- English
- 日本語
Google Cloud Storage
最終更新日 2022-03-01
Google Cloud Storage (GCS) アカウントを作成して設定し、Fastly サービスにリンクさせることで、GCS を Fastly サービスのオリジンとして使用することができます。また、プライベートコンテンツを使用するように設定することもできます。これにより、Google と Fastly の POP 間の専用リンクによりコンテンツ配信が高速化され、オリジンの作業負荷と応答時間が軽減されます。
オリジンサーバーとしての GCS の使用
GCS データを Fastly で利用可能にするには、以下のステップに従ってください。
GCS アカウントの登録と設定
Google Cloud Storage に登録します。
バケットを作成し、オリジンのデータを保存します。

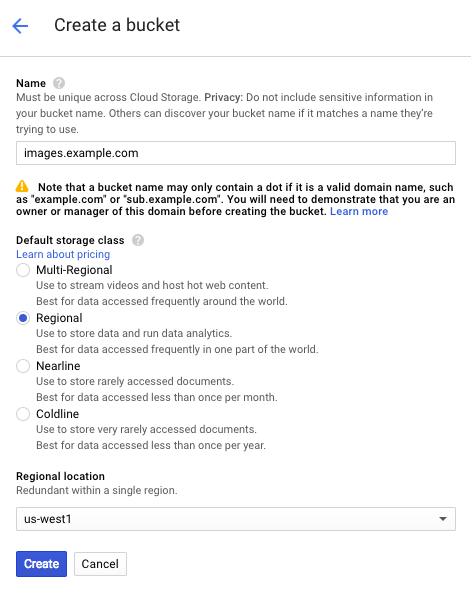
以下のように Create a bucket フィールドに記入します。
- Name フィールドに、バケットの名前を入力します (例:
mybucket)。ドメイン名を持つバケット (例:images.example.com) を作成することもできますが、Google の Search Console を使用してドメインの所有権を確認する必要があります。Google のWebサイトに掲載されている説明をご覧ください。入力した名前は忘れないようにしてください。入力した名前は、GCS バケットを Fastly サービスに接続するために必要となります。 - Default storage class エリアで、Regional を選択します。
- Regional location メニューから、コンテンツを保存する場所を選択します。通常、オリジンシールドに指定する相互接続場所に近い地域が選択されます。
- Name フィールドに、バケットの名前を入力します (例:
Create をクリックします。
次に、バケツにオブジェクトを追加し、各オブジェクトの横にある Public link チェックボックスを選択して、外部からアクセスできるようにします。
オリジンサーバーとしての GCS バケットの追加
GCS バケットをオリジンサーバーとして追加するには、オリジンへの接続の手順に従ってください。オリジンサーバーについての具体的な情報を追加します。
- Origins ページの Host フィールドに、ホストの適切なアドレスを
<BUCKET>.storage.googleapis.comの形式に沿って入力します。例えば、バケット名がtest123の場合、ホスト名はtest123.storage.googleapis.comです。 - 初回は、Edit this host フィールドに以下のように入力します。
- Name フィールドには、サービスの内容が分かるような名前を入力します (例:
Google Cloud Storage)。 - Address フィールドには、
<BUCKET>.storage.googleapis.comの形式でホストの適切なアドレスを入力してください。例えば、バケット名がmybucket``mybucket.storage.googleapis.comの場合、ホスト名は です。
- Name フィールドには、サービスの内容が分かるような名前を入力します (例:
- トランスポートレイヤーセキュリティ (TLS) のセクションでホストの情報を編集する場合、以下を行ってください。
