- English
- 日本語
自動圧縮を有効にする
最終更新日 2024-01-10
圧縮は、アセットのサイズを小さくして、トラフィックの流れを速くするのに役立ちます。Fastly を使用すれば、エッジサーバーでデータを自動的に圧縮することができます。
Fastly から配信されるデータの多くは、特に HTML、JavaScript、CSS などのテキストベースの形式を使用した静的圧縮を使用して圧縮することができます。静的圧縮では、オリジンからコンテンツが動的に取得され、ユーザーが要求した形式 (Brotli または gzip) で圧縮されてから、キャッシュされます。
一方、動的圧縮では、レスポンスがクライアントに配信される直前にコンテンツが圧縮され、キャッシュできないコンテンツで使用されます。例えば、動的圧縮では、エンドユーザーに固有のコンテンツを圧縮することができます。
制約と注意事項
以下の点にご留意ください。
- 現在 API エンドポイントの名前は /gzip です。 自動圧縮の API ドキュメントは、現在のところ gzip エンドポイントのドキュメントに表示されています。ドキュメント化されている gzip API は、Brotli 圧縮を完全にサポートしています。
- カスタム VCL によって、コントロールパネルと API による圧縮設定をオーバーライドできます。 カスタム VCL を使用して圧縮を有効にすると、その設定が、コントロールパネルでの設定に代わって使用されます。
Fastly の圧縮機能の一般的な動作を考慮する際、以下の点に注意してください。
- 圧縮は、オリジンから圧縮されずに配信されたコンテンツのみでサポートされます。 自動圧縮を使用するには、圧縮が適用される前にコンテンツが解凍を必要としないことを確認してください。
- 現在、圧縮機能はセグメントキャッシュをサポートしていません。 自動圧縮を使用する場合は、セグメントキャッシュを無効にしてください。
静的圧縮を有効にする
このセクションでは、Fastly のコントロールパネルを使用して、キャッシュ可能なコンテンツを対象に静的圧縮を有効または無効にする方法について説明します。圧縮を有効にするには、圧縮形式を選択してから、圧縮ポリシーを設定してください。
圧縮形式の選択
圧縮を有効にするには、以下の手順を使用して圧縮形式を選択することから始めます。
- Fastly コントロールパネルにログインします。
- Home ページから、適切なサービスを選択します。検索ボックスで ID、名称、ドメインによる検索が行えます。
- Edit configuration をクリックし、アクティブなバージョンをクローンするオプションを選択します。
- Content をクリックします。
