- English
- 日本語
オリジンサーバーへの HTTP リクエストと HTTPS リクエストを分けて処理する
最終更新日 2018-10-03
同じオリジンの Web アプリケーションを使用して、HTTP と HTTPS の両方のリクエストに対応し、受信プロトコルに応じて通信の安全性を確保するためにどのようなアクションを取るかをアプリケーションに決定させるのが一般的です。Fastly では、ユーザーがこの機能をサーバー内に保持するように設定することができます。HTTP リクエストを非セキュアなサービスに、HTTPS リクエストをセキュアなサービスに送信されるよう Fastly を設定するには、セキュアポートと非セキュアポートのそれぞれに個別のオリジンを設定し、リクエストが各オリジンに送られる条件を設定します。
複数のオリジンを作成する
まず、同じオリジンサーバーのアドレスに異なるポートを割り当て、別のオリジンサーバーとして設定します。ホストの操作の手順に従ってください。Create a host ページのフィールドに入力する際に、非セキュアサーバー (ポート 80) に関する具体的な情報を以下の要領で追加します。
- Name フィールドに非セキュアサーバーの名前を入力します (例:
Server Name (plain))。 - Address フィールドに非セキュアサーバーのアドレスを入力します (例:
server.example.com)。 - Transport Layer Security (TLS) セクションで Enable TLS? を No に設定します。
今回は、セキュアサーバーの別のオリジンサーバーを作成するホストの操作手順に従ってください。Create a host ページのフィールドに入力する際に、セキュアサーバー (ポート 443) に関する具体的な情報を以下の要領で追加します。
- Name フィールドに非セキュアサーバーの名前を入力します (例:
Server Name (secure))。 - Address フィールドに非セキュアサーバーのアドレスを入力します (例:
server.example.com)。 - Transport Layer Security (TLS) セクションで Enable TLS? をデフォルト設定の Yes のままにしておきます。
条件に基づいてオリジンにトラフィックを送信する
セキュアなリクエストと非セキュアなリクエストを受信するサーバーを条件に基づいて決定するため、Fastly は特定のヘッダーの有無を基にオリジンサーバーを選択します。TLS 経由で接続を受信すると、Fastly はどのサーバーを使用するかを決定するために req.http.fastly-ssl ヘッダーを設定します。
以下の手順で、各オリジンにこのヘッダーの条件を設定します。
Origins ページで非セキュアサーバーの名前の横にある Attach a condition をクリックします。

以下の要領で Create a new request ウィンドウの各フィールドに入力します。
- Name フィールドに、非セキュアサーバーの使用を指定する条件の名前を入力します (例:
Use non-secure)。 - Apply if フィールドに、
!req.http.fastly-sslと入力します。 - Priority の設定はデフォルトのままにしておきます。
- Name フィールドに、非セキュアサーバーの使用を指定する条件の名前を入力します (例:
Save and apply to をクリックして新しい条件を作成します。
Origins ページで、セキュアサーバーの名前の横にある Attach a condition をクリックします。

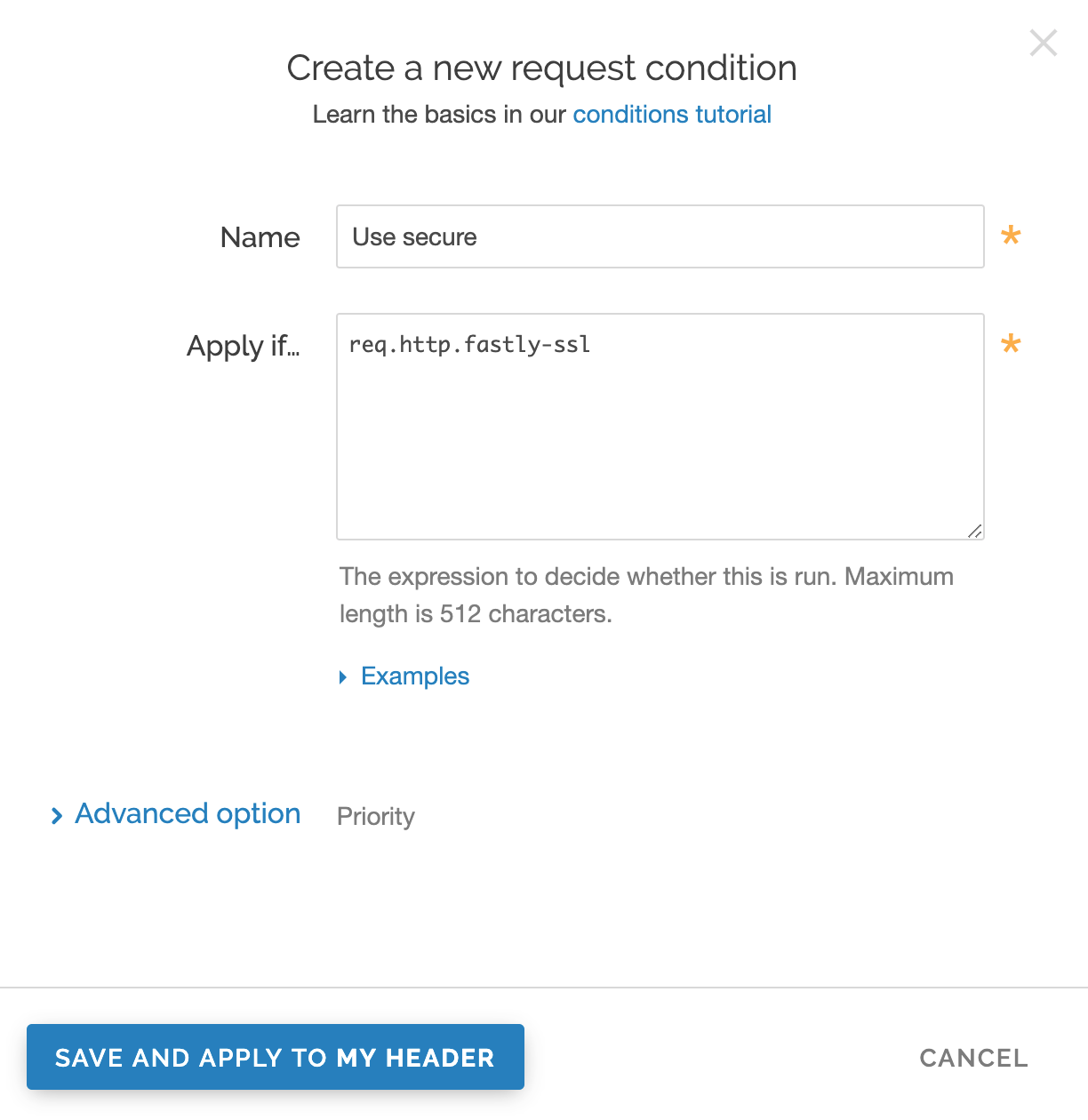
Create a new request condition の設定画面で以下のように入力します。
- Name フィールドにセキュアサーバーの使用を指定する条件の名前を入力します (例:
Use secure)。 - Apply if フィールドに、
req.http.fastly-sslと入力します。 - Priority の設定はデフォルトのままにしておきます。
- Name フィールドにセキュアサーバーの使用を指定する条件の名前を入力します (例:
Save and apply to をクリックして新しい条件を作成します。
- Activate をクリックして設定への変更をデプロイします。
翻訳についての注意事項
このフォームを使用して機密性の高い情報を送信しないでください。サポートが必要な場合は、サポートチームまでご連絡ください。このフォームは reCAPTCHA によって保護されており、Google のプライバシーポリシーと利用規約が適用されます。