- English
- 日本語
Microsoft Azure Blob Storage
最終更新日 2021-05-13
Microsoft Azure Blob Storage のパブリックコンテナとプライベートコンテナを Fastly でオリジンとして使用できます。
ヒント
適切にサービスを設定することで、Fastly と Microsoft のお客様は Fastly と Azure の ExpressRoute Direct Local との統合のメリットを受けることができるほか、Azure からのアウトバウンドデータ転送コストを Fastly の標準価格に含めることができます。詳細については、Azure からのアウトバウンドデータ転送に関するガイドをご覧ください。
Azure Blob Storage をオリジンとして使用する
Azure Blob Storage をオリジンとして使用する場合、Azure Storage サービスの最新バージョンのご利用を推奨します。古すぎるバージョンや、リクエストヘッダーで指定されていないバージョンを使用する場合は、互換性の問題が発生する可能性があります。ヘッダーに指定されないバージョンの使用を強制する場合、Blob Storage サービスにて DefaultServiceVersion を設定します。
または、VCL スニペットを vcl_miss と vcl_pass に配置して、バージョンを設定または強制することもできます。例えばバージョンが 2020-06-12 の場合、VCL スニペットは次のようになります。
123{{if (req.backend.is_origin) { }}{{ set bereq.http.x-ms-version = "2020-06-12"; }}}Azure Blob Storage のストアを Fastly で利用できるように設定した後、以下の手順に従ってください。
新しいサービスの作成
新しいサービスを作成する手順に従ってください。Create a new service フィールドに、オリジンサーバーに関する具体的な情報を入力します。
- Name フィールドに分かりやすいサービスの名前を入力します。
- Domain フィールドに、URL として使用するホスト名を入力します (例:
cdn.example.com)。 - Address フィールドに
<storage account name>.blob.core.windows.netと入力します。 - Transport Layer Security (TLS) のセクションで、Enable TLS? をデフォルト設定の Yes のままにし、Fastly とオリジン間の接続を保護します。
- Transport Layer Security (TLS) セクションで、Certificate hostname フィールドに
