- English
- 日本語
レギュラー VCL スニペット の使用
最終更新日 2022-10-03
レギュラー VCL スニペットは2種類のスニペットのうちの1つで、カスタム VCL を使わずに VCL ロジックの小さなセクションをサービスの設定に挿入することができます (ただし、必要に応じてカスタム VCL にスニペットを含めることができます)。
ダイナミックスニペットとは異なり、レギュラースニペットは、Fastly コントロールパネルまたは API 経由で作成できます。これらは「バージョン管理された」オブジェクトとみなされます。特定のサービスに属し、そのサービスの新しいバージョンをデプロイすると、スニペットに対して行った変更はすべてロックされて適用されます。削除されるまでクローンが作成され、サービスにデプロイされ続けます。
レギュラー VCL スニペットの作成
レギュラー VCL スニペットは、Fastly コントロールパネルまたは API 経由で作成できます。
Fastly コントロールパネルを使用する
Fastly コントロールパネルでレギュラー VCL スニペットを作成するには、以下の手順に従ってください。
- Fastly コントロールパネルにログインします。
- Home ページから、適切なサービスを選択します。検索ボックスで ID、名称、ドメインによる検索が行えます。
- Edit configuration をクリックし、アクティブなバージョンをクローンするオプションを選択します。
VCL Snippets をクリックします。
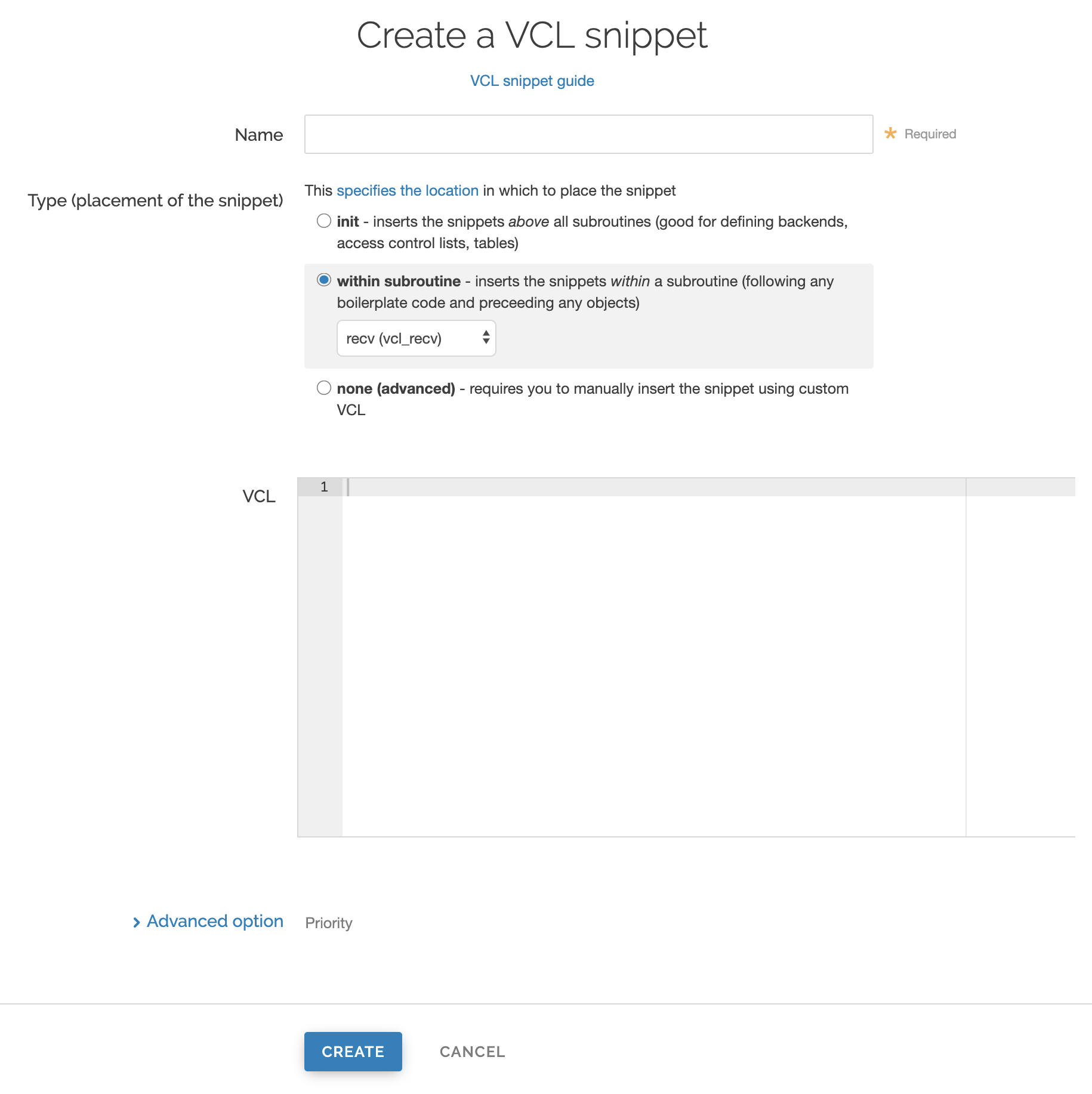
Create Snippet をクリックします。

Name フィールドに適切な名前を入力します (例:
Example Snippet)。Type セクションでスニペットを配置する場所を以下のように選択します。
- VCL のすべてのサブルーチンよりも上に挿入するには、
initを選択します。 - 特定のサブルーチン内に挿入したい場合は
within subroutineを選択し、Select subroutine メニューから特定のサブルーチンを選択します。 - 手動で挿入するには
none (advanced)を選択します。このオプションを選択する場合、手動で挿入する追加要件について、カスタム VCL にレギュラー VCL スニペットを含めるを参照してください。
- VCL のすべてのサブルーチンよりも上に挿入するには、
VCL フィールドに、サービスバージョンに挿入される VCL ロジックのスニペットを入力します。
ページの下部にある Advanced options をクリックします。
(オプション) Priority フィールドに、スニペットを実行する順序を入力します。数値の小さい順に実行されます。
Create をクリックしてスニペットを作成します。
API 経由で作成する
API を使用してレギュラー VCL スニペットを作成するには、ターミナルアプリケーションで curl コマンドラインツールを使い、以下の API コールを行います。
