- English
- 日本語
キャッシュ設定のベストプラクティス
最終更新日 2025-01-16
需要の増加や計画的なサーバーダウンタイム時でもオリジンサーバーのパフォーマンスを維持するために、サービスのキャッシュ設定のベストプラクティスをご紹介します。
アプリケーションプラットフォームと Fastly の統合
ご利用のアプリケーションプラットフォームの設定をカスタマイズすることで、Fastly のキャッシュを最適化することができます。手順については、サードパーティサービスの統合と Web サーバーソフトウェアの設定に関するドキュメントをご覧ください。また、Fastly とコンテンツ管理システム (CMS) を直接統合するための各種プラグインもご用意しています。
キャッシュヒット率の確認
キャッシュサーバーによって配信されたリクエスト数をキャッシュ可能なリクエスト数 (ヒット + ミス) で割り算した値をキャッシュヒット率と呼びます。キャッシュヒット率が高いということは、リクエストトラフィックによる無駄なオリジンサーバーへのヒットを防ぎ、代わりに、リクエストはキャッシュから配信できていることになります。そのため、一般的には 90% 以上の高いキャッシュヒット率が好ましいです。ヒット率を確認するには、サービスの Observability ページを表示します。
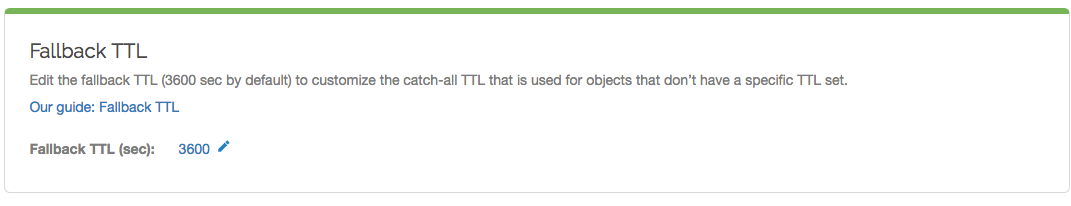
フォールバック TTL の設定
キャッシュメモリにキャッシュを保持することができる有効期限のことを「time to live」または TTL といいます。TTL はオリジンサーバーから返されるキャッシュ関連のヘッダー情報に基づいて設定されます。フォールバック TTL (まれに「デフォルト TTL」とも呼ばれます) を別途設定可能です。
警告
カスタム VCL を使用している場合、フォールバック TTL は VCL ボイラープレートで指定されます。Fastly のコントロールパネルまたは API 経由で設定されたフォールバック TTL は適用されません。詳細については、キャッシュのフレッシュネスと TTL に関するドキュメントを参照してください。
ヒント
レスポンスにおいて鮮度のソースが他にない場合、Fastly コントロールパネルでフォールバック TTL を0秒に設定すると、vcl_fetch で return(pass) が設定されます。
デフォルトのフォールバック TTL はいつでも以下の方法で変更可能です。
- Fastly コントロールパネルにログインします。
- Home ページから、適切なサービスを選択します。検索ボックスで ID、名称、ドメインによる検索が行えます。
- Edit configuration をクリックし、アクティブなバージョンをクローンするオプションを選択します。
- Settings をクリックします。
Fallback TTL エリアで、TTL 設定の横にある鉛筆
 をクリックします。
をクリックします。
Fallback TTL (sec) フィールドに新しい TTL を秒単位で入力してください。
Save をクリックして設定を保存します。
- Activate をクリックして設定への変更をデプロイします。
注意
Google Cloud Storage をご利用で GCS バケットに対するデフォルト TTL を変更したい場合は、こちらの説明をご参照ください。
キャッシュコントロールヘッダーの仕組みを理解
キャッシュコントロールヘッダーを使用して、データのキャッシュ期間を決定するポリシーを設定することができます。
Fastly は、キャッシュのフレッシュネスに関するドキュメントで説明されているように、これらの各ヘッダーでキャッシュ情報を探します。優先順位は次のとおりです。
Surrogate-Control:Cache-Control: s-maxageCache-Control: max-ageExpires:
Surrogate ヘッダー
Surrogate ヘッダーは、比較的新しくキャッシュ管理のためのヘッダーとして追加されました。詳細は W3C テクニカルノートに記載されています。これらのヘッダーは、処理パス内にあるプロキシキャッシュに対して特定のキャッシュポリシーを提供します。Surrogate-Control は、Cache-Control と同じ値の多く、そしてさらに難解な値も受け入れることができます (すべてのオプションについては、テクニカルノートをご参照ください)。
この技術の用途の1つは、ブラウザに保守的なキャッシュの相互作用を提供することです (Cache-Control: no-cache など)。これによって、ブラウザはコンテンツが必要になる度に、コンテンツが更新されていないか再度確認を行います。こうすることでユーザーには常に最新のコンテンツが表示されます。同時に Surrogate-Control ヘッダーに長い max-age を設定することで、オリジンソースの前にあるプロキシキャッシュがブラウザからのトラフィックのほとんどを処理し、プロキシのキャッシュが期限切れになった場合にのみオリジンソースにコンテンツをリクエストします。