<storage account name>.blob.core.windows.netと入力します。
デフォルトのホストと適切なパスを設定する
新しいサービスが作成されたら、デフォルトのホストを azure に設定し、以下の手順でコンテナのパスを URL に追加します。
- Home ページから、適切なサービスを選択します。検索ボックスで ID、名称、ドメインによる検索が行えます。
- Edit configuration をクリックし、アクティブなバージョンをクローンするオプションを選択します。
- Settings をクリックします。
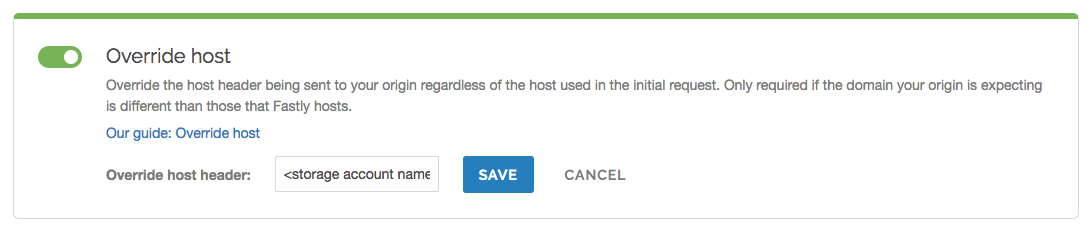
Override host スイッチをクリックします。

Azure Blob Storage アカウントのホスト名を入力します。例えば
<storage account name>.blob.core.windows.netなどです。Save をクリックします。
- Content をクリックします。
Create header をクリックします。
以下の要領で、Create a header ページの各フィールドに入力します。
- Name フィールドに
Modify URLと入力します。 - Type メニューから Request を選択し、Action メニューから Set を選択します。
- Destination フィールドに
urlと入力します。 - Source フィールドに
"/<your container name>" req.urlと入力します。 - Ignore if set メニューから No を選択します。
- Priority フィールドに
10を入力します。
- Name フィールドに
Create をクリックします。
- Activate をクリックして設定への変更をデプロイします。
結果をテストする
デフォルトでは yourdomain.global.prod.fastly.net という DNS マッピングが作成されます。上記の例では、cdn.example.com.global.prod.fastly.net となります。指定したドメイン名の DNS エイリアスを作成します (例: global-nossl.fastly.net に対する CNAME cdn.example.com)。
Fastly は、明示的な Cache-Control ヘッダーのないコンテンツを1時間にわたってキャッシュします。キャッシュヘッダーを送信しているかどうかは、curl コマンドを使用して確認することができます。例:
$ curl -I opscode-full-stack.blob.core.windows.netHTTP/1.1 200 OKDate: Fri, 04 May 2018 21:23:07 GMTContent-Type: application/xmlTransfer-Encoding: chunkedServer: Blob Service Version 1.0 Microsoft-HTTPAPI/2.0この例では Cache-Control ヘッダーが設定されていないため、デフォルト TTL が適用されます。
Azure Blob Storage のプライベートコンテナを使用する
Azure Blob Storage のプライベートコンテナを Fastly で使用する場合には、次の指示に従ってください。
設定前の注意点
正しいコンテナを指定し、オリジンをポート443に設定することで、Azure Blob Storage コンテナが Fastly で利用可能になっていることを確認してください。これは認証の前に行う必要があります。
設定を完了するには、Azure Blob Storage 認証ヘッダーを構築するために、Azure Storage アカウントの共有キーとストレージアカウント名が必要になります。認証ヘッダーは以下のような形式になります。
Authorization: SharedKey `Account name`:`Signature`最後に、Blob Storage コンテナ名も必要になりますのでご留意ください。
共有キーを使って Fastly が Azure Blob Storage のプライベートコンテナを使用するように設定する
警告
お客様のアカウントの共有キーでは、詳細なアクセス管理をすることができません。お客様の共有キーにアクセスすることで、誰でもコンテナの読み込みや書き込みが可能になります。代わりに、共有アクセス署名 (SAS) の使用をご検討ください。
共有キーを使用して Fastly で Azure Blob Storage のプライベートコンテナにアクセスするには、共有キーによる認証に関する Microsoft ドキュメントを参照してください。次に、Date ヘッダー (認証署名で使用するため) と Authorization ヘッダーの2つのヘッダーを作成します。
Date ヘッダーの作成
以下の手順で Date ヘッダーを作成します。
- Fastly コントロールパネルにログインします。
- Home ページから、適切なサービスを選択します。検索ボックスで ID、名称、ドメインによる検索が行えます。
- Edit configuration をクリックし、アクティブなバージョンをクローンするオプションを選択します。
- Content をクリックします。
Create header をクリックします。

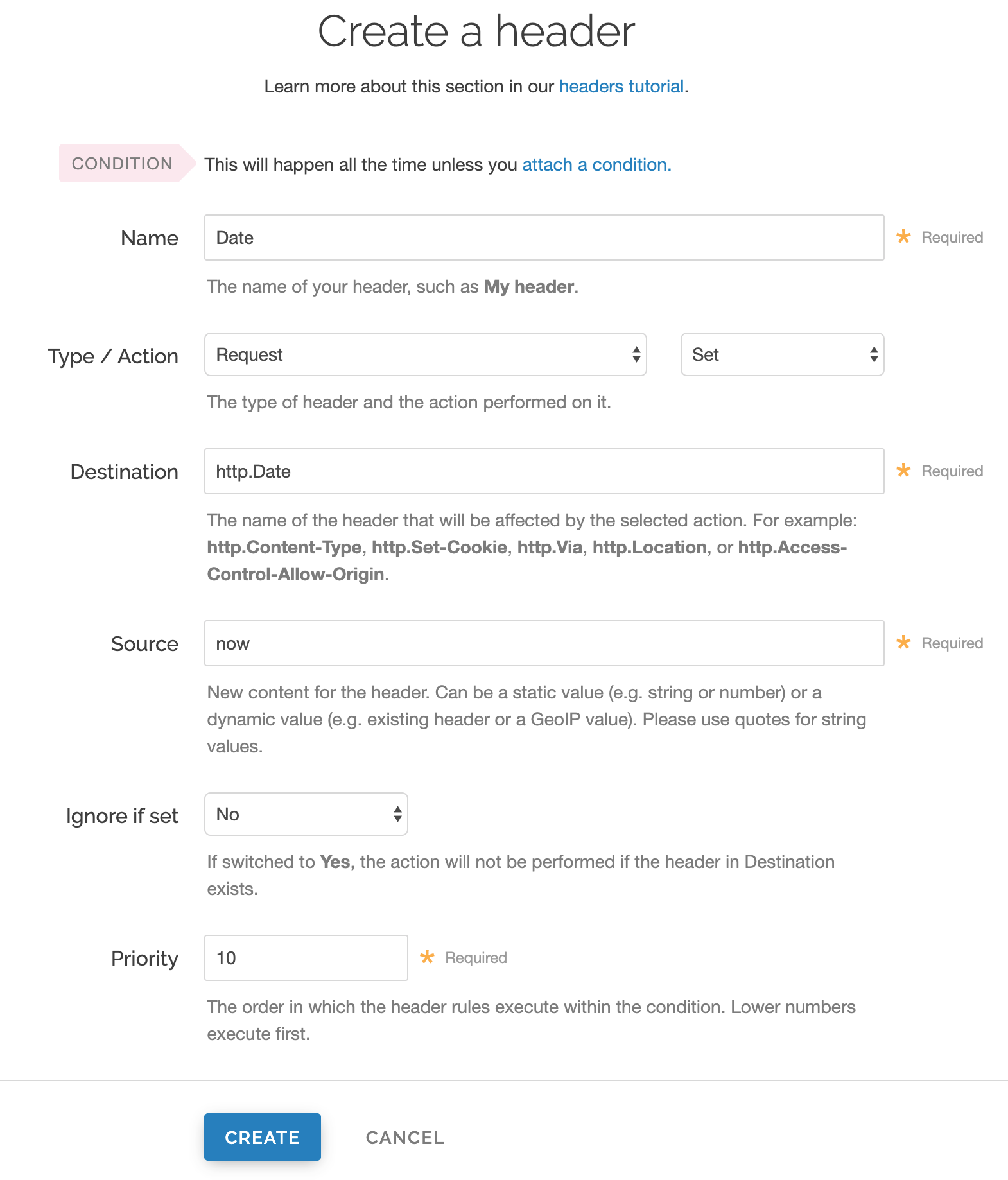