- Enable TLS? をデフォルト設定の Yes のままにし、Fastly とオリジン間の接続を保護します。
- Certificate hostname のフィールドに、
storage.googleapis.comを入力します。 - SNI hostname フィールドで、Match the SNI hostname to the Certificate hostname のチェックボックスを選択します。ホスト作成時に入力したホスト名のアドレスが表示されます。
- TLS エリアの下にある Shielding メニューのシールドロケーションリストから相互接続する場所を選択します。
- Advanced options のOverride host フィールドに、ホストの適切なアドレスを入力します (例:
test123.storage.googleapis.com)。この情報はホスト作成時に入力されたものです。
相互接続する場所
相互接続する場所を選択することで、オリジンシールドの場所を選択する際、Google のネットワークエッジとの直接リンクを確立することができます。開発者向けドキュメントに記載されている場所を選択することで、トラフィックは Google との相互接続を介して伝送され、Google の CDN パートナー対象の割引を利用することができます。通常、GCS バケットの地域に最も近い相互接続が選択されます。オリジンシールドの注意点を確認し、それに沿って相互接続を選択してください。
GCS バケットの Cache-Control ヘッダーの設定
デフォルトでは、GCS は公開されている読み取り可能なオブジェクトに対して独自のキャッシングを行うように設定されていますが、これはキャッシュのパージ作業を複雑化する可能性があります。問題を回避するために、以下のように gsutil コマンドラインユーティリティを使用し、GCS バケット内の1つまたは複数のオブジェクトに Cache-Control ヘッダーを設定することをお勧めします。
$ gsutil setmeta -h "Cache-Control: no-store, max-age=86400" gs://<bucket>/*.html上記の <bucket> をご自分の GCS バケットの名前に置き換えてください。no-store は GCS にコンテンツをキャッシュしないように指示し、max-age=86400 は Fastly に1日だけコンテンツをキャッシュするように指示しています。詳細については、Google の setmeta コマンドに関するドキュメントをご参照ください。
GCS バケットのデフォルト TTL の変更
GCS バケットのデフォルト TTL を変更したい場合は、以下の点に注意してください。
- お客様の GCS アカウントは、GCS コンテンツのデフォルト TTL を制御します。GCS では現在、デフォルトの TTL を3600秒に設定しています。デフォルトの TTL を変更しても、GCS アカウントのデフォルト設定は上書きされません。
- GCS によって設定されたデフォルト TTL を Fastly コントロールパネルでオーバーライドするには、新しいキャッシュ設定を作成し、そこに TTL を入力します。
- GCS でデフォルト TTL をオーバーライドするには、gsutil ツールをダウンロードし、Cache-Control ヘッダーを変更してデフォルト TTL を削除するか、適切な設定に変更します。
