- English
- 日本語
クエリ文字列に依存しないようにする
最終更新日 2018-08-01
通常 Fastly は、これらの URL を個別にキャッシュされる別のオブジェクトとみなします。
http://example.comhttp://example.com?asdf=asdfhttp://example.com?asdf=zxcv
しかし、これらすべてがクエリ文字列を無視して、同じキャッシュリソースを返すようにすることも可能です。
- Fastly コントロールパネルにログインします。
- Home ページから、適切なサービスを選択します。検索ボックスで ID、名称、ドメインによる検索が行えます。
- Edit configuration をクリックし、アクティブなバージョンをクローンするオプションを選択します。
- Content をクリックします。
Create header をクリックします。

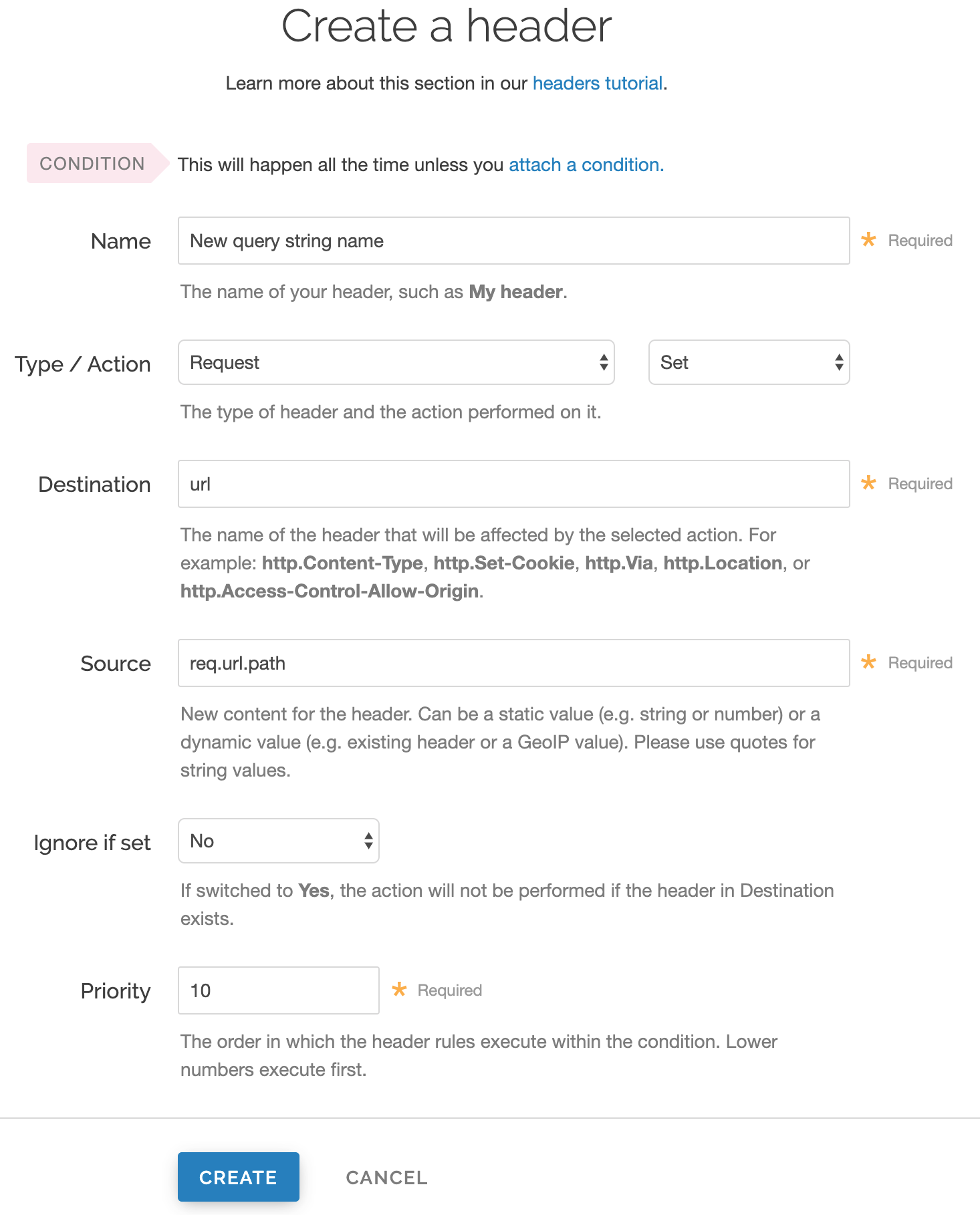
以下の要領で、Create a header ページの各フィールドに入力します。
- Name フィールドにヘッダーの説明を入力します (例:
New query string name)。 - Type メニューから Request を選択し、Action メニューから Set を選択します。
- Destination フィールドに
urlと入力します。 - Source フィールドに
req.url.pathと入力します。 - Ignore if set メニューから No を選択します。
- Priority フィールドに、任意の優先順位を設定します。
- Name フィールドにヘッダーの説明を入力します (例:
Create をクリックして新規ヘッダーを作成します。
- Activate をクリックして設定への変更をデプロイします。
クエリ文字列を含まない URL のリクエストがオリジンに送信されます。
キャッシュのコントロール方法の詳細については、キャッシュのフレッシュネスに関するドキュメントを参照してください。
翻訳についての注意事項
このフォームを使用して機密性の高い情報を送信しないでください。サポートが必要な場合は、サポートチームまでご連絡ください。このフォームは reCAPTCHA によって保護されており、Google のプライバシーポリシーと利用規約が適用されます。