以下の要領で、Create a header ページの各フィールドに入力します。
- Name フィールドに
Dateと入力します。 - Type メニューから Request を選択し、Action メニューから Set を選択します。
- Destination フィールドに
http.Dateと入力します。 - Source フィールドに
nowと入力します。 - Ignore if set メニューから No を選択します。
- Priority フィールドに
10を入力します。
- Name フィールドに
Create をクリックします。コンテンツページに新しい Date ヘッダーが表示されます。これは後で Authorization ヘッダーの署名で使用します。
Authorization ヘッダーの作成
次に、以下の仕様で Authorization ヘッダーを作成します。
Create header を再度クリックし、別の新しいヘッダーを作成します。

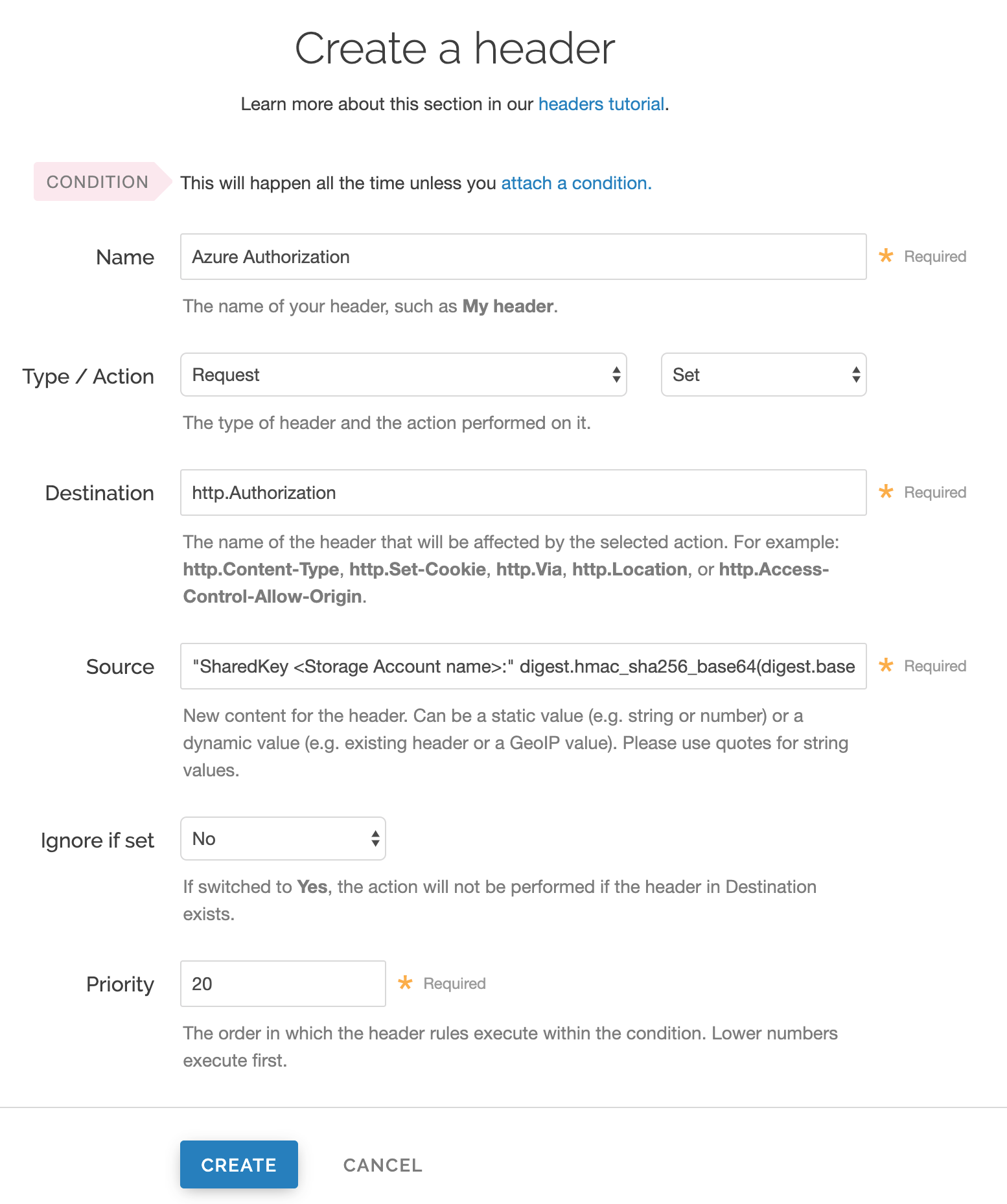
以下の要領で、Create a header ページの各フィールドに入力します。
- Name フィールドに
Azure Authorizationと入力します。 - Type メニューから Request を選択し、Action メニューから Set を選択します。
- Destination フィールドに
http.Authorizationと入力します。 - Ignore if set メニューから No を選択します。
- Priority フィールドに
20を入力します。
- Name フィールドに
Source 欄には、ヘッダー認証情報を次の形式で入力します。
"SharedKey <Storage Account name>:" digest.hmac_sha256_base64(digest.base64_decode("<Azure Storage Account shared key>"), if(req.method == "HEAD", "GET", req.method) LF LF LF req.http.Date LF "/<Storage Account name>" req.url.path)<Storage Account name>と<Azure Storage Account shared key>は、先ほど収集した情報に置き換えます。例:"SharedKey test123:" digest.hmac_sha256_base64(digest.base64_decode("UDJXUFN1NjhCZmw4OWo3MnZUK2JYWVpCN1NqbE93aFQ0d2hxdDI3"), if(req.method == "HEAD", "GET", req.method) LF LF LF req.http.Date LF "/test123" req.url.path)以下に、Source フィールドのパラメーターについて詳しくご紹介します。