Fastly で最も便利な Surrogate ヘッダーのひとつが Surrogate-Key です。Fastly がリクエストを処理中に Surrogate-Key ヘッダーを見つけると、スペースで区切られた値をタグのリストとして使用し、キャッシュ内のリクエスト URL に関連付けます。Fastly の Purge API と組み合わせることで、URL のコレクション全体を1回の API コールでキャッシュから削除することができます (通常は約1ミリ秒程度で実行されます)。Surrogate-Control は最も優先されるキャッシュの指定方法となります。
Cache-Control ディレクティブ
RFC 9111 のセクション 5.2.2 で定義されているように、Cache-Control レスポンスディレクティブには以下が含まれます。
Cache-Control: public- どのキャッシュもコンテンツのコピーを保存できます。ほとんどの場合、デフォルトでキャッシュ可能なため、レスポンスにpublicディレクティブを追加する必要はありません。Cache-Control: private- コンテンツを保存しないでください。これは単一ユーザー向けのものです。Cache-Control: no-cache- このコンテンツを配信する前に再検証してください。これは、Fastly では無視されます。Cache-Control: no-store- このコンテンツを Web ブラウザでキャッシュしないでください。これは、Fastly では無視されます。Cache-Control: max-age=[seconds]- キャッシュはこのコンテンツを n 秒間保存することができます。Cache-Control: s-maxage=[seconds]- max-age と同じですが、特にプロキシのキャッシュに適用されます。
max-age、s-maxage、および private の Cache-Control ディレクティブのみが Fastly のキャッシュに影響します。 他のすべての Cache-Control ディレクティブは、キャッシュに影響を与えることなく、そのままブラウザに渡されます。これらのキャッシュコントロールヘッダーに対する Fastly の応答、またこれらのヘッダーと Expires や Surrogate-Control の関係の詳細については、HTTP キャッシュのセマンティクスに関するドキュメントをご覧ください。
Expires ヘッダー
Expires ヘッダーは、キャッシュされたコンテンツの有効期限をキャッシュ (通常はブラウザキャッシュ) に通知します。その後、ブラウザはソースからコンテンツを再度リクエストします。このヘッダーの欠点はそれが静的な日付であるため、サーバー側で更新を行わなかった場合、指定された日時を過ぎるとブラウザが毎回リクエストを送信することです。
Fastly は、Expires または Surrogate-Control ヘッダーがリクエストに見つからない場合にのみ、Cache-Control ヘッダーの値を尊重します。
Cache-Control ヘッダーの期間を長くする
Cache-Control ヘッダーに設定する期間を長くすることにより、需要が高い時など、より長時間 Fastly にコンテンツをキャッシュさせることができます。max-age または Cache-Control ヘッダーの Surrogate-Control の変更を検討してください。詳細については、HTTP キャッシュのセマンティクスに関するドキュメントをご覧ください。
一時的に失効済みコンテンツを配信するように Fastly を設定する
もしオリジンサーバーが長時間利用不可能な状態になった場合 (例: メンテナンスの実施など)、一時的に失効済みコンテンツの配信をするのが効果的です。失効済みコンテンツの配信は、高頻度で静的コンテンツの更新・公開を実施するような場合にも有用です。
stale-while-revalidate または stale-if-error ステートメントを Cache-Control または Surrogate-Control ヘッダーに追加することで、Fastly に失効済みコンテンツを配信させることができます。失効済みコンテンツの配信に関するガイドに、より詳細な内容が記載されてます。
ファーストバイトタイムアウト時間を減らす
一時的に失効済みコンテンツの配信の設定をした後に、ファーストバイトタイムアウト時間を短く設定します。そうすることで、オリジンサーバーから新しいコンテンツを取得している間に、ユーザーに対してより迅速に失効済みコンテンツの配信をするようになります。ファーストバイトタイムアウト時間を減らして同時に失効済みコンテンツの配信を設定することで、503ファースト・バイト・タイムアウト・エラーを回避することができます。オリジンサーバーに対するファーストバイトタイムアウト時間を減らす方法は以下のとおりです。
