- English
- 日本語
キャッシュキーを操作する
最終更新日 2022-11-29
設定前の注意点
オリジンがユーザーのためにコンテンツを選択したり、適切なセキュリティドメインにリクエストを送信するために特別な値 (リクエストヘッダーなど) を使用する場合は、キャッシュキーや Vary ヘッダーにそれらの値を含めることをご検討ください。これにより、セキュリティドメイン全体でコンテンツを誤ってキャッシュすることを防ぎ、悪意のある攻撃者によるキャッシュポイズニングを防ぐことができます。
キャッシュキーの再定義
警告
デフォルトでは、Fastly はリクエストの URL とホスト (さらに、パージ用の特殊な Fastly 内部変数) を使用して、一意の HTTP オブジェクトを作成します。Fastly では、キャッシュキーを明示的に設定してより正確に定義することができますが、デフォルトの動作を変更すると以下のようなリスクがあります。
- キャッシュキーに付加する情報が多すぎると、ヒット率が著しく低下します。
- キャッシュキーを明示的に設定する際にミスをして、すべてのリクエストが同じオブジェクトを取得してしまうことがあります。
- ハッシュに何かを追加した場合、その特定のデータをキャッシュからパージするためには、追加した URL と値の組み合わせごとにパージリクエストを送信する必要があります。
これらの危険性を回避するためには、以下の指示に従うのではなく、Vary ヘッダーを使用することを検討してください。
キャッシュキーの明示的な設定
コントロールパネルの Setting ページでリクエスト設定を追加し、カンマで区切られたキャッシュキーのリストを含めることで、キャッシュキーを明示的に設定することができます (条件の追加も含みます)。リストにあるキャッシュキーの値を組み合わせて単一のハッシュを作成し、一意のハッシュはそれぞれ一意のオブジェクトとみなされます。