Create をクリックします。新しい Authorization ヘッダーが Content ページに表示されます。
- Activate をクリックして設定への変更をデプロイします。
Source フィールドの詳細を確認する
Authorization ヘッダーの Source フィールドを詳しく見てみましょう。基本的な形式は以下の通りです。
SharedKey<storage account name><Signature Function><key><message>
Source フィールドには以下の情報が含まれます。
| 要素 | 説明 |
|---|---|
SharedKey | ストレージアカウント名の前に置かれる定数。これは常に SharedKey である必要があります。 |
storage account name | Azure Storage アカウント名。この例では test123 を使用しています。 |
signature function | 署名のキーとメッセージを検証するためのアルゴリズム。この例では digest.hmac_sha256_base64(<key>, <message>) を使用しています。 |
key | Azure Storage の開発者アカウントで取得した Azure Storage アカウントの共有キー。この例では UDJXUFN1NjhCZmw4OWo3MnZUK2JYWVpCN1NqbE93aFQ0d2hxdDI3 を使用しています。このキーは Base64 でデコードされる必要があります。 |
message | StringToSign の UTF-8 エンコーディングです。メッセージの各部分の内訳は以下の表をご覧ください。 |
Authorization ヘッダーの Source フィールドに含まれるメッセージは、以下のような基本的な形式になっています。
<HTTP-verb></n><Content-MD5>/n<Content-Type></n><Date></n><CanonicalizedAmzHeader></n><CanonicalizedResource>
Source フィールドには以下の情報が含まれます。
| 要素 | 説明 |
|---|---|
HTTP-verb | REST API のリクエストメソッドです。この例では req.method を使用しています。HEAD を GET に書き換えるのは、オリジンにリクエストを送る前に Varnish が内部的に行っているからです。 |
\n | 改行処理表示の定数。この値は常に \n です。 |
