- English
- 日本語
Temporarily disabling caching
Last updated 2018-08-09
Caching can be disabled:
- at the individual URL level,
- at the browser level, and
- at the site level.
Disabling caching at the individual URL level
To disable caching at the individual URL level:
- Create a request setting that always forces a pass.
- Add a condition to the request setting that looks for specific URLs.
- Activate the new version of your service to enable the setting.
Disabling caching at the browser level
Theoretically, all browsers should follow the stated rules of the HTTP standard. In practice, however, some browsers don't strictly follow these rules. The following combination of headers seems to force absolutely no caching with every browser we've tested.
Cache-Control: no-cache, no-store, private, must-revalidate, max-age=0, max-stale=0, post-check=0, pre-check=0Pragma: no-cacheExpires: 0In addition, IE8 has some odd behavior to do with the back button. Adding Vary: * to the headers seems to fix the problem.
IMPORTANT
If you want your content cached in Fastly but not cached on the browser, you must not add these headers on your origin server. Instead, add these as new Headers on the Content page and be sure the Type is set to Response.
Disabling caching at the site level
You can disable caching at the site level by creating a VCL Snippet to pass on all requests to your service:
- Log in to the Fastly control panel.
- From the Home page, select the appropriate service. You can use the search box to search by ID, name, or domain.
- Click Edit configuration and then select the option to clone the active version.
Click VCL Snippets.
Click Create Snippet.

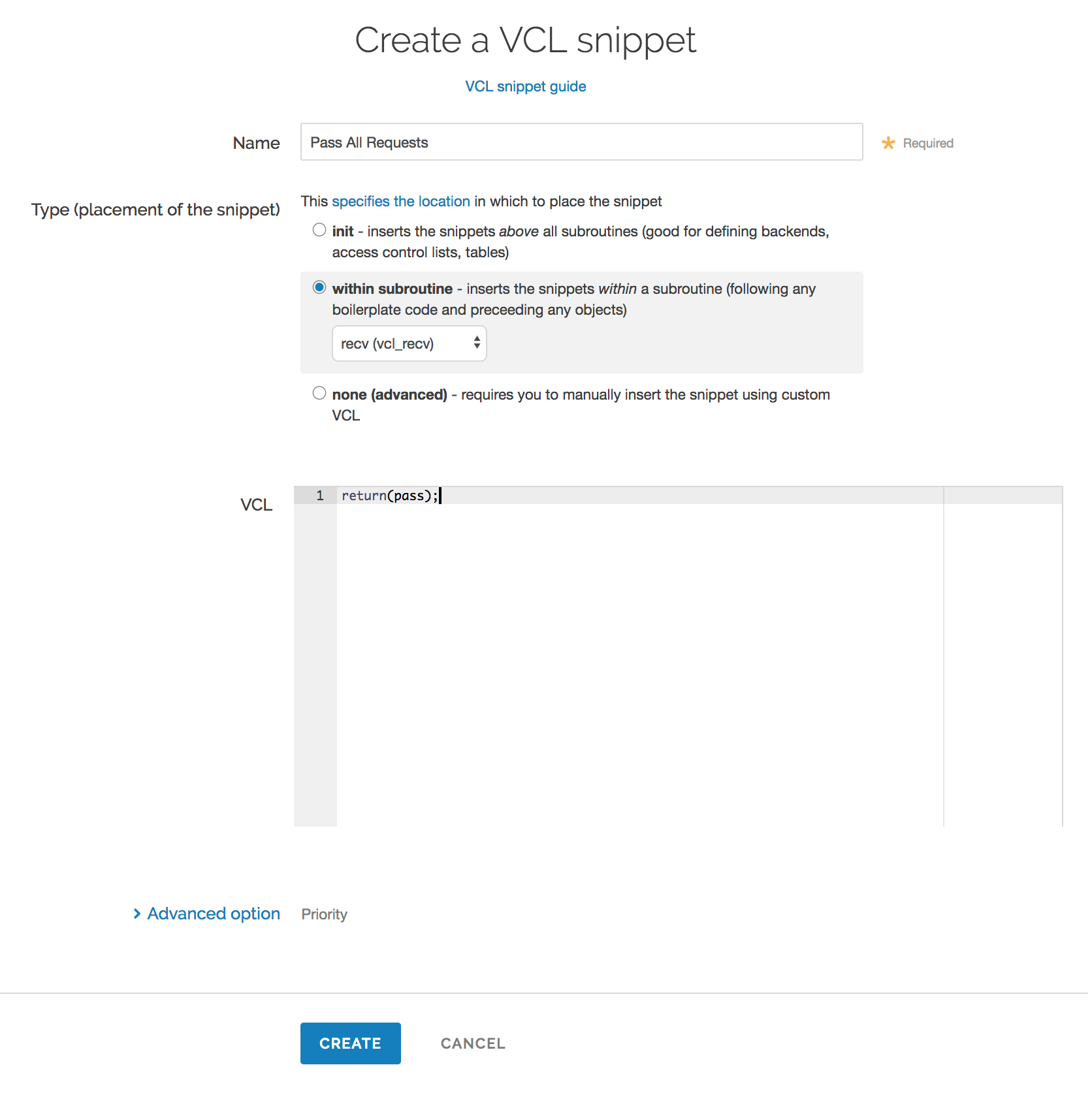
Fill out the Create a VCL snippet fields as follows:
- In the Name field, enter an appropriate name (e.g.,
Pass All Requests). - From the Type controls, select within subroutine.
- From the Select subroutine menu, select recv (
vcl_recv). - In the VCL field, add the following condition:
return(pass);- In the Name field, enter an appropriate name (e.g.,
Click Create to create the snippet.
- Click Activate to deploy your configuration changes.
All requests will continue to be passed until you remove return(pass); from vcl_recv in your VCL or you delete this snippet.
Do not use this form to send sensitive information. If you need assistance, contact support. This form is protected by reCAPTCHA and the Google Privacy Policy and Terms of Service apply.