X-Http-Method-Override ヘッダーの動作
GCS は、HTTP メッセージで送信されるリクエストメソッドをオーバーライドするため、クライアントが X-Http-Method-Override リクエストヘッダーを追加できるユニークな機能を提供しています。例えば、X-Http-Method-Override: HEAD のリクエストヘッダーを持つ GET リクエストは、GCS では HEAD リクエストとして扱われ、HEAD レスポンス (本文のない200ステータスコード) が返されます。
これは意図しないキャッシュ動作を引き起こす可能性があり、セキュリティ上のリスクとなります。例えば X-Http-Method-Override リクエストヘッダーを受信した場合、予想外のレスポンスがキャッシュされる場合があります。このリスクを最小限に抑えるために、以下のように vcl_recv サブルーチンで X-Http-Method-Override ヘッダーの設定を解除することを強くお勧めします。
unset req.http.X-Http-Method-Override;
プライベートオブジェクトでの GCS の使用
GCS のプライベートオブジェクトを Fastly で使用するには、正しい GCS バケットをオリジンとして指定し、GCS データがすでに Fastly で利用可能になっていることを確認してから以下の手順に従ってください。
相互運用性のあるアクセスの設定
デフォルト設定では、GCS は OAuth2 を使用してリクエストを認証しますが、Fastly ではこれはサポートされていません。GCS 上のプライベートオブジェクトにアクセスするためには、プロジェクトで HMAC 認証を有効にし、相互運用可能なストレージアクセスキー (Access key と Secret のペア) を作成する必要があります。以下の手順で行ってください。
ヒント
Google Cloud アカウントへのアクセスを制限する場合、サービスアカウントを作成し、そのサービスアカウントの HMAC キーを作成することをご検討ください。詳細については、サービスアカウントの HMAC キーの管理に関する Google のドキュメントをご覧ください。
Google Cloud Platform のコンソールを開き、適切なプロジェクトを選択します。
Settings をクリックします。
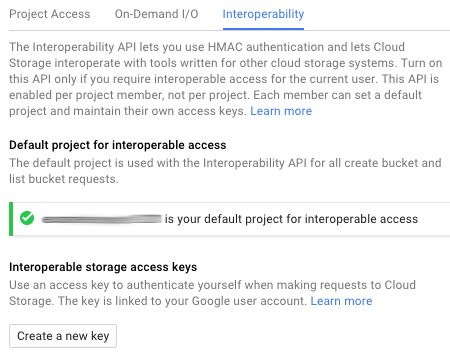
Interoperability をクリックします。
初めて相互運用性を設定する場合は、Enable interoperability access をクリックします。
Make
<PROJECT-ID>your default project をクリックし、プロジェクトを相互運用性のあるアクセスのデフォルトプロジェクトにします。そのプロジェクトがすでにデフォルトのプロジェクトとして機能している場合は、その情報が代わりに表示されます。
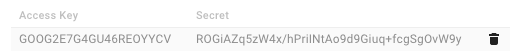
Create a new key をクリックします。アクセスキーとシークレットコードが表示されます。

表示されたアクセスキーとシークレットコードを保存します。Authorization ヘッダーの作成際には、これらが後ほど必要になります。
GCS プライベートコンテンツを使用するための Fastly の設定
GCS プライベートコンテンツを Fastly で使用するには、Date ヘッダー (必須の認証シグネチャ) と Authorization ヘッダーの2つのヘッダーを作成します。
