- English
- 日本語
DigitalOcean Spaces
最終更新日 2022-03-01
Fastly では、DigitalOcean Spaces のパブリックおよびプライベートスペースをオリジンとして使用できます。
DigitalOcean Spaces をオリジンとして使用する
Fastly で DigitalOcean Spaces を使用するには、以下の手順に従ってください。
新しいサービスの作成
新規サービスを作成する手順に従ってください。
- 新しいドメインとホストを作成する場合、以下を行ってください。
- Create a domain ページの Domain Name フィールドに、URL として使用するホスト名を入力します (例:
cdn.example.com)。 - Origins ページの Host フィールドに、ホストの適切なアドレスを
<SPACE>.<REGION>.digitaloceanspaces.comの形式に沿って入力します。例えば、お客様のスペース名がtest123で、地域がnyc3の場合、お客様のホスト名はtest123.nyc3.digitaloceanspaces.comとなります。
- Create a domain ページの Domain Name フィールドに、URL として使用するホスト名を入力します (例:
- Edit this host ページでホストの詳細を編集する場合、以下を行ってください。
- まだ入力していない場合は、Name フィールドに分かりやすい任意のサービスの名前を入力します。
- Address フィールドにホストの適切なアドレスが入力されていることを確認します (例:
test123.nyc3.digitaloceanspaces.com)。この情報はホスト作成時に入力されたものです。
- トランスポートレイヤーセキュリティ (TLS) のセクションでホストの情報を編集する場合、以下を行ってください。
- Enable TLS? をデフォルト設定である Yes のままにし、Fastly とオリジン間の接続を保護します。
- Certificate hostname フィールドに、Address フィールドに表示されるアドレスを入力します (例:
test123.nyc3.digitaloceanspaces.com)。 - SNI hostname フィールドで、Match the SNI hostname to the Certificate hostname のチェックボックスを選択します。ホスト作成時に入力したアドレスが表示されます。
- Advanced options の Override host フィールドに、ホストの適切なアドレスを入力します (例:
test123.nyc3.digitaloceanspaces.com)。この情報はホスト作成時に入力されたものです。
結果をテストする
デフォルトでは、yourdomain.global.prod.fastly.net という DNS マッピングが作成されます。上記の例では、cdn.example.com.global.prod.fastly.net となります。指定したドメイン名の DNS エイリアスを作成します (例: global-nossl.fastly.net に対する CNAME cdn.example.com)。
Fastly は、明示的な Cache-Control ヘッダーのないコンテンツを1時間にわたってキャッシュします。キャッシュヘッダーを送信しているかどうかは、curl コマンドを使用して確認することができます。例:
