- English
- 日本語
サロゲートキーの操作
最終更新日 2023-01-08
サロゲートキーは、処理目的でコンテンツのグループに割り当てる固有の識別子です。サロゲートキーのユースケースは多数ありますが、Fastly で使用する場合の主な活用方法の1つが、パージをより効率的に行うことです。
サロゲートキーにより、関連するコンテンツを選択的にパージすることができます。Surrogate-Key ヘッダーを使い、コンテンツに任意の文字列から成るキー用語をタグ付けできます。あるキーに関連するすべてのレスポンスをパージしたい場合は、キーによるパージリクエストを送信すると、そのキーに関連するすべてのオブジェクトがパージされます。このプロセスにより、急速に予測不可能に変化するコンテンツのキャッシュとパージが容易になり、キャッシュ全体をパージする必要がなくなります。
設定前の注意点
このガイドは、一般的なコンテンツ配信ネットワーク (CDN) の仕組みと、特に Fastly の CDN の仕組みについて、すでに理解していることを前提としています。HTTP リクエストとレスポンスへのヘッダーの追加に関するガイドを確認することをお勧めします。
Surrogate-Key ヘッダーの理解
サロゲートキーの仕組みを理解するには、特にコンテンツパージのコンテキストで、サロゲートキーヘッダーとは何か、それがどのように動作するかを理解する必要があります。
Surrogate-Key ヘッダーについて
オリジンがコンテンツに対するリクエストに応答するたびに、それが送信するレスポンスは、レスポンスの実際の本文の前にヘッダーと呼ばれるコードのビットが含まれます。これらのヘッダーは、追加情報を記載し、レスポンス自体のボディにコンテキストを提供するために使用されます。レスポンスの一部として送信された HTTP ヘッダーは、通常以下のようになります。
HTTP/1.1 200 OKContent-Type: text/htmlConnection: keep-alive...サーバーが対応するヘッダーを追加または変更して追加情報をコントロールすることで、コンテンツの配信方法をコントロールできます。Surrogate-Key ヘッダーはその1つです。これは、特定のグループの一部としてコンテンツを分類または「タグ付け」するものです。選択したタグはキーと呼ばれ、コンテンツグループ共有の各要素に共通の特性について説明します。
例えば、タコスのレシピを公開する Webサイトを運営していると仮定します。レシピのカテゴリー全体をパージする必要がある場合、パージするレシピカテゴリーを Surrogate-Key ヘッダーにキーとして含めることができます。サーバーが送信するレスポンスは、以下のようになります。
HTTP/1.1 200 OKSurrogate-Key: veggie seasonal central-mexicoContent-Type: text/html...Surrogate-Key ヘッダーの追加により、コンテンツに、将来の使用のために分類された特定の識別子がタグ付けされていることが分かります。このレスポンスには veggie、seasonal、central-mexico の3つのサロゲートキーが含まれています。Fastly はこのようなレスポンスを受信すると、サロゲートキーを使用して各キーからキャッシュされたコンテンツへのマッピングを作成し、読者へのレスポンスに含まれないように Surrogate-Key ヘッダーを除去します。