$ curl -X POST -s https://api.fastly.com/service/<Service ID>/version/<Editable Version>/snippet -H "Fastly-Key:FASTLY_API_TOKEN" -H `fastly-cookie` -H 'Content-Type: application/x-www-form-urlencoded' --data $'name=my_regular_snippet&type=recv&dynamic=0&content=if ( req.url ) {\n set req.http.my-snippet-test-header = "true";\n}';Fastly は、以下のような JSON レスポンスを返します。
12345678910111213{ "service_id": "<Service Id>", "version": "<Editable Version>", "name": "my_regular_snippet", "type": "recv", "content": "if ( req.url ) {\n set req.http.my-snippet-test-header = \"true\";\n}", "priority": 100, "dynamic": 0, "id": "56789exampleid", "created_at": "2016-09-09T20:34:51+00:00", "updated_at": "2016-09-09T20:34:51+00:00", "deleted_at": null}注意
レギュラー VCL スニペットが作成されると、使用されない id フィールドが返されます。このフィールドはダイナミック VCL スニペットにのみ適用されます。また、スニペットのコンテンツはバージョン管理されたオブジェクトに格納されているため、返される JSON には、入力された content フィールドが含まれます。
Fastly コントロールパネルにレギュラー VCL スニペットを表示する
レギュラー VCL スニペットのリストを表示することができます。また、特定のスニペットのソースまたは生成された VCL 内の特定のスニペットの場所のみを表示することもできます。
レギュラー VCL スニペット のリストを表示する
サービスのレギュラー VCL スニペットのリスト全体を Fastly コントロールパネルに直接表示するには、以下の手順に従ってください。
- Fastly コントロールパネルにログインします。
- Home ページから、適切なサービスを選択します。検索ボックスで ID、名称、ドメインによる検索が行えます。
- Edit configuration をクリックし、アクティブなバージョンをクローンするオプションを選択します。