$ curl -I opscode-full-stack.nyc3.digitaloceanspaces.comHTTP/1.1 200 OKx-amz-id-2: ZpzRp7IWc6MJ8NtDEFGH12QBdk2CM1+RzVOngQbhMp2f2ZyalkFsZd4qPaLMkSlhx-amz-request-id: ABV5032583242618Date: Fri, 18 Mar 2012 17:15:38 GMTContent-Type: application/xmlTransfer-Encoding: chunkedこの例では、Cache-Control ヘッダーが設定されていないため、デフォルト TTL が適用されます。
より詳細なキャッシュコントロール
JavaScript ファイルや画像など、異なるタイプのアセットがキャッシュされる方法について、コントロールを強化する必要がある場合は、キャッシュ鮮度のドキュメントをご覧ください。
プライベート DigitalOcean Spaces の使用
Fastly でプライベート DigitalOcean Space を使うためには、以下の手順に従ってください。
設定前の注意点
正しい Space が指定され、オリジンがポート443に設定され、Spaces のデータが Fastly で利用可能であることを確認してください。これは、認証前に行う必要があります。
設定にはアクセスキー、シークレットキー、Space 名が必要になります。DigitalOcean Spaces 認証ヘッダーは、以下の形式を利用します。
Authorization: AWS `AWSAccessKeyId`:`Signature`DigitalOcean のウェブサイトから、以下の情報を入手します。
- access key と secret key
- お客様の Space 名
プライベート DigitalOcean Space 使用のための Fastly の設定
Fastly でプライベート DigitalOcean Space を使用するために、Date ヘッダー (認証署名で使用するため) と Authorization ヘッダーの2つのヘッダーを作成します。
Date ヘッダーの作成
- Fastly コントロールパネルにログインします。
- Home ページから、適切なサービスを選択します。検索ボックスで ID、名称、ドメインによる検索が行えます。
- Edit configuration をクリックし、アクティブなバージョンをクローンするオプションを選択します。
- Content をクリックします。
Create header をクリックします。

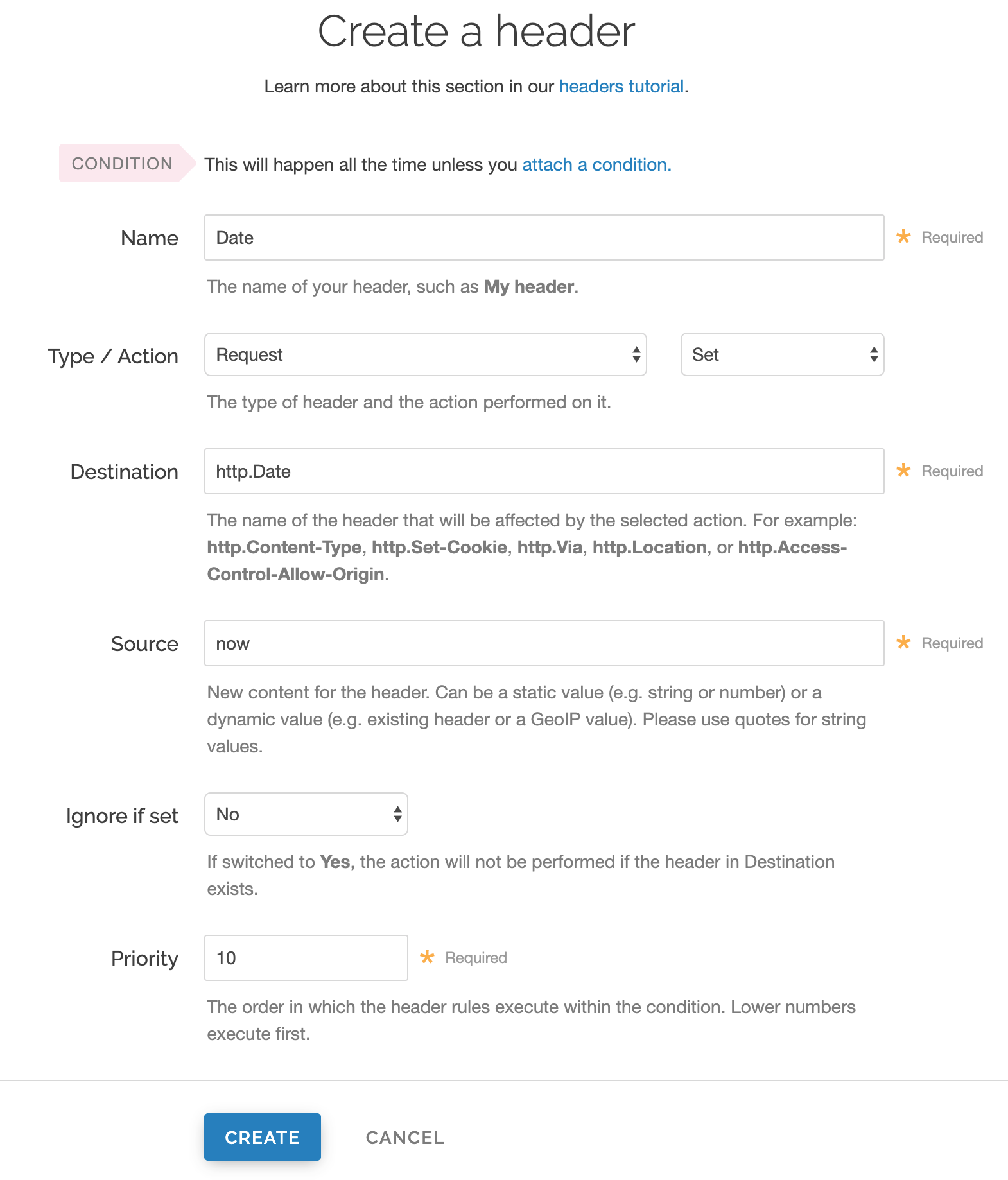
以下の要領で、Create a header ページの各フィールドに入力します。
- Name フィールドに
Dateと入力します。 - Type メニューから Request を選択し、Action メニューから Set を選択します。
- Destination フィールドに
http.Dateと入力します。 - Source フィールドに
nowと入力します。 - Ignore if set メニューから No を選択します。
- Priority フィールドに
10を入力します。
- Name フィールドに
Create をクリックします。コンテンツページに新しい Date ヘッダーが表示されます。これは後で Authorization ヘッダーの署名で使用します。
Authorization ヘッダーの作成
次に、以下の仕様で Authorization ヘッダーを作成します。
Create header を再度クリックし、別の新しいヘッダーを作成します。

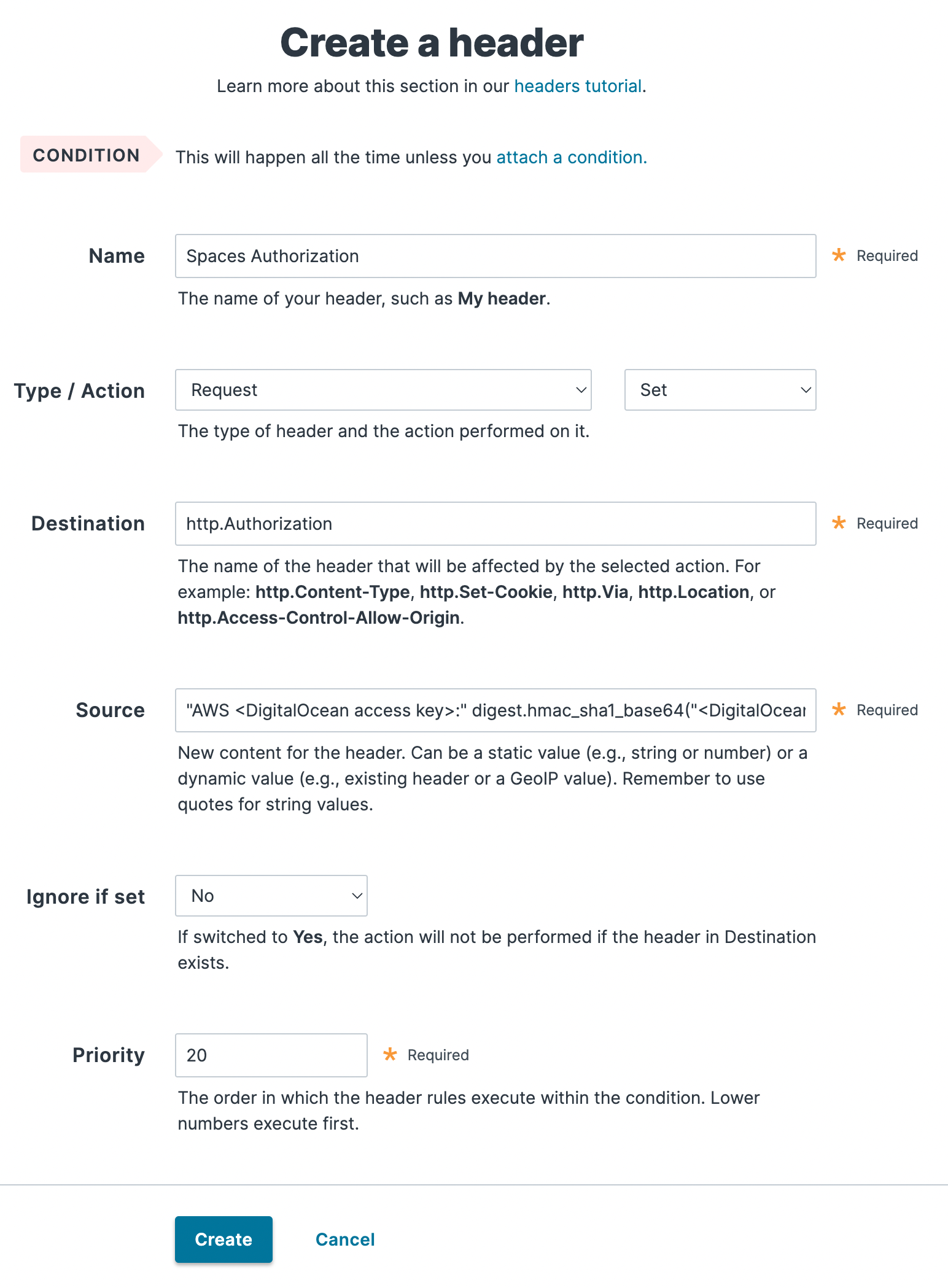
以下の要領で、Create a header ページの各フィールドに入力します。
- Name フィールドに
Spaces Authorizationと入力します。 - Type メニューから Request を選択し、Action メニューから Set を選択します。