- Fastly コントロールパネルにログインします。
- Home ページから、適切なサービスを選択します。検索ボックスで ID、名称、ドメインによる検索が行えます。
- Edit configuration をクリックし、アクティブなバージョンをクローンするオプションを選択します。
- Origins をクリックします。
- Hosts エリアでオリジンサーバーを見つけ、鉛筆
 をクリックしてホストを編集します。
をクリックしてホストを編集します。 - ページの下部にある Advanced options をクリックします。
- First byte timeout フィールドに、新しいファーストバイトタイムアウトをミリ秒で入力します。15000ミリ秒程度が、初期値として十分な値です。
- Update をクリックして変更を保存します。
- Activate をクリックして設定への変更をデプロイします。
特定のワークフローのキャッシュアクションを設定する
キャッシュ設定を作成する際、Action の設定によってリクエストの処理方法を決めることができます。Action 設定と、それぞれの一般的なワークフローは以下のとおりです。
Do nothing now - このオプションを選択するとリクエスト設定のオプションが適用されますが、ルックアップやパスアクションは強制されません。
Pass (do not cache) - このオプションを選択すると、リクエストとそれに続くレスポンスがキャッシュをバイパスしてオリジンに直接送られます。ぺージを条件的にキャッシュすることを防ぐ場合や、条件を使用する場合は、このオプションを選んでください。
Restart processing (not common) - このオプションを選択すると、リクエストの処理が再開します。単一のリクエストに対して複数のバックエンドを確認する必要がある場合は、このオプションを使用してください。
Deliver (not common) - このオプションを選択すると、オブジェクトをクライアントに配信します。オーバーライド条件を作成する必要がある場合は、このオプションを使用してください。
カスタムエラーの処理
サイトのダウンタイムが避けられない場合、標準のエラーメッセージではユーザーにとって不十分である場合があります。そのような場合は、ユーザーにとって適切で具体的な情報が記されたカスタムエラーメッセージの作成を検討してください。カスタムエラーページの作成に関するガイドに、より詳細な記載があります。
デフォルトでキャッシュされる HTTP ステータスコード
Fastly は、以下のレスポンスステータスコードをデフォルトでキャッシュします。これらのステータスに加えて、条件およびレスポンスを使用して、他の状態にあるオブジェクトをキャッシュさせることができます。
| コード | メッセージ |
|---|---|
200 | OK |
203 | 信頼できない情報 |
300 | 複数の選択 |
301 | 恒久的に移動した |
302 | 一時的に移動した |
404 | 未検出 |
410 | 永久に削除された |
ヒント
バックエンドのレスポンスに基づいて、デフォルトのキャッシュ設定をオーバーライドすることができます。例えば、一日の全キャッシュ期間に404エラーレスポンスをキャッシュしたくない場合は、キャッシュオブジェクトを追加し、その条件を作成します。
上記以外のステータスコードをキャッシュするには、beresp.cacheable = true; にて vcl_fetch を設定します。それによって、バックエンドの HTTP キャッシュヘッダーやその他のカスタム ttl ロジックに従うように Varnish に指示します。一般的なパターンでは、以下のように 2XX レスポンスをすべてキャッシュできるようにします。
1234567sub vcl_fetch { # ... if (beresp.status >= 200 && beresp.status < 300) { set beresp.cacheable = true; } # ...}Fastly のカスタマーサポートへの連絡
大規模なイベントを実施される場合には、事前にご連絡を頂くことで、より的確なサポートをご提供できます。イベントの詳細について、あらかじめカスタマーサポートまでお知らせください。その際、以下の詳細情報をお伝えください。
- イベント予定日時
- 開催するイベントの種類
- 予定期間 (計画されている場合)
- 影響を受ける可能性がある Fastly のサービス
Fastly の背後でサービスのセキュリティを検証することを予定されている場合は、セキュリティテストに関するガイドを先にご確認ください。
翻訳についての注意事項
このフォームを使用して機密性の高い情報を送信しないでください。サポートが必要な場合は、サポートチームまでご連絡ください。このフォームは reCAPTCHA によって保護されており、Google のプライバシーポリシーと利用規約が適用されます。