例えば、クエリ文字列をキャッシュキーに含めたくないにもかかわらず、req.url を変更せずにクエリ文字列がログに表示されるようにしたい場合、ハッシュキーに以下のテキストを使用することができます。
req.url.path, req.http.hostコントロールパネルでは、このテキストは Cache keys フィールドに表示されます。

一般的なルールとして、常に req.url をキャッシュキーの一つとして、またはキャッシュキーの一部として使用する必要があります。
キャッシュキーを追加する際のパージ調整
パージは個々のハッシュに対して行われるため、キャッシュキーを追加すると URL のパージが複雑になりますが、簡略化することも可能です。
例えば、キャッシュキーをデフォルトの req.url, req.http.host ではなく単に req.url に変更した場合、http://foo.example.com/file.html をパージすると http://bar.example.com/file.html もパージされます。キャッシュの中ではこれらは実際に同じオブジェクトであるためです。
一方、キャッシュキーを req.url, req.http.host, req.http.Fastly-SSL に変更する場合は、http://example.com/ と https://example.com/ を個別にパージする必要があります。
後者の場合、キャッシュキーを変更する代わりに Vary ヘッダーを使用すると、2つの URL に異なるコンテンツが存在していても、1回のパージでそれらを削除することができます。この場合、新しいキャッシュヘッダーを追加し、http.Vary を Destination に使用して、Source に以下を使用します。
if(beresp.http.Vary, beresp.http.Vary ",", "") "Fastly-SSL"Cookie をキャッシュキーとして使用する