Date ヘッダーの作成
- Fastly コントロールパネルにログインします。
- Home ページから、適切なサービスを選択します。検索ボックスで ID、名称、ドメインによる検索が行えます。
- Edit configuration をクリックし、アクティブなバージョンをクローンするオプションを選択します。
- Content をクリックします。
Create header をクリックします。

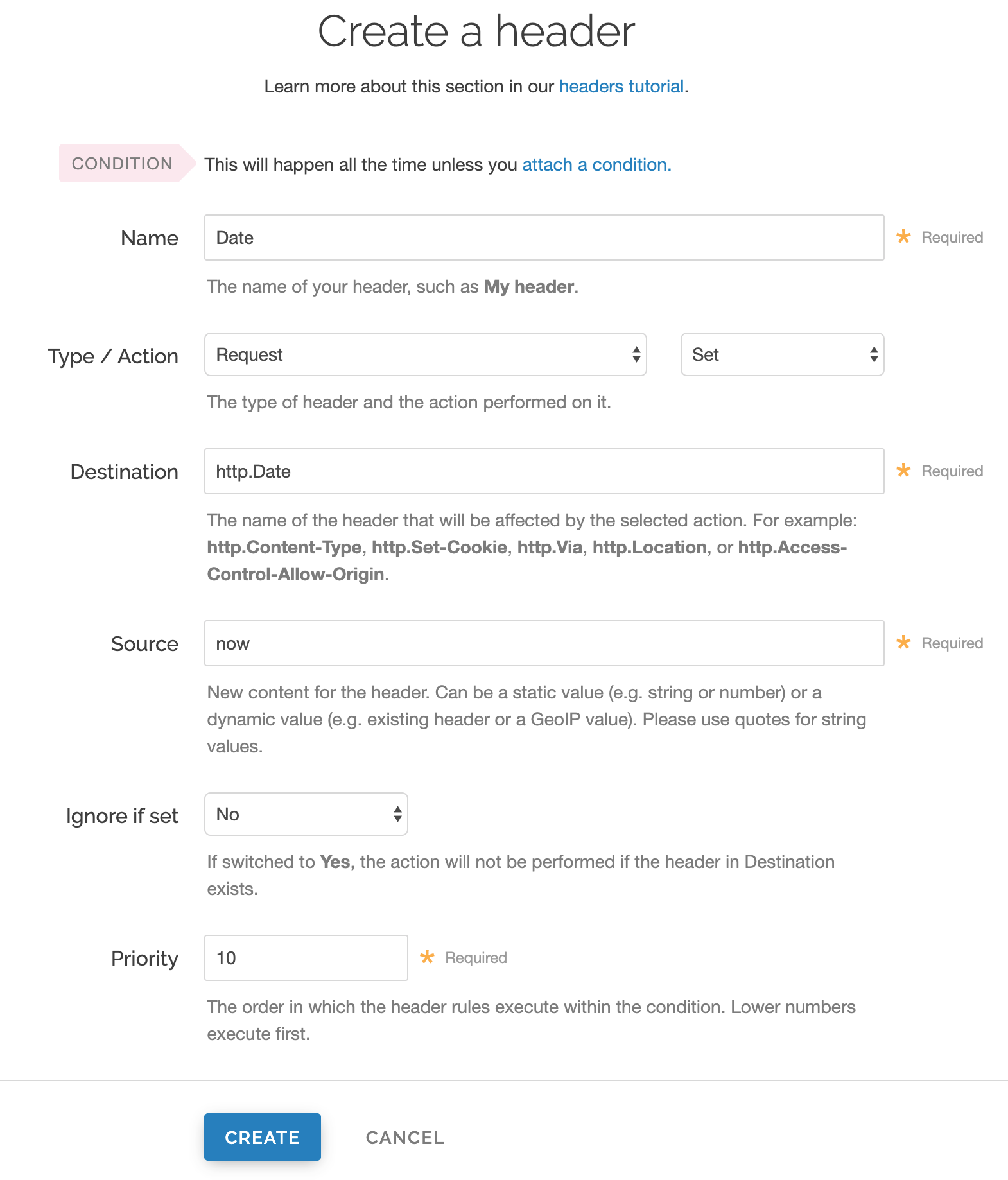
以下の要領で、Create a new header ページの各フィールドに入力します。
- Name フィールドに
Dateと入力します。 - Type メニューから Request を選択し、Action メニューから Set を選択します。
- Destination フィールドに
http.Dateと入力します。 - Source フィールドに
nowと入力します。 - Ignore if set メニューから No を選択します。
- Priority フィールドに
10を入力します。
- Name フィールドに
Create をクリックします。コンテンツページに新しい Date ヘッダーが表示されます。これは後で Authorization ヘッダーの署名で使用します。
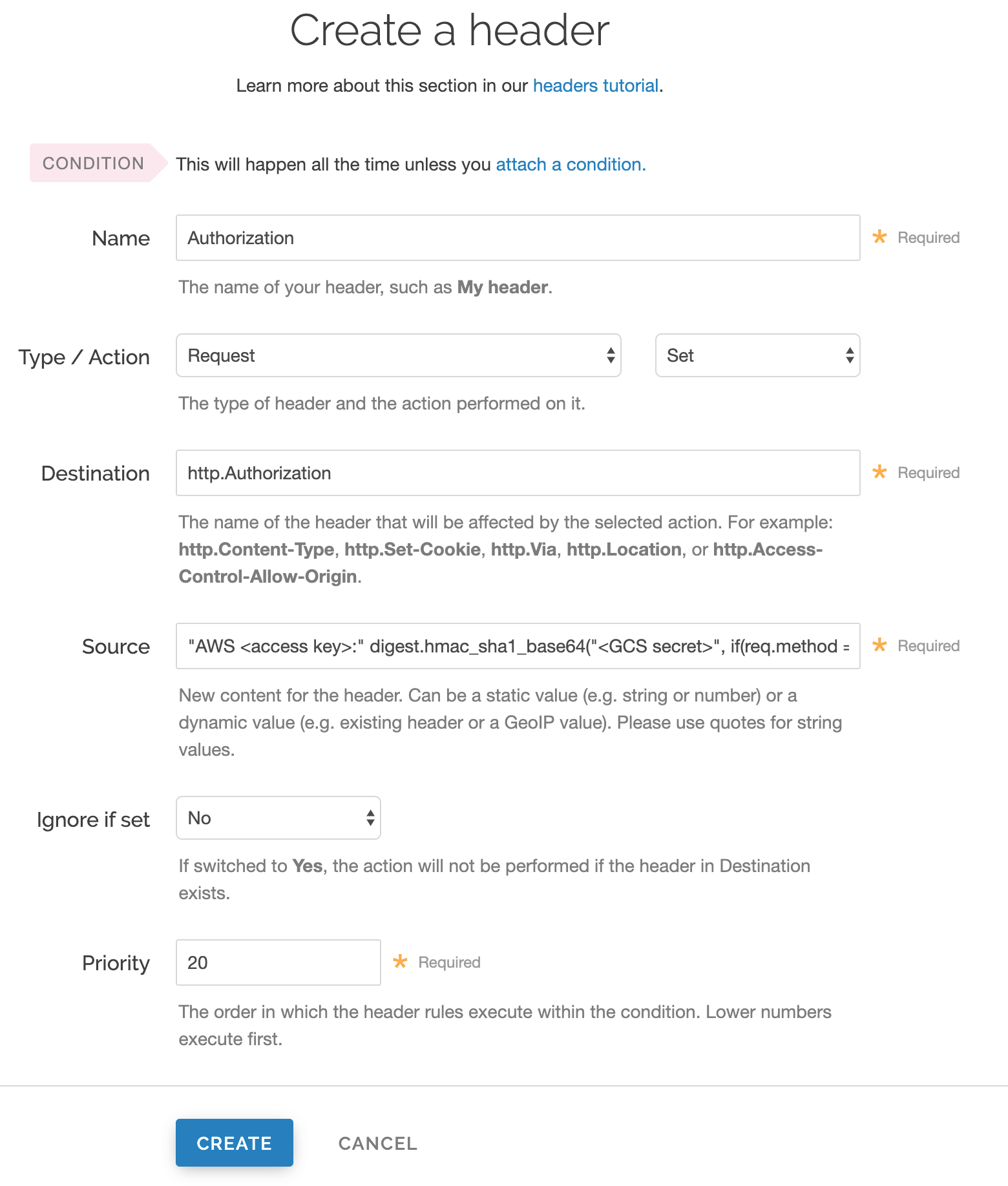
Authorization ヘッダーの作成
Create header を再度クリックし、別の新しいヘッダーを作成します。

以下の要領で、Create a header ページの各フィールドに入力します。
- Name フィールドに
Authorizationと入力します。 - Type メニューから Request を選択し、Action メニューから Set を選択します。
- Destination フィールドに
http.Authorizationと入力します。 - Ignore if set メニューから No を選択します。
- Priority フィールドに
20を入力します。
- Name フィールドに
Source フィールドには、ヘッダー認証情報を次の形式で入力します。
"AWS <access key>:" digest.hmac_sha1_base64("<GCS secret>", if(req.method == "HEAD", "GET", req.method) LF LF LF req.http.Date LF "/<GCS bucket name>" req.url.path)<access key>、<GCS secret>、および<GCS bucket name>は、先ほど収集した情報に置き換えます。例:"AWS GOOGQORE5WOJJHLXH6OD:" digest.hmac_sha1_base64("oQb0hdmaxFOc5UmC6F833Cde0+ghRSgsr7CCnX62", if(req.method == "HEAD", "GET", req.method) LF LF LF req.http.Date LF "/test123" req.url.path)Create をクリックします。Content ページに新しい Authorization ヘッダーが表示されます。
- Activate をクリックして設定への変更をデプロイします。
Source フィールドの詳細を確認する