- Compression エリアまでスクロールします。Select compression format オプションから、以下のいずれかを実行します。
- サポートしているブラウザで Brotli 圧縮をデフォルトで使用するには、Use Brotli compression when available を選択します。圧縮を有効にし、Brotli 形式を選択すると、クライアントの Brotli 対応ブラウザが適切な Accept-Encoding ヘッダーを送信するたびに、デフォルトでレスポンスに Brotli 圧縮を使用します。複数の Accept-Encoding の値がある場合、gzip の使用が可能でも、Brotli が優先されます。
- Brotli の使用を避け、このサービスの圧縮形式に gzip のみを使用するには、Use gzip compression only を選択します。
圧縮ポリシーの設定
圧縮形式を選択したら、圧縮ポリシーを設定する必要があります。以下を決定します。
- 拡張子が
css、js、html、eot、ico、otf、ttf、jsonまたはsvgのファイルのコンテンツを圧縮する、デフォルトの圧縮ポリシーを有効にします。 - 高度な圧縮ポリシーを設定すると、圧縮のコンテンツと条件をカスタマイズし、どのタイプのコンテンツの圧縮が、どのような条件で実行されるかを正確に指定します。
デフォルトの圧縮ポリシーを有効にする
デフォルトの圧縮ポリシーを有効にするには、以下の手順に従います。
- Default compression policy スイッチをクリックし、デフォルトのファイル拡張子リストを使用して、コンテンツの圧縮に選択した形式を使用する圧縮を有効にします。
- Activate をクリックして設定への変更をデプロイします。
高度な圧縮ポリシーの設定
高度な圧縮ポリシーを設定するには、以下の手順に従います
Set up advanced compression をクリックします。
Override these defaults をクリックします。

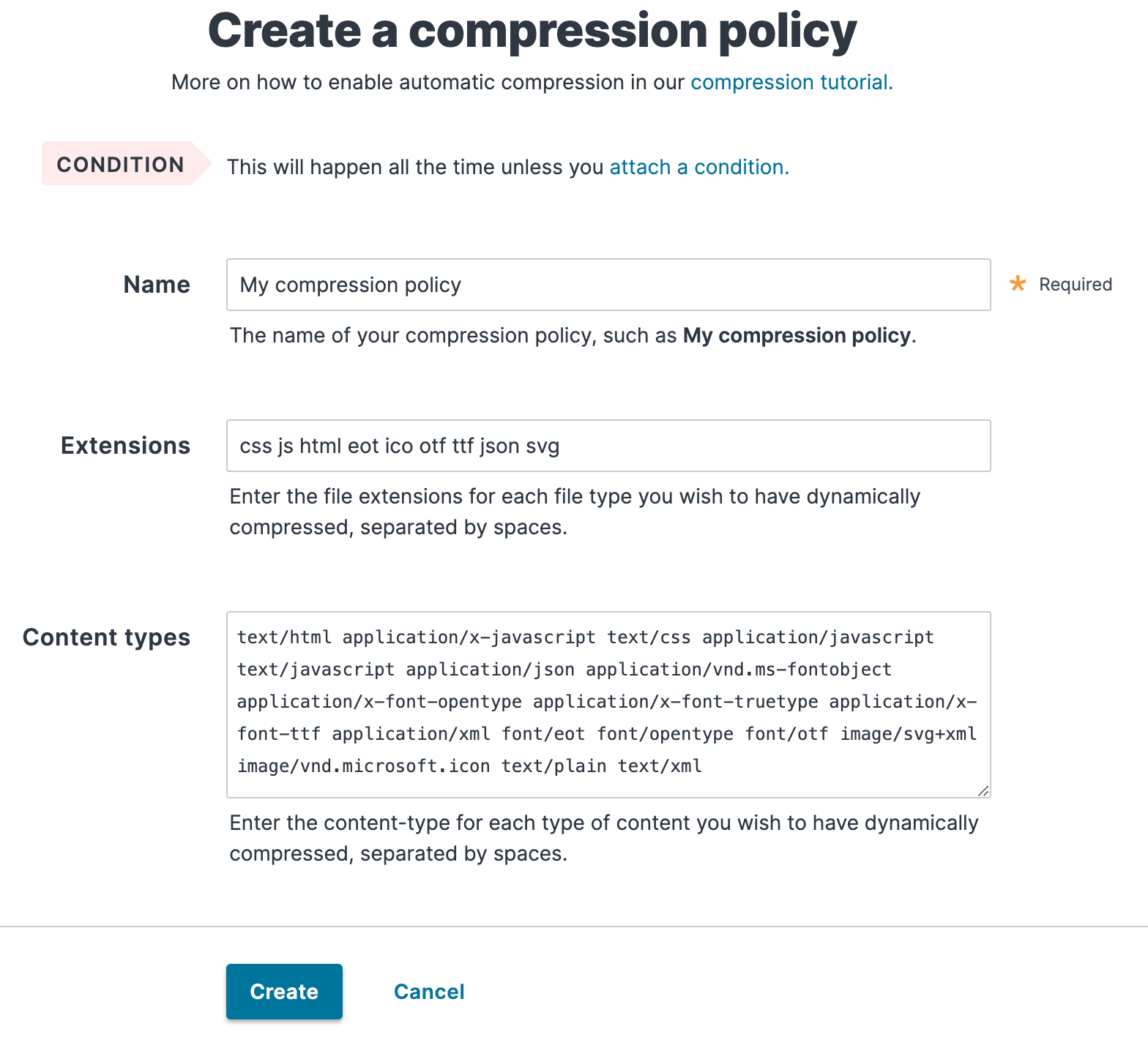
以下の要領で Create a compression policy ページの各フィールドに入力します。
- Name フィールドに新しい圧縮ポリシーの分かりやすい名前を入力します。
- Extensions フィールドに、動的に圧縮する各種ファイルの拡張子をスペースで区切って入力します。ファイル拡張子を表す3文字または4文字の文字列のみを入力します。
- Content types フィールドには、動的に圧縮したい各コンテンツタイプの content-type をスペースで区切って入力します。正規表現は使用しないでください。
Create をクリックします。新しい圧縮ポリシーが表示されます。