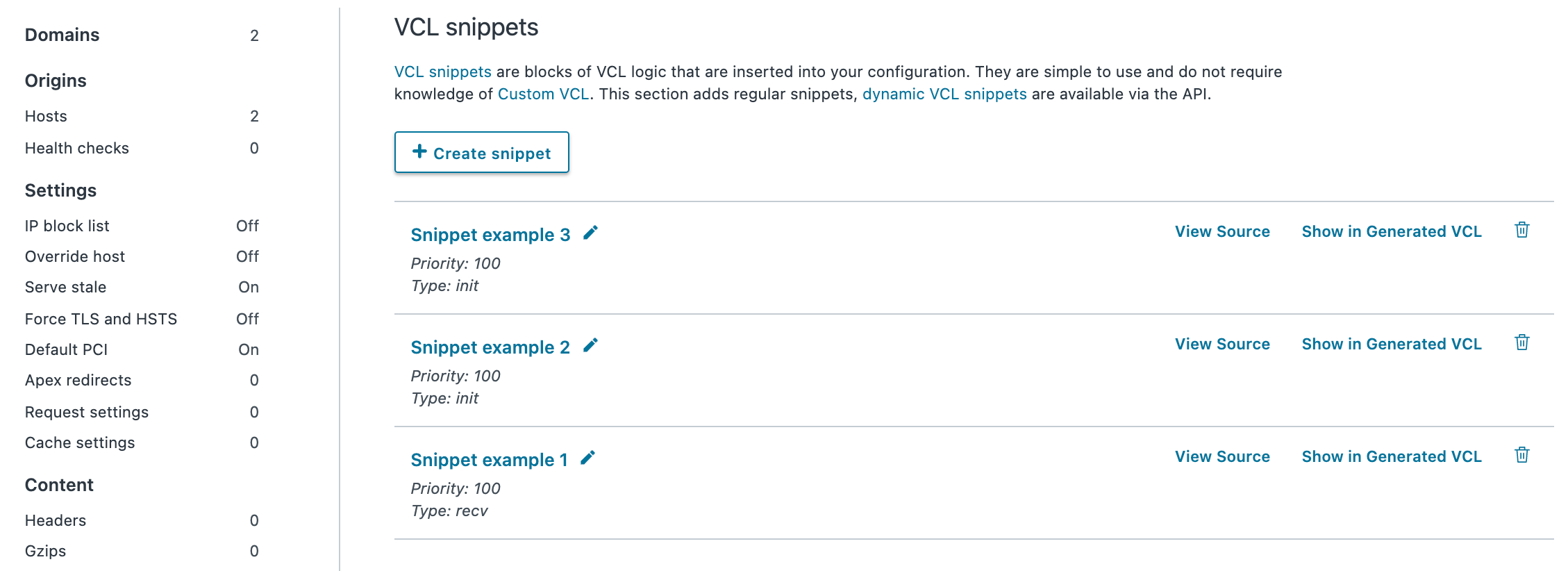
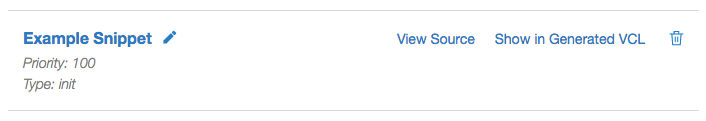
VCL Snippets をクリックします。VCL Snippets ページが表示され、サービスで使用可能な VCL スニペットがすべて表示されます。

特定のスニペットのソースを表示する
特定のスニペットのソースだけを表示することができます。
- Fastly コントロールパネルにログインします。
- Home ページから、適切なサービスを選択します。検索ボックスで ID、名称、ドメインによる検索が行えます。
- Edit configuration をクリックし、アクティブなバージョンをクローンするオプションを選択します。
- VCL Snippets をクリックします。
- スニペットの名前の右側にある View Source をクリックします。View Source ウィンドウが表示されます。
生成された VCL 内の特定のスニペットの場所を表示する
生成された VCL で特定のスニペットの場所を表示することができます。
- Fastly コントロールパネルにログインします。
- Home ページから、適切なサービスを選択します。検索ボックスで ID、名称、ドメインによる検索が行えます。
- Edit configuration をクリックし、アクティブなバージョンをクローンするオプションを選択します。
- VCL Snippets をクリックします。
- スニペットの名前の右側にある Show in Generated VCL をクリックします。Generated VCL ウィンドウが表示されます。
API を使用してレギュラー VCL スニペットを取得する
API を使用して特定のサービスのレギュラー VCL スニペットを個別で、またはすべてを一括で取得できます。
個別にレギュラー VCL スニペットを取得する
個別のスニペットを取得するには、ターミナルアプリケーションで以下の API コールを行います。
$ curl -X GET -s https://api.fastly.com/service/<Service ID>/version/<Editable Version>/snippet/<Snippet Name e.g my_regular_snippet> -H "Fastly-Key:FASTLY_API_TOKEN"ダイナミック VCL スニペットを取得する場合とは異なり、URL にバージョンを含めます。また、ID ではなくスニペットに設定した名前を使用します。
レギュラー VCL スニペットのリストを取得する
サービスに接続されているすべてのレギュラー VCL スニペットを一覧表示するには、ターミナルアプリケーションで以下の API コールを行います。
$ curl -X GET -s https://api.fastly.com/service/<Service ID>/version/<Editable Version>/snippet/ -H "Fastly-Key:FASTLY_API_TOKEN"既存のレギュラー VCL スニペットを更新する