Cookie をキャッシュキーとして使用したり、リクエスト条件をコントロールして特定の値に設定された Cookie の存在を確認したりすることができます。どちらも簡単にできます。以下にその手順をご紹介します。
Cookie をキャッシュキーとして使用する場合
Cookie をキャッシュキーとして使用するのは一見複雑に見えますが、実はとても簡単です。例えば、Cookie が「MyCookie」という名前で、mycookie= であるとします。
新しいヘッダーの作成
- Fastly コントロールパネルにログインします。
- Home ページから、適切なサービスを選択します。検索ボックスで ID、名称、ドメインによる検索が行えます。
- Edit configuration をクリックし、アクティブなバージョンをクローンするオプションを選択します。
- Content をクリックします。
Create header をクリックします。

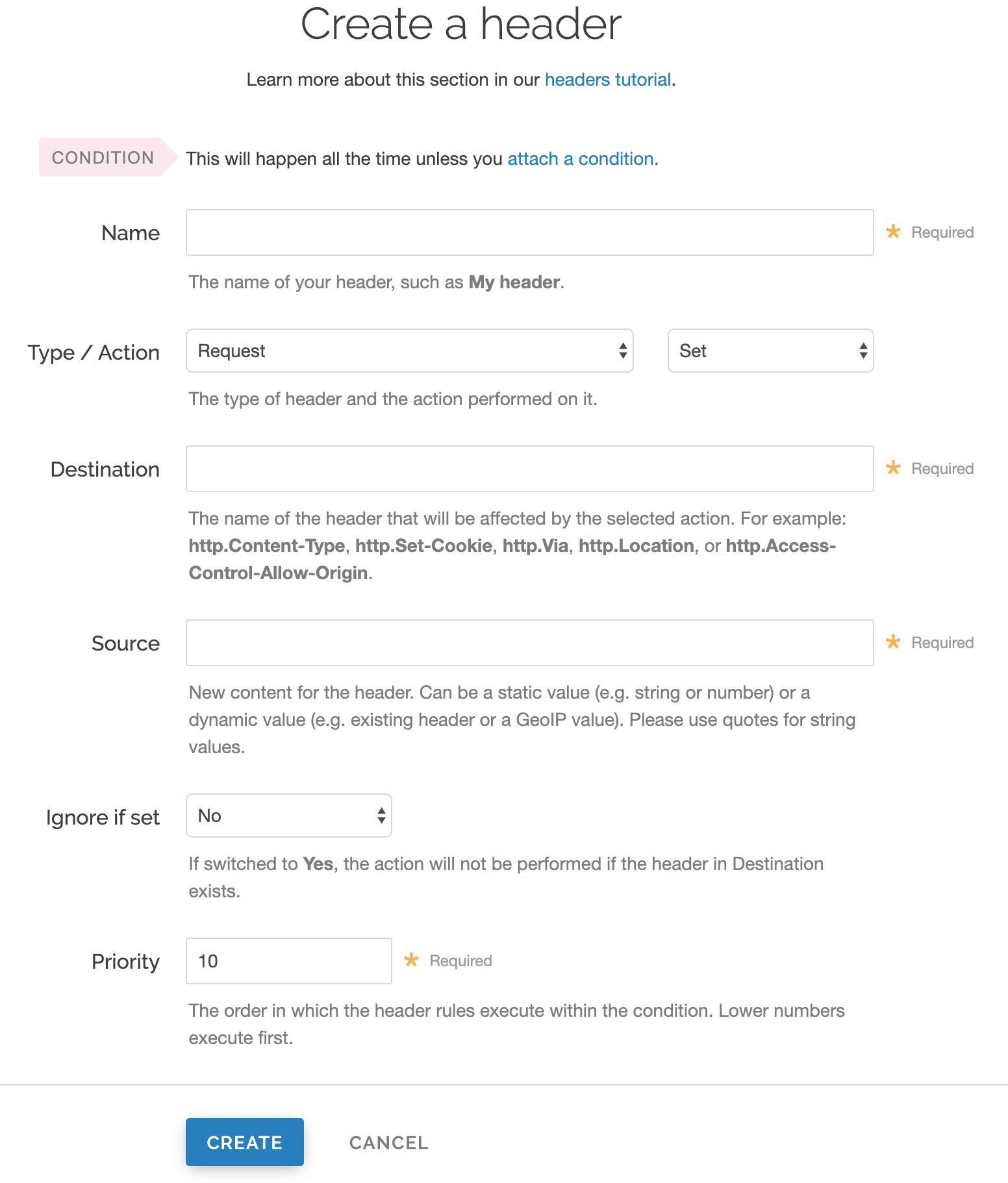
以下の要領で、Create a header ページの各フィールドに入力します。
- Name フィールドに
Set MyCookie Header Defaultと入力します。 - Type メニューから Request を選択し、Action メニューから Set を選択します。
- Destination フィールドに
http.X-MyCookieと入力します。 - Source フィールドに
"0"(引用符付き) を入力します。 - Ignore if set メニューはデフォルトのまま No にしておきます。
- Priority フィールドには、ヘッダールールの実行順を表す数字を入力します。デフォルトでは、新しいヘッダーに対して
10に設定されています。
- Name フィールドに
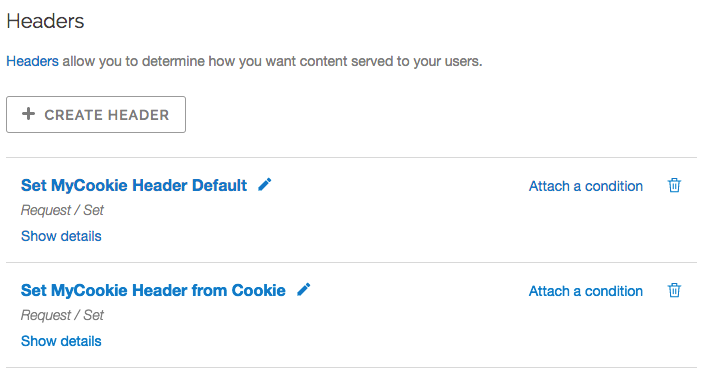
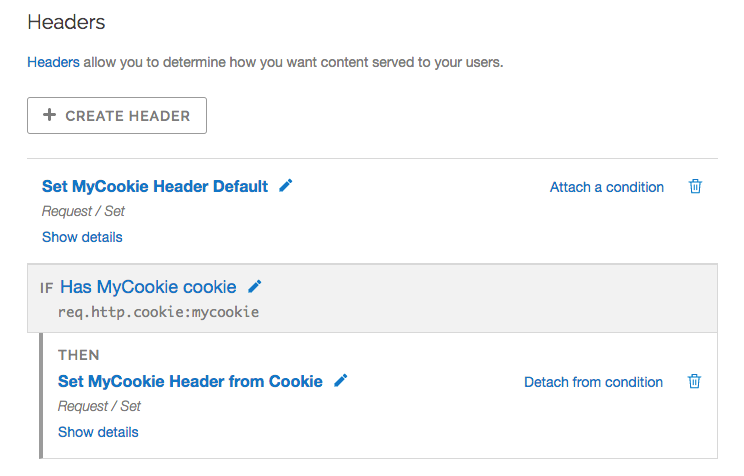
Create をクリックします。新しいヘッダーが Content ページの Headers セクションに表示されます。