- Destination フィールドに
http.Authorizationと入力します。 - Ignore if set メニューから No を選択します。
- Priority フィールドに
20を入力します。
- Name フィールドに
Source フィールドには、ヘッダー認証情報を次の形式で入力します。
"AWS <DigitalOcean access key>:" digest.hmac_sha1_base64("<DigitalOcean secret key>", if(req.method == "HEAD", "GET", req.method) LF LF LF req.http.Date LF "/<Space name>" req.url.path)<DigitalOcean access key>、<DigitalOcean secret key ID>、および<Space name>は、先ほど収集した情報に置き換えます。例:"AWS JKCAUEFV2ONFFOFMSSLA:" digest.hmac_sha1_base64("P2WPSu68Bfl89j72vT+bXYZB7SjlOwhT4whqt27", if(req.method == "HEAD", "GET", req.method) LF LF LF req.http.Date LF "/test123" req.url.path)Create をクリックします。新しい Authorization ヘッダーが Content ページに表示されます。
Source フィールドの詳細を確認する
Authorization ヘッダーの Source フィールドを詳しく見てみましょう。基本的な形式は以下の通りです。
AWS<Access Key><Signature Function><key><message>
Source フィールドには以下の情報が含まれます。
| 要素 | 説明 |
|---|---|
AWS | アクセスキーの前に配置された定数です。この値は常に AWS です。 |
access key | DigitalOcean アカウントからのアクセスキー。この例では JKCAUEFV2ONFFOFMSSLA を使用しています。 |
signature function | 署名のキーとメッセージを検証するためのアルゴリズム。この例では digest.hmac_sha1_base64(<key>, <message>) を使用しています。 |
key | DigitalOcean アカウントからのシークレットキー。この例では P2WPSu68BfI89j72vT+bXYZB7SjIOwhT4whqt27 を使用しています。 |
message | StringToSign の UTF-8 エンコーディングです。メッセージの各部分の内訳は以下の表を確認してください。 |
Authorization ヘッダーの Source フィールドに含まれるメッセージは、以下のような基本的な形式になっています。
<HTTP-verb></n><Content-MD5>/n<Content-Type></n><Date></n><CanonicalizedAmzHeader></n><CanonicalizedResource>
Source フィールドには以下の情報が含まれます。
| 要素 | 説明 |
|---|---|
HTTP-verb | REST API のリクエストメソッドです。この例では req.method を使用しています。HEAD を GET に書き換えるのは、オリジンにリクエストを送る前に Varnish が内部的に行っているからです。 |
/n | 改行表示の定数。この値は常に /n です。 |
Content-MD5 | メッセージの整合性チェックとして使用される content-md5 ヘッダー値。空欄であることが多いです。この例では、LF (ラインフィード) を使用しています。 |