Fastly コントロールパネルまたは API を使用して、既存のレギュラー VCL スニペットを更新することができます。
Fastly コントロールパネルを使用する
Fastly のコントロールパネルで個々のスニペットを更新するには、以下の手順に従ってください。
- Fastly コントロールパネルにログインします。
- Home ページから、適切なサービスを選択します。検索ボックスで ID、名称、ドメインによる検索が行えます。
- Edit configuration をクリックし、アクティブなバージョンをクローンするオプションを選択します。
VCL Snippets をクリックします。
更新するスニペットの名前の横にある鉛筆
 をクリックします。
をクリックします。
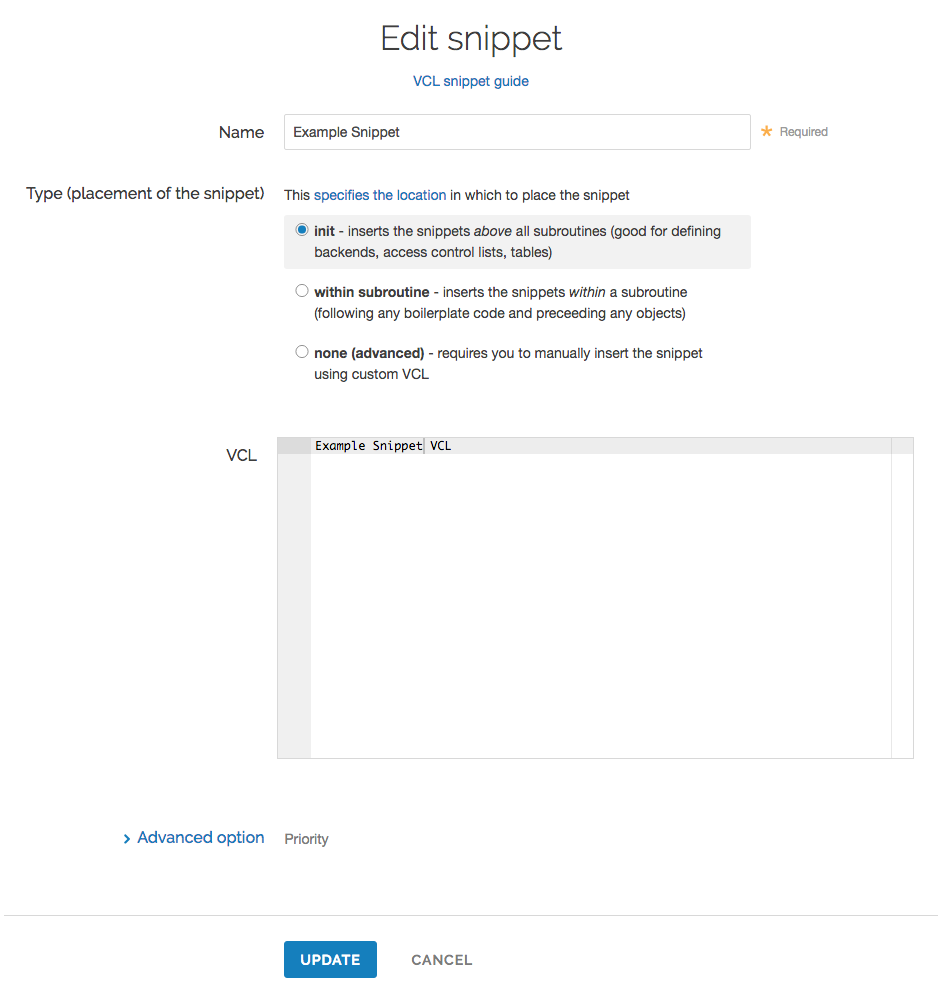
Edit snippet ページが表示されます。

必要に応じてスニペットの設定や VCL を更新します。
Update をクリックして変更を保存します。
API 経由で作成する
API を使用して個々のスニペットを更新するには、ターミナルアプリケーションで以下の API コールを行います。
$ curl -X PUT -s https://api.fastly.com/service/<Service ID>/version/<Editable Version>/snippet/<Snippet Name e.g my_regular_snippet> -H "Fastly-Key:FASTLY_API_TOKEN" -H 'Content-Type: application/x-www-form-urlencoded' --data $'content=if ( req.url ) {\n set req.http.my-snippet-test-header = \"affirmative\";\n}';既存のレギュラー VCL スニペットを削除する
Fastly コントロールパネルまたは API を使用して、既存のレギュラー VCL スニペットを更新することができます。
Fastly コントロールパネルを使用する
- Fastly コントロールパネルにログインします。
- Home ページから、適切なサービスを選択します。検索ボックスで ID、名称、ドメインによる検索が行えます。
- Edit configuration をクリックし、アクティブなバージョンをクローンするオプションを選択します。
VCL Snippets をクリックします。
更新するスニペットの名前の右側にあるゴミ箱
 をクリックしてください。
をクリックしてください。
Confirm and Delete をクリックします。
API 経由で作成する
API を使用して個々のスニペットを削除するには、ターミナルアプリケーションで以下の API コールを行います。