Create header を再度クリックし、以下の要領で各フィールドに入力して2つ目の新しいヘッダーを作成します。
- Name フィールドに
Set MyCookie Header from Cookieと入力します。 - Type メニューから Request を選択し、Action メニューから Set を選択します。
- Destination フィールドに
http.X-MyCookieと入力します。 - Source フィールドに
req.http.cookie:mycookieと入力します。 - Ignore if set メニューはデフォルトのまま No にしておきます。
- Priority フィールドには、先ほど作成した前のヘッダーの実行順よりも大きな数字を入力します。例えば、デフォルトで Priority が
10に設定されていた場合、20を入力します。
- Name フィールドに
Create をクリックします。2つ目のヘッダーが、Content ページの Headers セクションに表示されます。

新しいヘッダーに条件を付ける
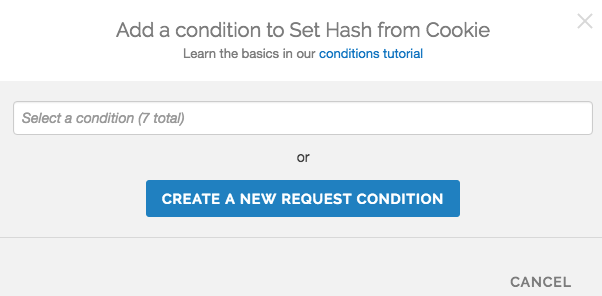
Set MyCookie Header from Cookieヘッダーの横にある Attach a condition をクリックします。Create a new request condition をクリックします。

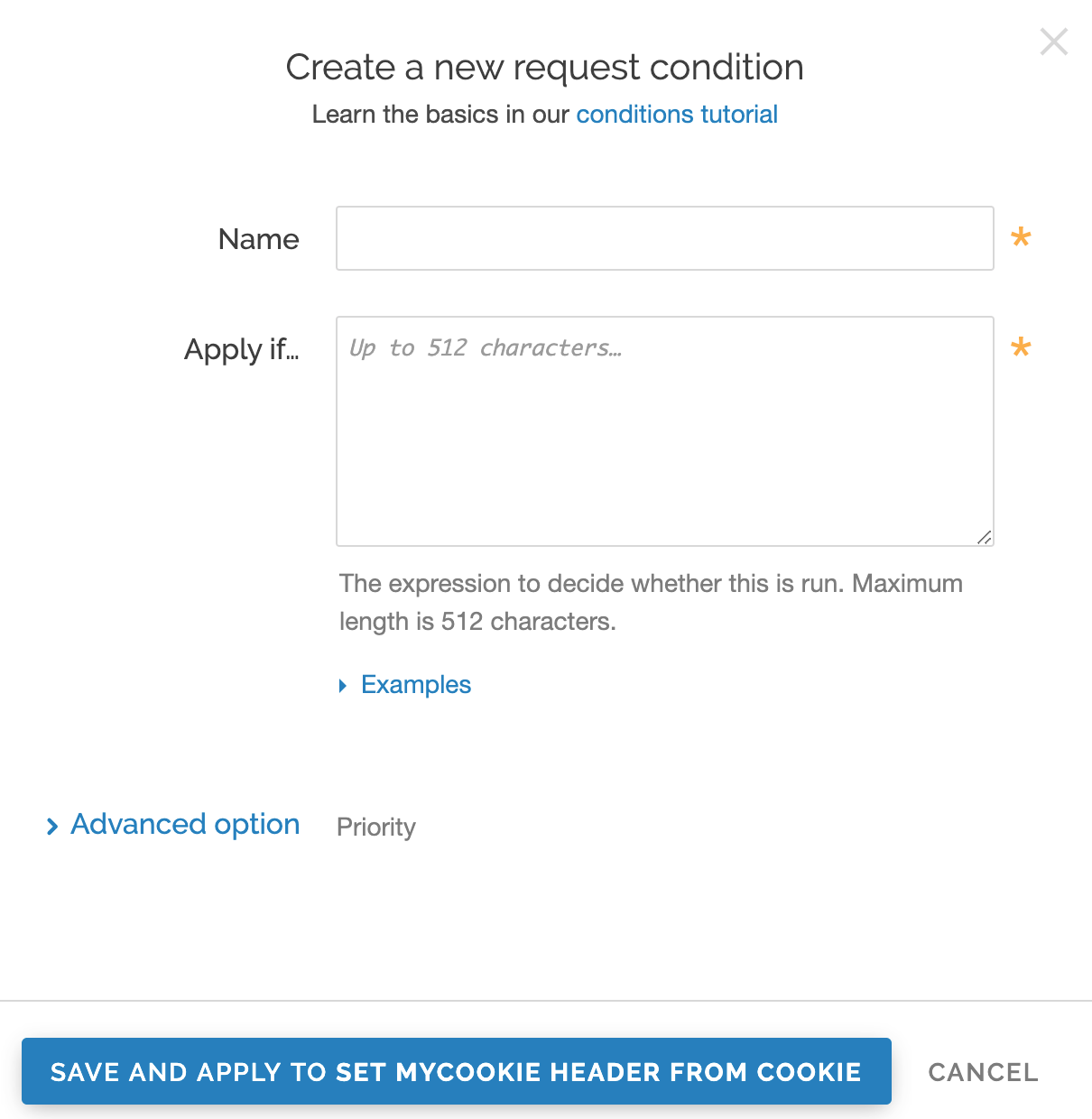
以下の要領で Create a new request condition ページの各フィールドに入力します。
- Name フィールドに
Has MyCookie cookieと入力します。 - Apply if フィールドに、
req.http.cookie:mycookieと入力します。
- Name フィールドに