ヒント
重複したサロゲートキーは使用できません。例えば、foo、bar、foo を使おうとすると、2つの foo が単一のインスタンスとしてまとめられます。
キーとオブジェクトの関係構築
サロゲートキーの大きなメリットのひとつは、キーとオブジェクトの間に多対多の関係を構築できることです。オリジンサーバーのレスポンスでは、複数のキーをオブジェクトに関連付けることができ、同じキーを異なるレスポンスで提供することができます。以下の2つのリクエストとレスポンスをご覧ください。
GET /blog/healthy-taco-recipes HTTP/1.1Host: www.tacolabs.comHTTP/1.1 200 OK Content-Type: text/htmlContent-Length: 1234Surrogate-Key: mainpage low-carbGET /recipes/low-carb-cheese-taco-shell HTTP/1.1Host: www.tacolabs.comHTTP/1.1 200 OKContent-Type: text/htmlContent-Length: 2345Surrogate-Key: low-carb cheeseこの例では、3つのキー (/blog/healthy-taco-recipes、/recipes/low-carb-cheese-taco-shell、mainpage) を持つ2つのオブジェクト (low-carb と cheese) があります。2つのキー (mainpage および cheese) は1つのオブジェクトに関連付けられ、3つ目のキー (low-carb) は両方のオブジェクトに関連付けられています。
Surrogate-Key ヘッダーを使用してキーを1つまたは複数のオブジェクトに関連付けることで、パージの際にキャッシュから削除されるオブジェクトを正確にコントロールできます。上記の例を見てみましょう。mainpage キーをパージすると、キャッシュから /blog/healthy-taco-recipes オブジェクトのみが削除されます。一方、low-carb キーをパージすると、/blog/healthy-taco-recipes と /recipes/low-carb-cheese-taco-shell の両方のオブジェクトがキャッシュから削除されます。
2つの異なるコンテンツが関係している場合、サロゲートキーを使用してそれらを分類しておくと便利な場合があります。
サロゲートキーの生成と設定
Surrogate-Key ヘッダーを設定するには、Fastly のコントロールパネルでヘッダーを追加する方法と、独自のアプリケーションでキーを生成する方法の2つがあります。独自のアプリケーションサーバーでサロゲートキーの関連付けを行い、Fastly に送信する HTTP レスポンスに含めることができます。すべてのレスポンスに必要なキーを正確に割り当てることができるため、これはより便利な方法です。