Authorization ヘッダーの Source フィールドを詳しく見てみましょう。基本的な形式は以下の通りです。
AWS<access key><signature function><key><message>
Source フィールドには以下の情報が含まれます。
| 要素 | 説明 |
|---|---|
AWS | アクセスキーの前に配置された定数です。この値は常に AWS です。 |
access key | GCS 開発者向けアカウントのアクセスキー ID です。この例では GOOGQORE5WOJJHLXH6OD を使用しています。 |
signature function | 署名のキーとメッセージを検証するためのアルゴリズム。この例では digest.hmac_sha1_base64(<key>, <message>) を使用しています。 |
key | GCS 開発者向けアカウントのシークレットキー ID です。この例では oQb0hdmaxFOc5UmC6F833Cde0+ghRSgsr7CCnX62 を使用しています。 |
message | StringToSign の UTF-8 エンコーディングです。メッセージの各部分の内訳は以下の表をご覧ください。 |
Authorization ヘッダーの Source フィールドに含まれるメッセージは、以下のような基本的な形式になっています。
<HTTP-verb><\n><Content-MD5>\n<Content-Type><\n><Date><\n><CanonicalExtensionHeaders><\n><CanonicalizedResource>
Source フィールドには以下の情報が含まれます。
| 要素 | 説明 |
|---|---|
HTTP-verb | REST API のリクエストメソッドです。この例では req.method を使用しています。 |
\n | 改行処理表示の定数。この値は常に \n です。 |
Content-MD5 | メッセージの整合性チェックとして使用される content-md5 ヘッダー値。空欄であることが多いです。この例では、LF (ラインフィード) を使用しています。 |
Content-Type | MIME-type を指定するための Content-type ヘッダーの値。空欄であることが多いです。この例では LF を使用しています。 |
Date | 日付と時間のタイムスタンプ。上記の手順で最初に別のヘッダーとして作成した req.http.Date を使用しています。 |
CanonicalExtensionHeaders | GCS の実装をカスタマイズするための x-amz- または x-goog- ヘッダーです。空欄であることが多いです。この例では LF を使用しています。 |
CanonicalizedResource | お客様の GCS リソースのパス名です。この例では、GCS バケット名の "/test123" とオブジェクトパスの req.url.path を連結しています。 |
注意
このページでは、サードパーティが提供するサービスとの統合について説明しています。詳細については、統合に関する注意事項をご覧ください。
翻訳についての注意事項
このフォームを使用して機密性の高い情報を送信しないでください。サポートが必要な場合は、サポートチームまでご連絡ください。このフォームは reCAPTCHA によって保護されており、Google のプライバシーポリシーと利用規約が適用されます。