Content-Type | MIME-type を指定するための Content-type ヘッダーの値。空欄であることが多いです。この例では LF を使用しています。 |
Date | 日付と時間のタイムスタンプ。上記の手順で最初に別のヘッダーとして作成した req.http.Date を使用しています。 |
CanonicalizedAmzHeader | Spaces の実装をカスタマイズする x-amz ヘッダー。空欄であることが多いです。この例では LF を使用しています。 |
CanonicalizedResource | DigitalOcean Space 名。この例では "/test123" を使用しています。 |
S3 Spaces オブジェクトへのリダイレクトと S3 Spaces レスポンスのキャッシング
カスタム VCL を使用することで、Fastly は Spaces オブジェクトへのリダイレクトに従い Spaces レスポンスと301または302レスポンスを別々にキャッシュすることができます。
Fastly VCL とカスタム VCL の組み合わせに関する手順を必ずお読みください。Fastly のデフォルト設定を上書きしない場合は、VCL ボイラープレート全体を含めることが重要です。
Fastly を Spaces オブジェクトへのリダイレクトに従うように設定するには、カスタム VCL に以下の VCL を挿入します。
Within vcl_recv
12345678910111213sub vcl_recv { if (req.http.redir != "true") { set req.backend = Main_Origin; } else { set req.backend = spaces_backend; set req.http.host = "nyc3.digitaloceanspaces.com"; }#FASTLY recv if (req.method != "HEAD" && req.method != "GET" && req.method != "FASTLYPURGE") { return(pass); } return(lookup);}Within vcl_deliver
12345678910sub vcl_deliver { if (resp.status == 302 || resp.status == 301) { set req.http.redir = "true"; set req.url = regsub(resp.http.Location, "http://nyc3.digitaloceanspaces.com/(.*)$", "/\1"); set req.http.Fastly-Force-Shield = "yes"; restart; }#FASTLY deliver return(deliver);}Main_Origin と spaces_backend は、リダイレクトを適用するサービスのバックエンドの名前を必ず設定してください。正確な名前は、VCL にて確認できます。サービス表示中に、ページ上部の VCL ボタンをクリックします。
カスタム VCL にこれらの VCL スニペットを追加したら、VCL ファイルをアップロードし、新しいサービスバージョンをアクティブにして変更を適用します。
注意
このページでは、サードパーティが提供するサービスとの統合について説明しています。詳細については、統合に関する注意事項をご覧ください。
翻訳についての注意事項
このフォームを使用して機密性の高い情報を送信しないでください。サポートが必要な場合は、サポートチームまでご連絡ください。このフォームは reCAPTCHA によって保護されており、Google のプライバシーポリシーと利用規約が適用されます。