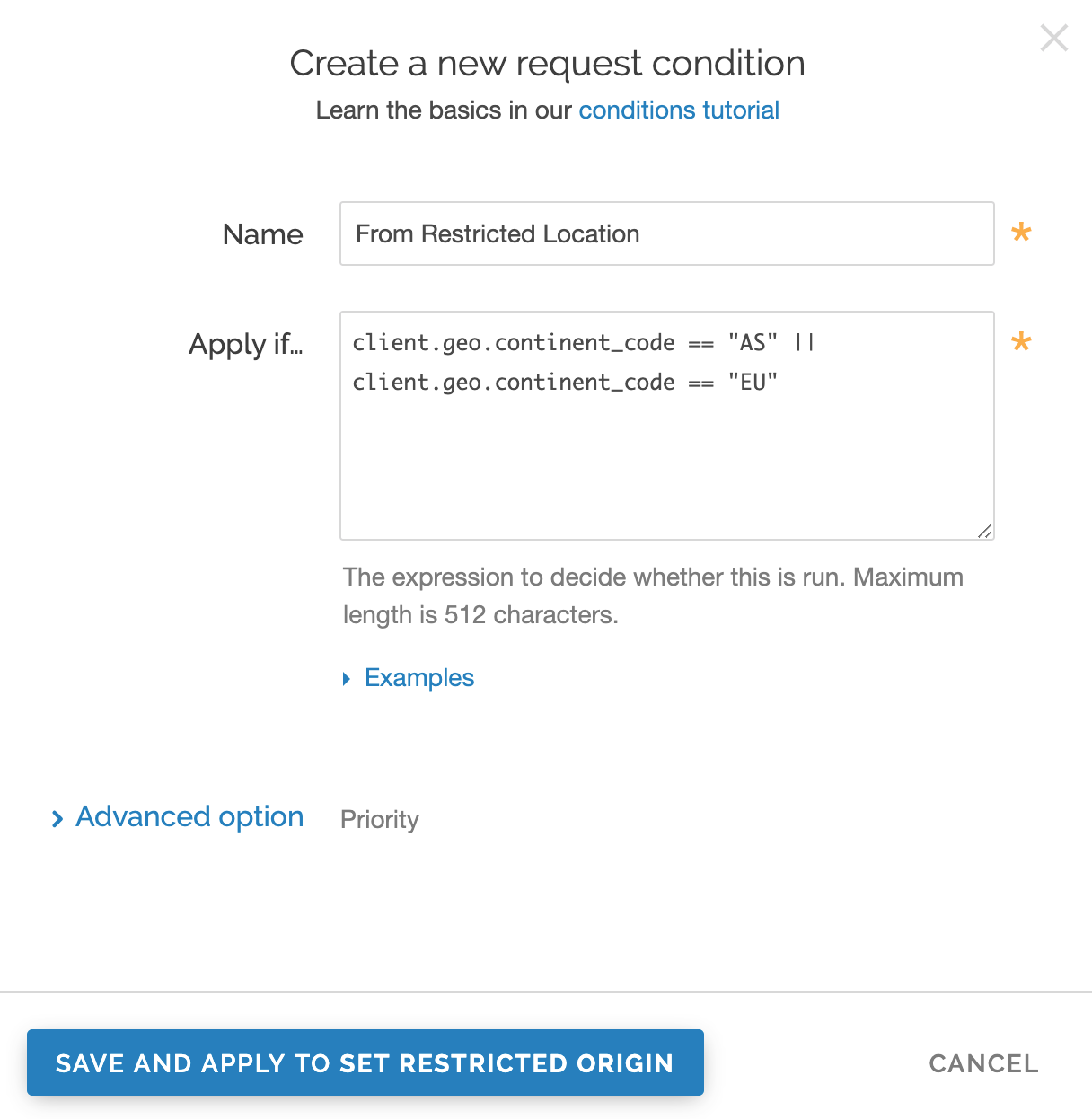
Fill out the Create a new request condition fields as follows:
- In the Name field, enter a descriptive name for the new condition (for example,
From Restricted Location). - In the Apply if field, enter a request condition. For example, to send all users in Asia and Europe to the restricted origin server, enter
client.geo.continent_code == "AS" || client.geo.continent_code == "EU". See Geolocation-related VCL features for more information.
- In the Name field, enter a descriptive name for the new condition (for example,
Click Save and apply to.
- Click Activate to deploy your configuration changes.
Using custom VCL
If you'd prefer not to use the Fastly control panel, you can use custom VCL to configure your service to change origin servers based on the user's geographic location. Use the following VCL as a starting point:
1234567# default conditions set req.backend = F_global;
# Use restricted content if the user is in Asia, France or Germany if (client.geo.continent_code == "AS" || client.geo.country_code == "FR" || client.geo.country_code == "DE") { set req.backend = F_restricted_content; }Do not use this form to send sensitive information. If you need assistance, contact support. This form is protected by reCAPTCHA and the Google Privacy Policy and Terms of Service apply.