Content-MD5 | メッセージの整合性チェックとして使用される content-md5 ヘッダー値。空欄であることが多いです。この例では、LF (ラインフィード) を使用しています。 |
Content-Type | MIME-type を指定するための Content-type ヘッダーの値。空欄であることが多いです。この例では LF を使用しています。 |
Date | 日付と時間のタイムスタンプ。上記の手順で最初に別のヘッダーとして作成した req.http.Date を使用しています。 |
CanonicalizedHeaders | Azure Blob Storage の実装をカスタマイズする x-ms ヘッダー。空欄であることが多いです。この例では LF を使用しています。 |
CanonicalizedResource | Storage のアカウント名。この例では "/test123" を使用しています。 |
共有アクセス署名 (SAS) を使って Azure Blob Storage のプライベートコンテナを使用するように Fastly を設定する
サービス共有アクセス署名 (SAS) を利用して Fastly で Azure Blob Storage のプライベートコンテナにアクセスするには、Microsoft の共有アクセス署名を使用したアクセスの委任に関するページを参照してください。次に SAS を取得し、アクセス URL に署名します。
ヒント
サービス共有アクセス署名を使用することで、以下をより詳細にコントロールすることができます。
- 開始時刻と終了時刻を含む SAS の有効期間。
- SAS によって許可された権限。例えば、SAS によって Blob に対して読み取りと書き込みの権限が与えられても、削除の権限は与えないことが可能です。
- Azure Storage が SAS を受信する任意の IP アドレスや IP アドレスの範囲。例えば、お客様の組織に属する IP アドレスの範囲を指定することができます。
- Azure Storage が SAS を受信するプロトコル。このオプションパラメーターを使用して、HTTPS を使用してクライアントへのアクセスを制限することができます。
共有アクセス署名の取得
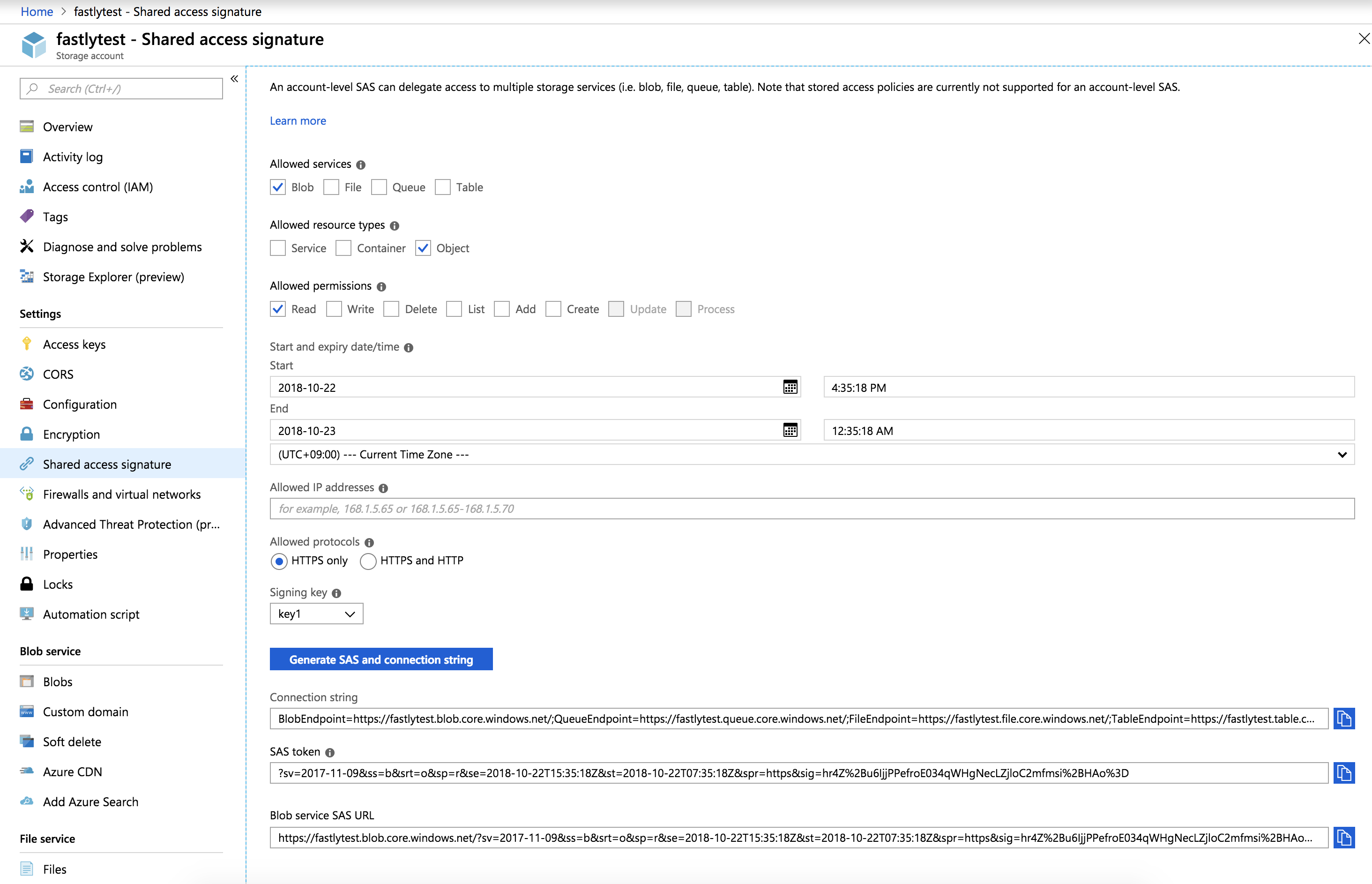
以下の手順で SAS を取得します。
Azure ポータルで Storage アカウントに移動します。
Settings メニューの Shared access signature に移動します。

Allowed services で Blob を選択します。
Allowed resource types で Object を選択します。
Allowed permissions で Read を選択します。