- Activate をクリックして設定への変更をデプロイします。
静的圧縮を無効にする
現在デフォルトの圧縮ポリシーを使用している場合、Default compression policy スイッチをクリックして OFF を表示することで圧縮を無効にできます。
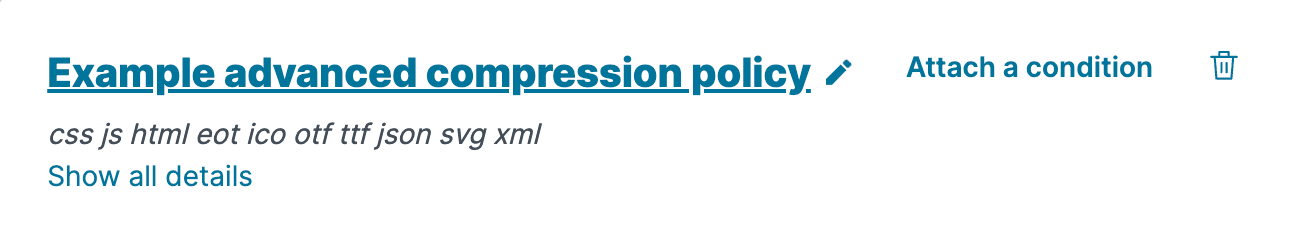
現在高度な圧縮ポリシーを使用している場合、ポリシータイトルの右にあるゴミ箱 ![]() を使用し、削除することで圧縮を無効にできます。
を使用し、削除することで圧縮を無効にできます。

自動正規化
リクエストヘッダーに基づいて出力を変更する最も一般的な理由のひとつが圧縮であるため、Fastly は受信したリクエストの Accept-Encoding の値を正規化します。変更されたヘッダーは、単一のエンコーディングタイプまたはエンコーディングなしに設定され、ブラウザがサポートする最適な圧縮方式を反映するものになります。
具体的には、インバウンドリクエストで以下の手順を実行します。
User-Agentが、圧縮されたレスポンスに問題があるブラウザのパターンに一致している場合、Accept-Encodingヘッダーを削除します。Accept-Encodingヘッダーに文字列brが含まれる場合は、値全体を文字列brに設定します。Accept-Encodingヘッダーに文字列gzipが含まれる場合は、値全体を文字列gzipに設定します。Accept-Encodingヘッダーに文字列deflateが含まれる場合は、値全体を文字列deflateに設定します。- さうでない場合
Accept-Encodingヘッダーを削除します。
この正規化プロセスにおいてヘッダー値が変更された場合、元の値は Fastly-Orig-Accept-Encoding カスタムヘッダーで利用可能になります。
動的圧縮を有効にする
Fastly の動的コンテンツ圧縮機能では、ビデオストリーミングのマニフェストやコンピューティングアプリケーションの動的コンテンツなど、キャッシュでメリットを得ることができない動的コンテンツを圧縮することができます。圧縮が完了した後には、ESI などの動的ウェブコンテンツアセンブリ技術を適用することも可能です。Fastly で圧縮コンテンツを配信ガイドでは、X-Compress-Hint ヘッダー経由でカスタム VCL または Fastly API を使用して圧縮を有効にする方法を説明していますが、これには動的コンテンツを圧縮するワークフローも含まれます。
翻訳についての注意事項
このフォームを使用して機密性の高い情報を送信しないでください。サポートが必要な場合は、サポートチームまでご連絡ください。このフォームは reCAPTCHA によって保護されており、Google のプライバシーポリシーと利用規約が適用されます。