一方、Fastly のコントロールパネルで Surrogate-Key ヘッダーを設定したい場合は、以下の手順に従ってください。
- Fastly コントロールパネルにログインします。
- Home ページから、適切なサービスを選択します。検索ボックスで ID、名称、ドメインによる検索が行えます。
- Edit configuration をクリックし、アクティブなバージョンをクローンするオプションを選択します。
- Content をクリックします。
Create header をクリックします。

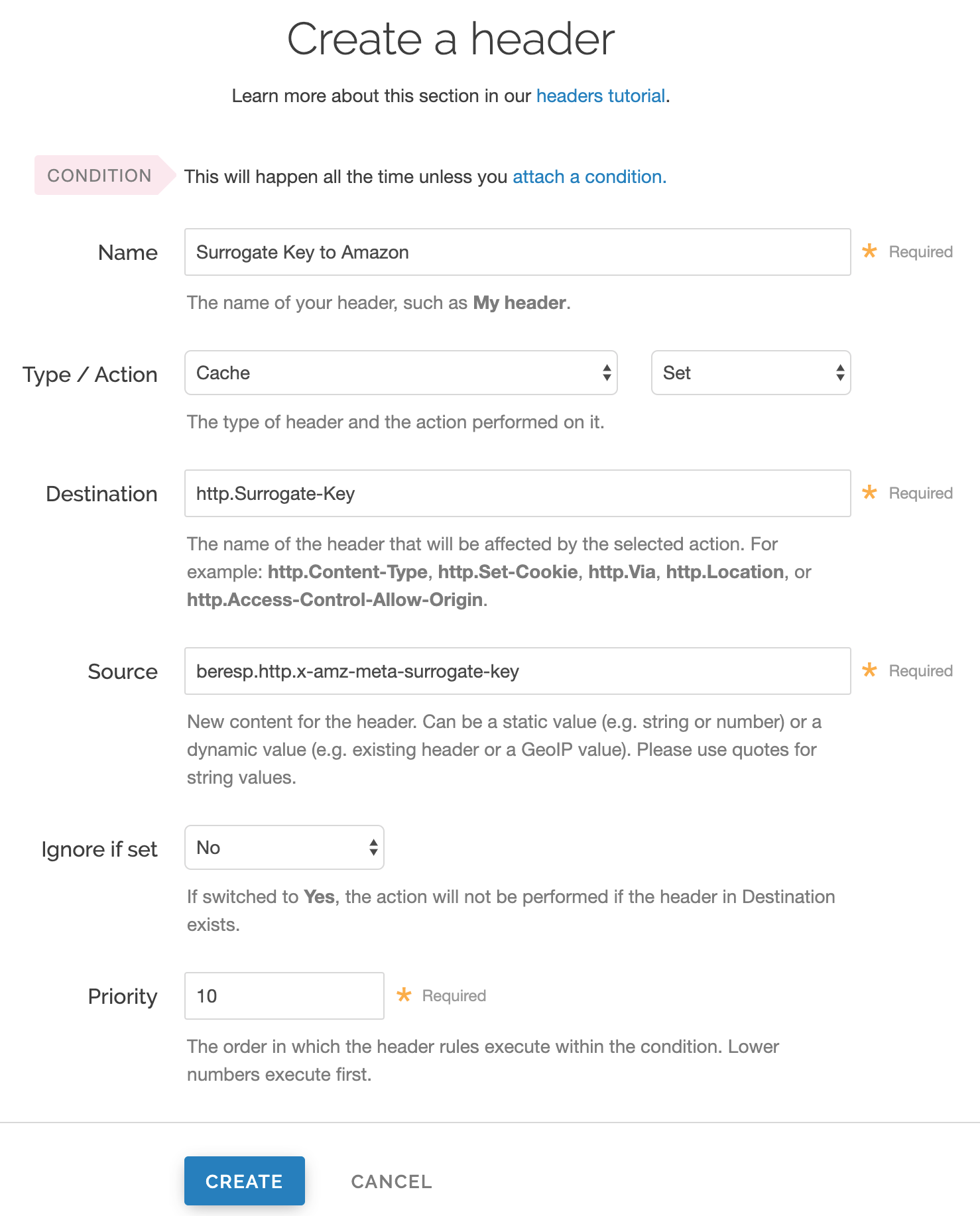
以下の要領で、Create a header ページの各フィールドに入力します。
- Name フィールドに分かりやすいヘッダー名を入力します。この名前は Fastly コントロールパネルに表示されます。
- Type メニューから Cache を選択し、Action メニューから Set を選択します。
- Destination フィールドに
http.Surrogate-Keyと入力します。 - Source フィールドに、そのヘッダーに設定される値を入力します。例えば、オリジンサーバーとして Amazon S3 を使用している場合、バックエンドから受信したレスポンスヘッダーとして
x-amz-meta-surrogate-keyを指定するフィールドをberesp.http.x-amz-meta-surrogate-keyに設定することができます。 - Ignore if set メニューから No を選択します。
- Priority フィールドに
10を入力します。
Create ボタンをクリックすると、ヘッダーが作成されます。
- Activate をクリックして設定への変更をデプロイします。
トラブルシューティング
URL のサロゲートキーは、Fastly-Debug: 1 ヘッダーを使用して確認できます。詳しくは、curl コマンドを使って Fastly-Debug ヘッダーを使用する方法に関する説明をご覧ください。
制約事項
オリジンサーバーから送信されるサロゲートキーは、形式の制約に従いながら必要に応じて単純にすることも複雑にすることもできます。サロゲートキーには、スペースを含まない単一の文字列の形式を使用する必要があります。スペースはキーを分けることになります。
サロゲートキーにはサイズ制限があります。個々のサロゲートキーの長さは最大1,024バイトで、(スペースで区切られた1つまたは複数のキーからなる) Surrogate-Key ヘッダー値の長さは最大16,384バイトです。Surrogate-Key ヘッダーが解析される際にキーまたはキーヘッダーの値が制限に達している場合、解析中のキーとそれに続く同じヘッダー内のすべてのキーは無視されます。
次のステップ
Surrogate-Key ヘッダーの仕組みと設定方法を理解できたら、サロゲートキーでオブジェクトをパージする方法をご覧ください。
翻訳についての注意事項
このフォームを使用して機密性の高い情報を送信しないでください。サポートが必要な場合は、サポートチームまでご連絡ください。このフォームは reCAPTCHA によって保護されており、Google のプライバシーポリシーと利用規約が適用されます。