Start time は現在の日時のままにします。
End time を好きな日時に設定します (下記の注意をご参照ください)。
Allowed protocols を HTTPS only に設定します。
Generate SAS and connection string をクリックします。生成された情報が表示されます。
SAS token フィールドのコンテンツをコピーして保存します。SAS トークンは以下のようなものになります。
?sv=2017-11-09&ss=b&srt=o&sp=r&se=2019-10-22T15:41:23Z&st=2018-10-22T07:41:23Z&spr=https&sig=decafbaddeadbeef共有アクセス署名パラメーターの詳細については、以下で詳しく説明しています。
URL の署名
次に、以下の手順で認証ヘッダーを作成し、アクセス URL に署名します。
- Fastly コントロールパネルにログインします。
- Home ページから、適切なサービスを選択します。検索ボックスで ID、名称、ドメインによる検索が行えます。
- Edit configuration をクリックし、アクティブなバージョンをクローンするオプションを選択します。
- Content をクリックします。
Create header をクリックします。

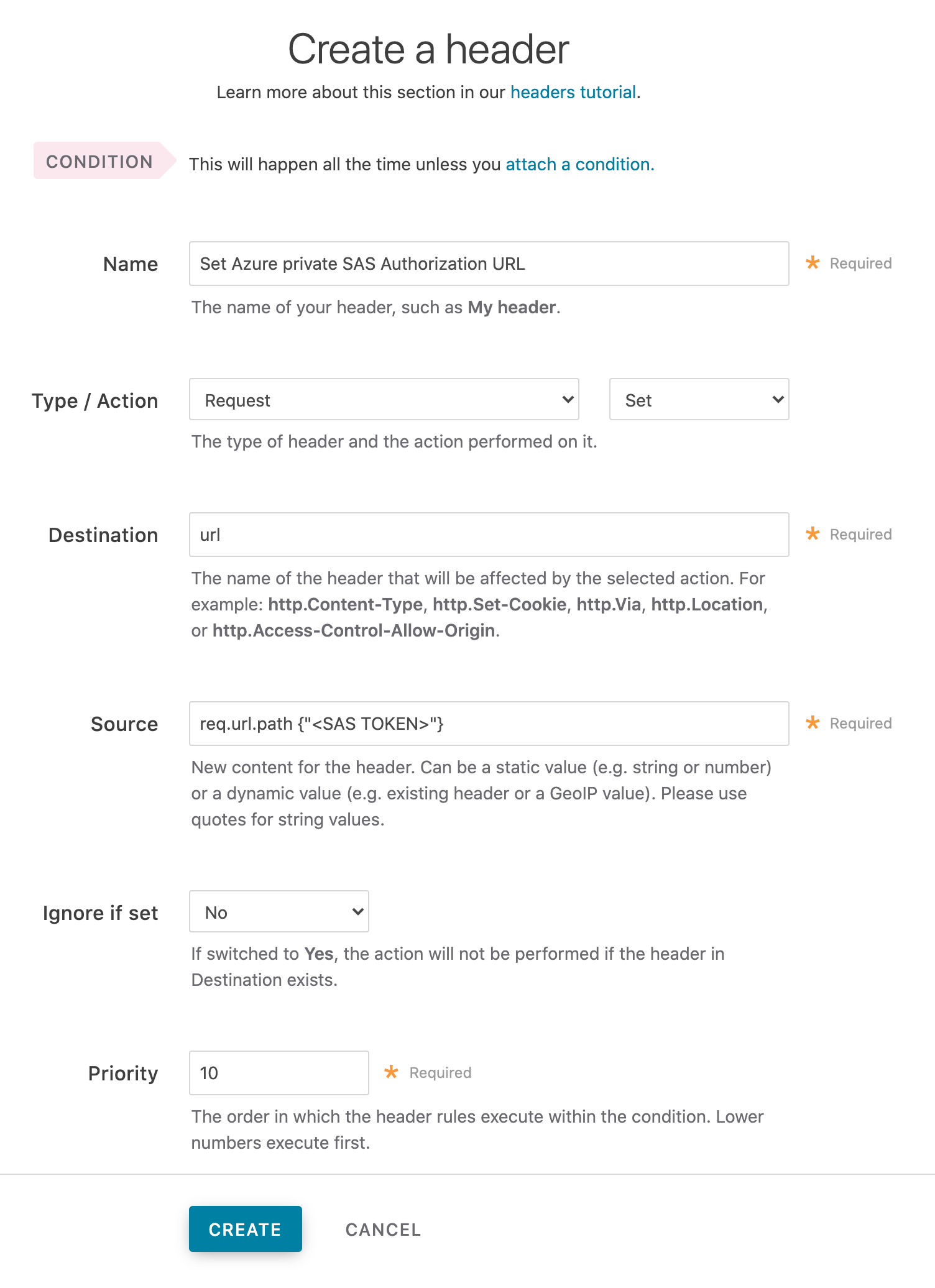
以下の要領で、Create a header ページの各フィールドに入力します。
- Name フィールドに
Set Azure private SAS Authorization URLのような分かりやすい名前を入力します。 - Type メニューから Request を選択し、Action メニューから Set を選択します。
- Destination フィールドに
urlと入力します。 - Source フィールドに
req.url.path {"<SAS TOKEN>"}と入力し、{"<SAS TOKEN>"}を Azure ポータルから取得したトークンに置き換えます。 - Ignore if set メニューから No を選択します。
- Priority フィールドに
10を入力します。
- Name フィールドに
Create をクリックします。
- Activate をクリックして設定への変更をデプロイします。
SAS (共有アクセス署名) パラメーターの詳細を確認する
Microsoft のサービス SAS の作成に関するページでは、共有アクセス署名の詳細とその構築方法について説明しています。
| 要素 | 説明 |
|---|---|
sv | signedversion のフィールド。これは必須であり、Azure ポータルが提供したものでなければなりません。 |