$ curl -X DELETE -s https://api.fastly.com/service/<Service ID>/version/<Editable Version>/snippet/<Snippet Name e.g my_regular_snippet> -H "Fastly-Key:FASTLY_API_TOKEN"カスタム VCL に通常のスニペットを含める
Fastly のコントロールパネルでスニペットタイプに none (advanced) を選択した場合や、API で type パラメーターに none の場所を指定した場合、スニペットは VCL で表示されません。 これにより、以下のシンタックスを使用してカスタム VCL にスニペットを手動で含めることができます。
include "snippet::<snippet name>"
必要に応じて同じ VCL スニペットをいくつでもカスタム VCL に組み込むことができます。
使用例: 位置情報を利用したリダイレクト
例えば、お客様の会社が大規模なコンテンツパブリッシャーであると想定し、ユーザーのリクエストがどの国から来ているのかに応じて、出版物の異なるエディションにリダイレクトさせたいとします。また、Cookie に基づいて配信するエディションを上書きする機能が必要であるとします。
レギュラー VCL スニペットを使用すると、以下のように関連する VCL を持つオブジェクトを追加することができます。
12345678910if (req.http.Cookie:edition == "US" || client.geo.country_code == "US") { set req.http.Edition = "US"; set req.backend = F_US;} elseif (req.http.Cookie:edition == "Europe" || server.region ~ "^EU-" ) { set req.http.Edition = "EU"; set req.backend = F_European;} else { set req.http.Edition = "INT"; set req.backend = F_International;}これにより、VCL で Edition ヘッダーが作成されますが、条件を設定してそれを上書きすることができます。Vary に Edition ヘッダーを追加し、他のバックエンドに false 条件 (例: !reg.url) を追加することで、正しいエディションが確実に提供されるようにすることができます (バックエンドが設定される前に VCL にスニペットが追加されることにご注意ください)。
翻訳についての注意事項
このフォームを使用して機密性の高い情報を送信しないでください。サポートが必要な場合は、サポートチームまでご連絡ください。このフォームは reCAPTCHA によって保護されており、Google のプライバシーポリシーと利用規約が適用されます。