Save and apply to をクリックします。Headers セクションに、ヘッダーの使用に必要な条件が表示されます。

- Settings をクリックします。
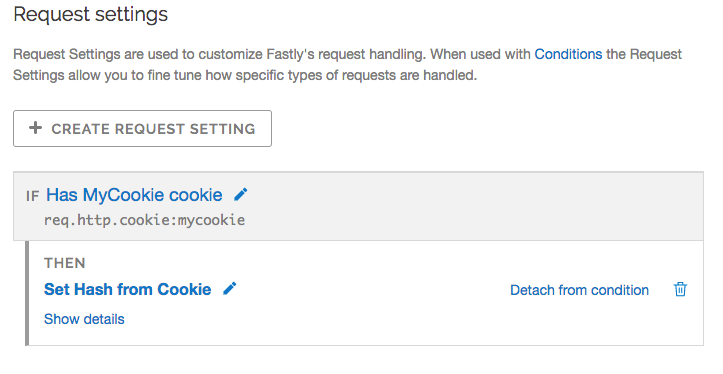
Create request setting をクリックします。
Name フィールドに
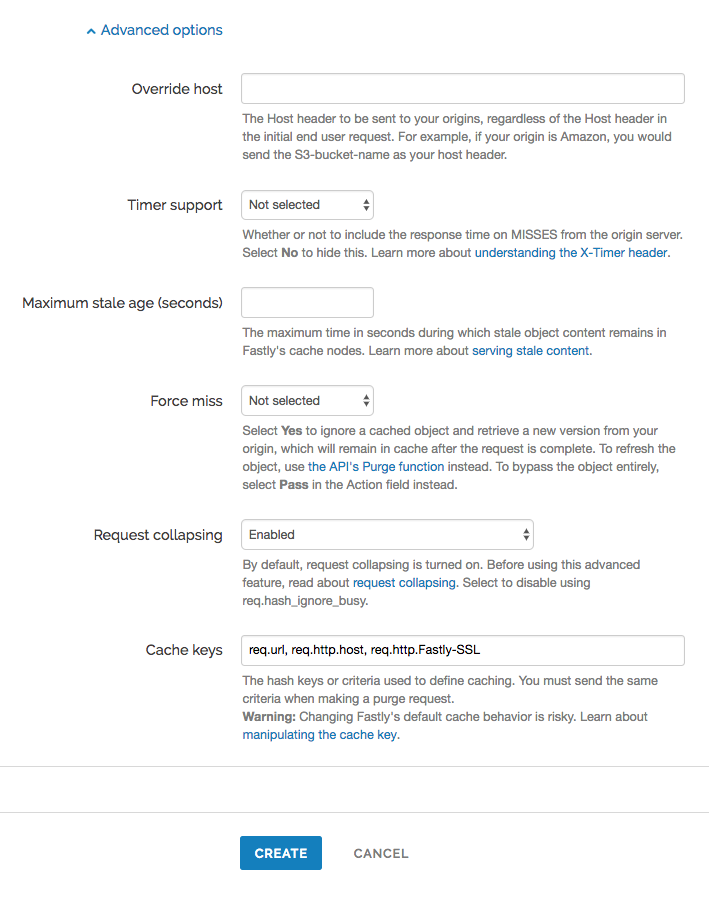
Set Hash from Cookieと入力します。ページの下部にある Advanced options をクリックします。
Cache keys フィールドに
req.url, req.http.host, req.http.X-MyCookieと入力します。Create をクリックします。
新規リクエストの横にある Attach a condition をクリックします。

Select a condition メニューから、
Has MyCookie cookieを選択します。Request settings セクションに、リクエストの使用に必要な条件が表示されます。
- Activate をクリックして設定への変更をデプロイします。
特定の値に設定された Cookie の存在を確認する場合
単に特定の値 (1など) に設定された Cookie の存在を確認する場合は、以下のような別の方法があります。
- Cache key フィールドを
req.url, req.http.host, "Has mycookie"に設定したリクエスト設定を追加します。 - Apply if フィールドに
req.http.cookie:mycookieが含まれている条件をそのリクエスト設定に追加します。
翻訳についての注意事項
このフォームを使用して機密性の高い情報を送信しないでください。サポートが必要な場合は、サポートチームまでご連絡ください。このフォームは reCAPTCHA によって保護されており、Google のプライバシーポリシーと利用規約が適用されます。