ss | signedservice のフィールド。これは必須であり、「blog storage」の b である必要があります。 |
srt | signedresourcetype のフィールド。これは必須であり、「object」の o でなければなりません。 |
sp | signedpermissions のフィールド。これは必須であり、「read only」の rでなければなりません。 |
st | signedstart のフィールド。これはオプションで、共有アクセス署名が有効になる時刻を ISO 8601 と互換性のある UTC 形式で指定します。時刻が入力されない場合、このコールの開始時刻はストレージサービスがリクエストを受信した時刻と想定されます。 |
se | signedexpiry のフィールド。これは必須であり、共有アクセス署名が無効になる時刻を ISO 8601 と互換性のある UTC 形式で指定します。 |
spr | signedprotocol のフィールド。これはオプションで、コンテナがアクセスに使用する HTTP プロトコル (http または https) を指定します。Fastly では https を推奨します。 |
sig | signature のフィールド。これは必須であり、Azure ポータルが提供したものでなければなりません。 |
警告
se の有効期限を把握しておく必要があります。有効期限を過ぎてしまうと、Fastly がプライベートコンテナにアクセスできなくなります。
パフォーマンスを向上させる TCP 接続の設定
Fastly のデフォルト設定では、パフォーマンス向上のため、オリジンに対して確立された TCP 接続を開いたままにします。しかし Azure では、アイドル状態の接続は切断されるようにデフォルトで設定されています。つまり、デフォルトで設定されているフローのアイドルタイムアウト時間の4分が経過すると、Azure ロードバランサーによってフローが停止されます。統合が正常に機能するよう、以下のいずれかの方法で Azure をチューニングすることを推奨します。
- Azure ロードバランサーの TCP アイドルタイムアウトの設定値を増加させる
- アイドルタイムアウト時に双方向の TCP リセット (RST パケット) が送信されるように Azure を設定する
注意
このページでは、サードパーティが提供するサービスとの統合について説明しています。詳細については、統合に関する注意事項をご覧ください。
翻訳についての注意事項
このフォームを使用して機密性の高い情報を送信しないでください。サポートが必要な場合は、サポートチームまでご連絡ください。このフォームは reCAPTCHA によって保護されており、Google のプライバシーポリシーと利用規約が適用されます。